文章声明
本文章中所有内容仅供学习交流,严禁用于商业用途和非法用途,否则由此产生的一切后果均与文章作者无关,若有侵权,请联系我立即删除!
概要
- 该篇文章是基于translate接口的分析
- 用到的工具 Edge浏览器
逆向目标
求参数 Acs-Token
上一篇百度翻译是技巧篇,这篇来带着一步步找加密点
参数定位及逆向
-
搜索
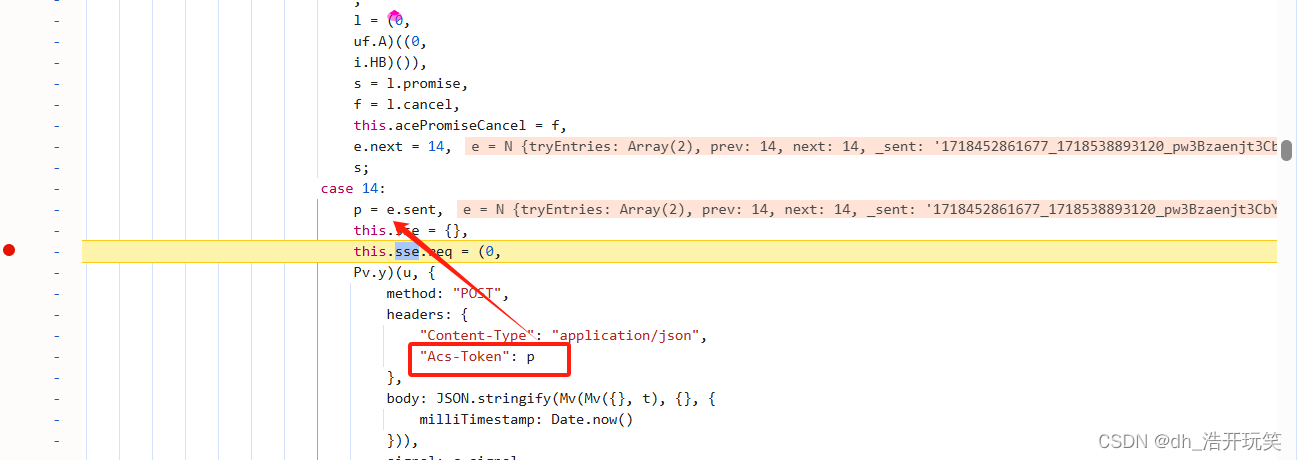
Acs-Token并定位

-
发现
p是由e.sent赋值的,那么我们就需要向上找e,这个时候有两种情况,e是在其他分支中被赋值的e是被当成参数传递的
-
大致看完代码之后发现是第二种情况,然后打断点

-
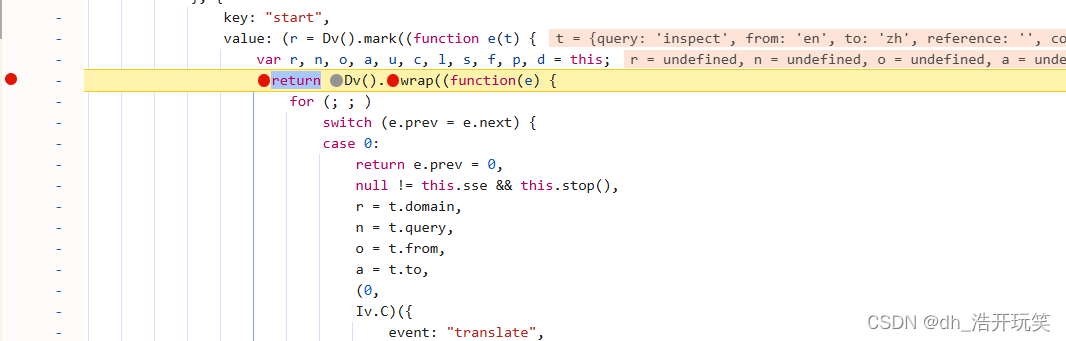
注意断点不要打在函数内部,要打在
return Dv()这个位置,因为js中使用了大量的异步操作,很多值你正常跟是跟不到的 -
既然
e是被当成参数传递的,我们就看看他对这个函数都进行了什么处理,断点打在wrap然后单步进入 -
先不要关心值在哪里, 先看看他想要干什么,知道他的目的之后就能找到值的位置
-
一直往下跟,这是一个枯燥的过程,然后走到这里就开始做事情了

