Flex弹性布局
说明:重点是分清楚主轴方向,侧轴方向的设置,作用在父元素和作用在子元素上的属性。
(1)控制方向
flex-direction控制主轴方向,取值有row(默认) |row-reverse | column | column-reverse(垂直方向翻转)
align-items控制侧轴方向,取值有strenth(默认) | flex-start(顶部对齐) |flex-end(底部对齐) |center(居中对齐)
(2)控制换行
flex-wrap用于控制换行,取值有nowrap(默认,不换行) | wrap(宽度不足换行) | wrap-reverse(向上换行)
(3)综合主轴方向与换行
flex-flow可设置两个值,主轴方向与换行
(4)控制子项
justify-content 控制主轴方向子项的对齐和分布方式,对齐方式的取值有flex-start(默认) | flex-end |center ,分布方式(主要是对空白位置的分配)的取值有space-between | space-around | space-evently
align-items 控制侧轴方向子项的对齐和分布方式,取值与justify-content,但要注意是在多行的情况下才看得出效果。
(5)综合实例
<div class="father">
<div class="son">01</div>
<div class="son">02</div>
<div class="son">03</div>
<div class="son">04</div>
<div class="son">05</div>
<div class="son">06</div>
<div class="son">07</div>
<div class="son">08</div>
<div class="son">09</div>
<div class="son">10</div>
<div class="son">11</div>
<div class="son">12</div>
</div>
加入CSS样式,先将主轴,侧轴,换行设置为默认值
.father{
width:500px;
height:500px;
border:1px solid red;
display:flex;
/*主轴方向*/
flex-direction:row;
/*设置换行*/
flex-wrap:no-wrap;
/*设置侧轴方向*/
align-items:strenth;
}
.son{
width:100px;
height:100px;
background-color:lightblue;
border:1px solid red;
}
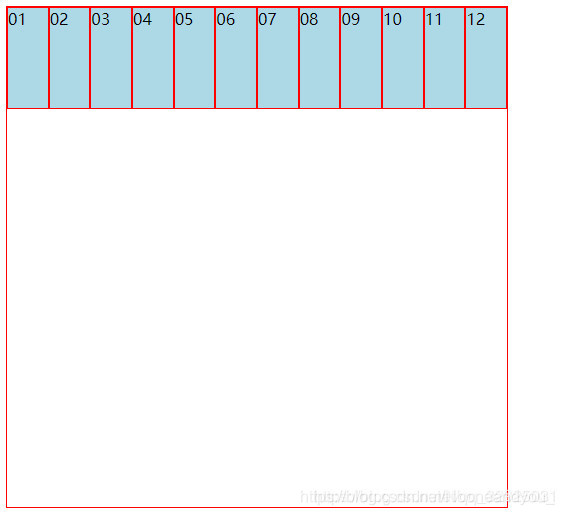
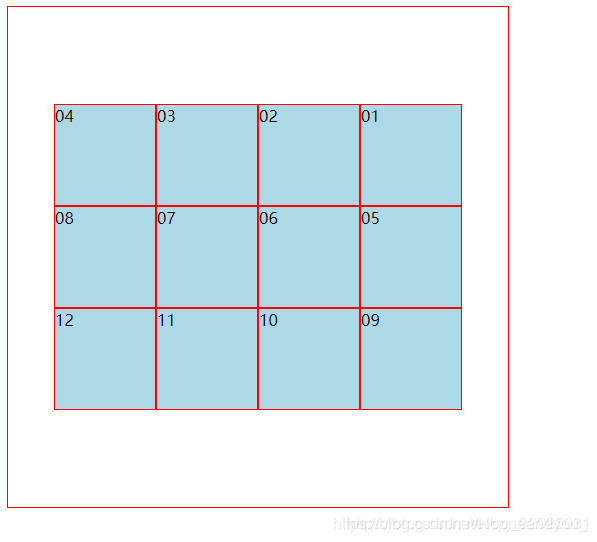
此时在浏览器中的显示效果为:

