坑:session&localStorage无法保存函数component: () => import('xxx.vue')
vite里不能使用import
router.addroute的值刷新后就消失
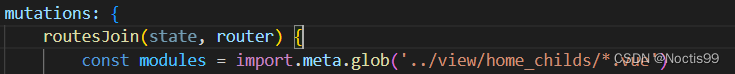
思路:login后得到路由信息保存到session,在vuex里得到session信息并定义拼接完整路由数据进行addroute(路由文件调用方法时传入router对象参数)的方法 webpack可以component: () => import('${xxx}.vue')
vite里参考功能 | Vite 官方中文文档


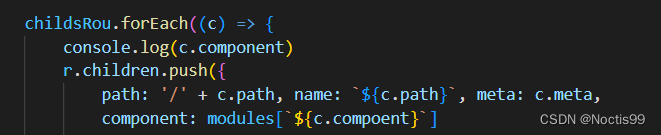
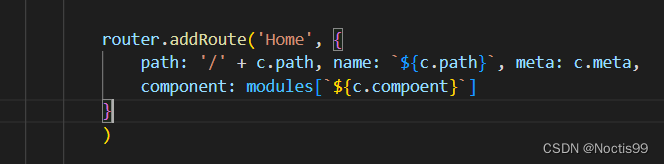
以上是父子路由一起add 也可以在现有父路由里添加子路由

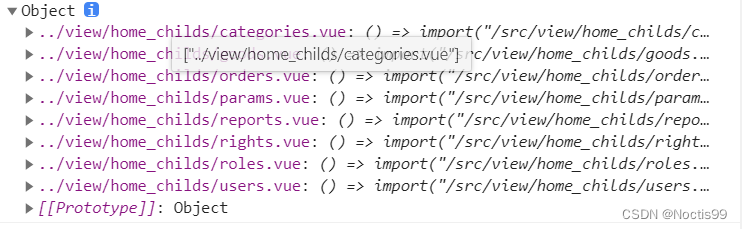
modules 对象的 key是 path *modules 为固定名称不能改变

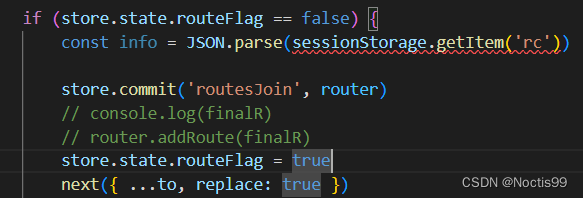
在router index.ts的进行判断
vuex里有一个flag 默认值为false 导航守卫中if fag为false 调用vuex的拼接路由方法
拼接完成后flag为true 调用 next({ ...to, replace: true })
next({ ...to, replace: true })告诉VUE本次操作后,不能通过浏览器后退按钮,返回前一个路由。
如果参数to不能找到对应的路由的话,就再执行一次beforeEach((to, from, next)直到其中的next({ ...to})能找到对应的路由为止。解决 刚刚addRoutes()就立刻访问被添加的路由,然而此时addRoutes()没有执行结束,因而找不到刚刚被添加的路由导致白屏问题VUE 路由守卫 next() / next({ ...to, replace: true }) / next(‘/‘) 说明_Incimo的博客-CSDN博客_replace: true






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