-
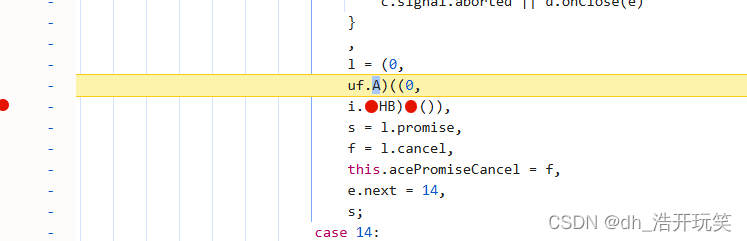
进入
i.HB方法,发现只执行了d方法,而该方法内部中出现了关键字眼sign这个时候我们就需要额外关注了
-
看到
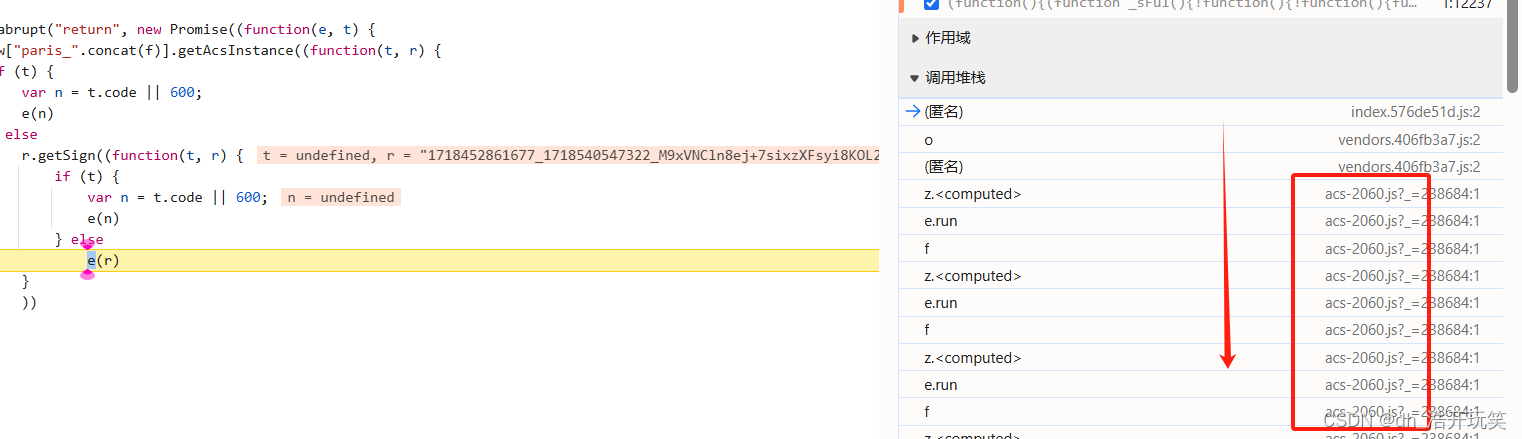
new Promise之后,就找e方法,看看该方法传递了什么参数(为什么看e?, 了解Promise之后你就明白了) -
最终断点落在了
e(r)处,且r就是我们要的加密值,并且又看到了我们熟悉的acs文件