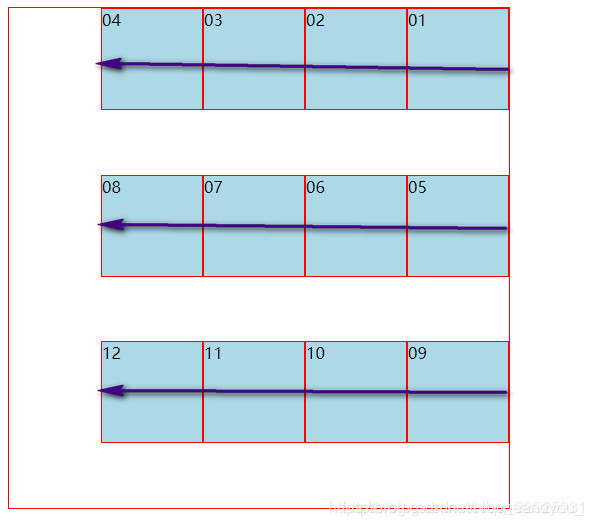
将主轴方向和换行进行更改:

发现进行了换行,并且水平方向顺序反转。
再对侧轴方向进行设置:
/*设置侧轴方向*/
align-items:center;

发现垂直方向对齐。
再对主轴方向上子元素的对齐方式进行设置:
/*设置主轴子项的对齐方式*/
justify-content:center;

再读侧轴方向上的子元素进行设置:
/*设置侧轴方向的对齐方式*/
align-content:center;

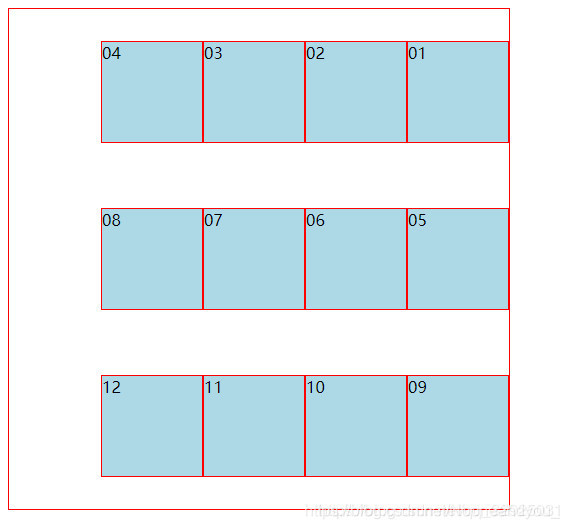
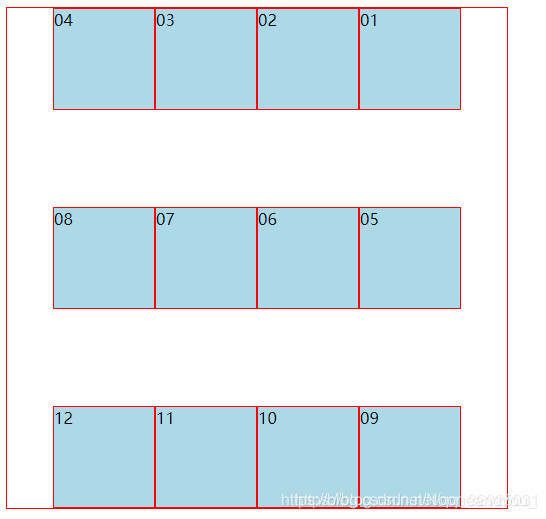
将侧轴方向子元素的分布方式进行更改:
/*设置侧轴方向子元素的分布方式*/
align-content:space-between;

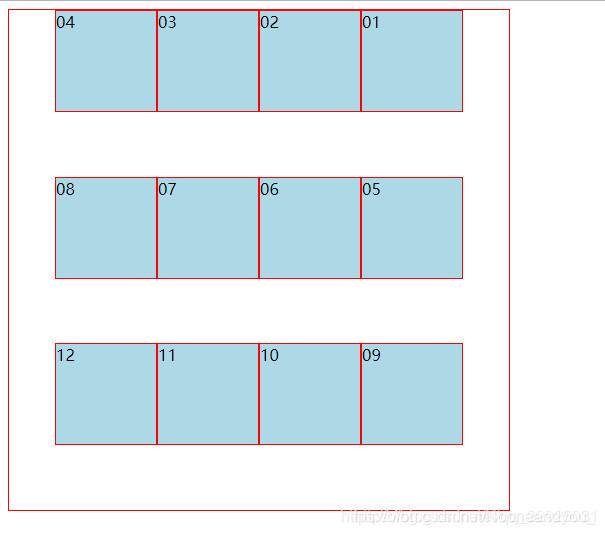
继续将侧轴方向子元素的分布方式进行更改:
/*设置侧轴方向的对齐方式*/
align-content:space-around;

