今天被offsetParent难倒了一下午,总算是搞定了。
下面这句话很好的概括了offsetParent的作用
当某个元素的父元素进行了CSS定位时(absolute或者relative),则这个元素的offsetParent属性的取值为其父元素。更确切地说,这个元素的各种偏移量计算(offsetTop、offsetLeft等)的参照物为其父元素。
当只有某个元素进行了CSS定位,其父元素及其DOM结构层次上都未进行CSS定位时,则这个元素的offsetParent属性的取值为HTMLBODYElement。更确切地说,这个元素的各种偏移量计算(offsetTop、offsetLeft等)的参照物为Body元素。
也就是说它不像parentNode一样会取节点上面所有的父节点,例如a节点,只有其父节点b进行了CSS定位的时候,我们用a.offsetParent才能得到b。否则是得不到的。
废话少说,直接看代码.
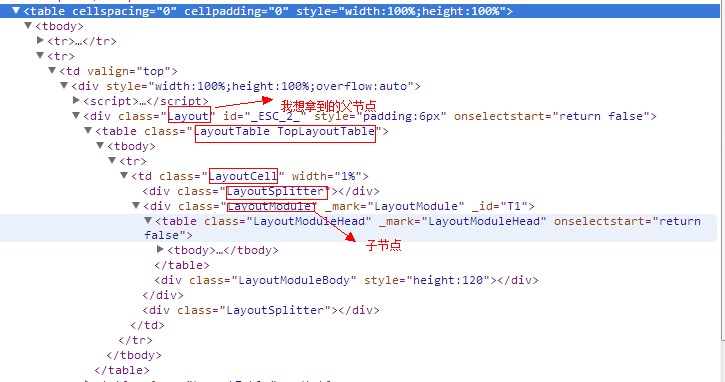
html

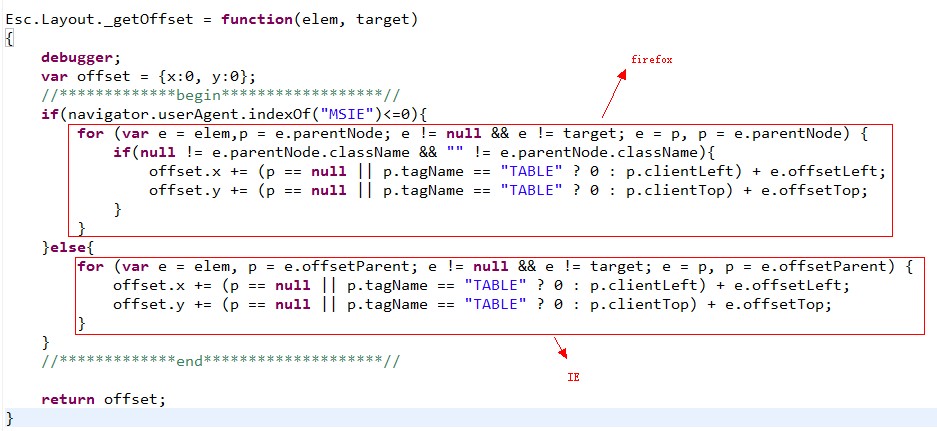
javascript
在这里因为IE和firefox对offsetParent的处理是不一样的,所以我在firefox中总是没办法完全拿到那四个父节点,所以我直接用parentNode来得到它们所有的父节点,当我拿到laout的时候,用e!=target判断一下,跳出这个循环。 因为我这里只是为了拿到自己想要的值,所以没有让其一直往上获取父节点























 158
158

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