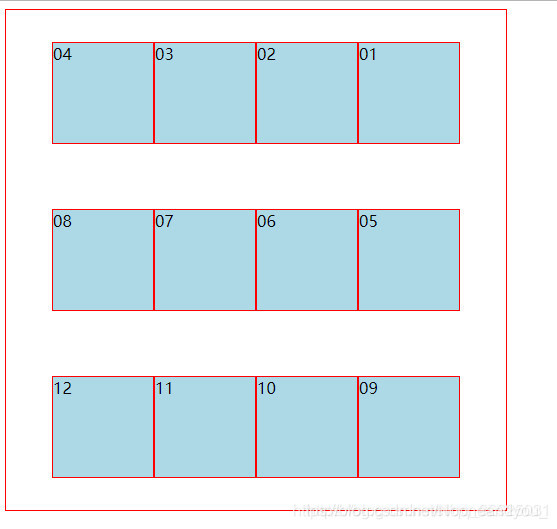
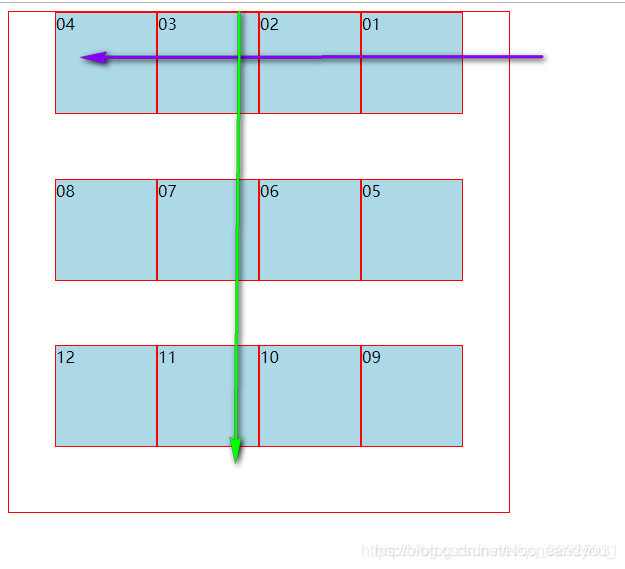
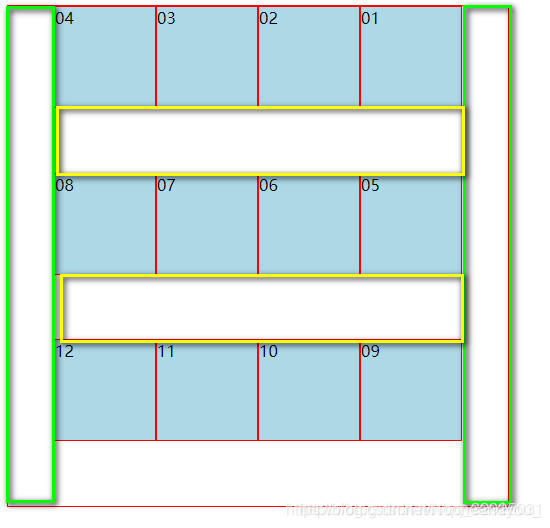
最后重新进行一个综合的设置
/*主轴方向*/
flex-direction:row-reverse;
/*设置换行*/
flex-wrap:wrap;
/*设置侧轴方向*/
align-items:flex-start;
/*设置主轴子项的对齐方式*/
justify-content:center;
/*设置侧轴方向的对齐方式*/
align-content:space-evently;

接下来对每一个属性的作用进行说明:

主轴方向:flex-direction:row-reverse; 水平方向反转,紫色箭头即是其作用
侧轴方向:align-items:flex-start; 头部对齐,贴着父盒子顶部,绿色箭头即使其作用

主轴子项的对齐方式:justify-content:center; 使左右两边留出相同的空白,绿色框即是作用的效果
侧轴方向的对齐方式:align-content:space-evently; 使垂直方向的空白平均分布,黄色框即是作用的效果
(6)总结
flex-start , flex-end , center分别对应着顶部对齐,底部对齐,居中对齐;
space-between ,space-around,apace-evently是对空白部分的处理





















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