-
根据堆栈找
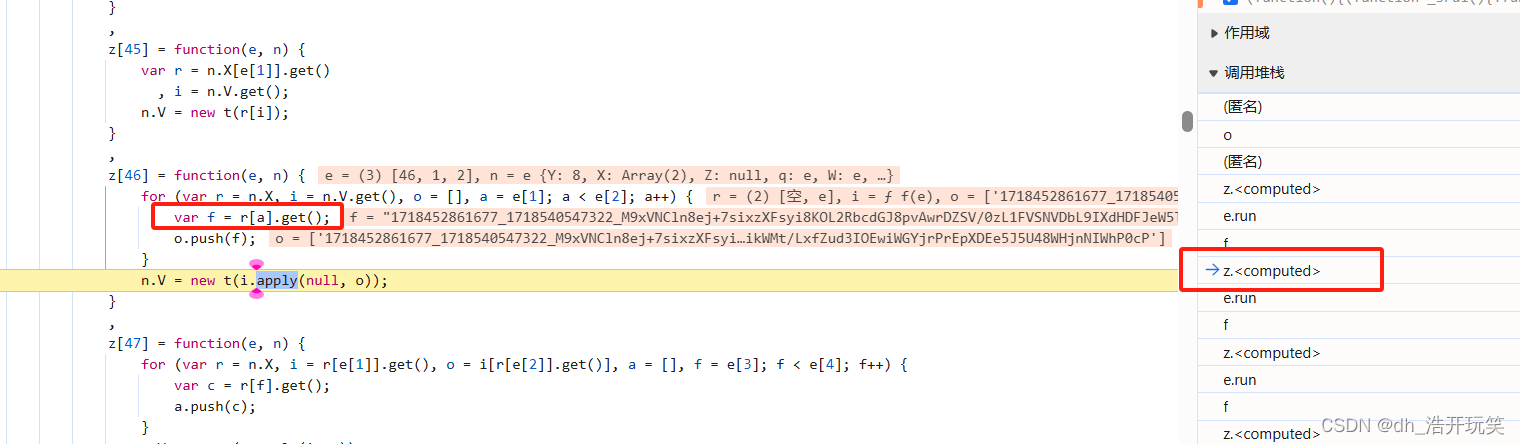
r看看哪里都用到了这个加密值, 最终定位到这里

-
可以看到
f就是加密值,打个断点,重新触发请求,在这里直接打断点会断下很多次,使用条件断点(typeof f == 'string' && f.length == 540), 540是我这里加密结果的固定长度 -
断到之后可以发现
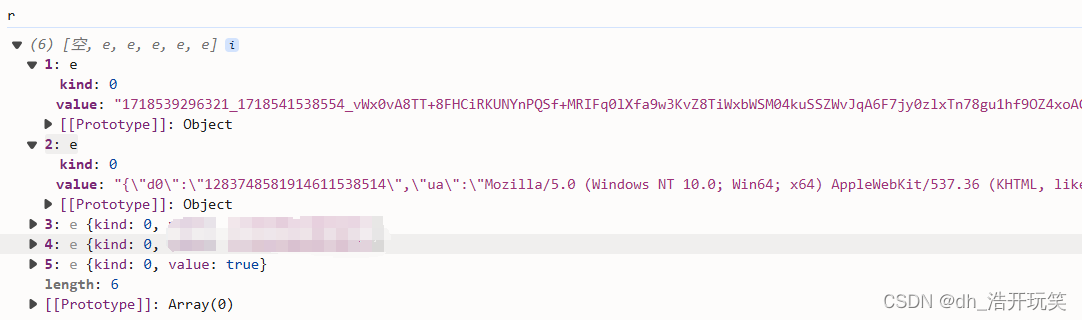
r[a].get()是一个取值操作,而值是早已经生成过了, 在控制台看看r

-
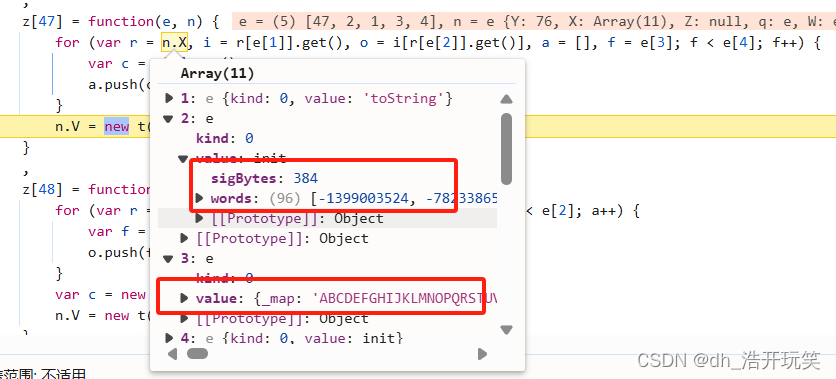
发现
r是一个数组,并且数组内对象的结构都是固定的{kind:0, value:xxxx} -
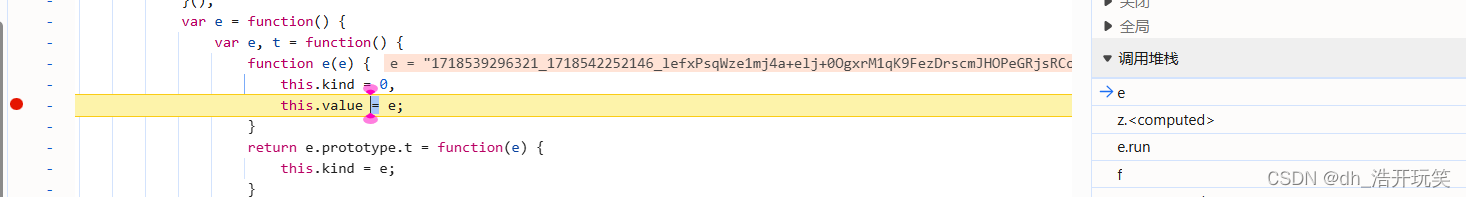
去搜索
kind,kind附近一定有value, 找到了这两处,保险起见都打上条件断点,否则断点会很多 -
typeof e == 'string' && e.length == 540 -
放开断点,重新触发请求

-
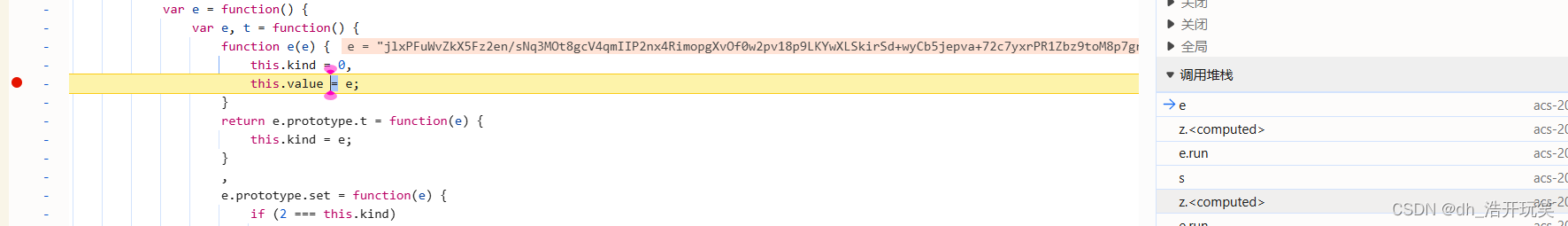
断到了第一个
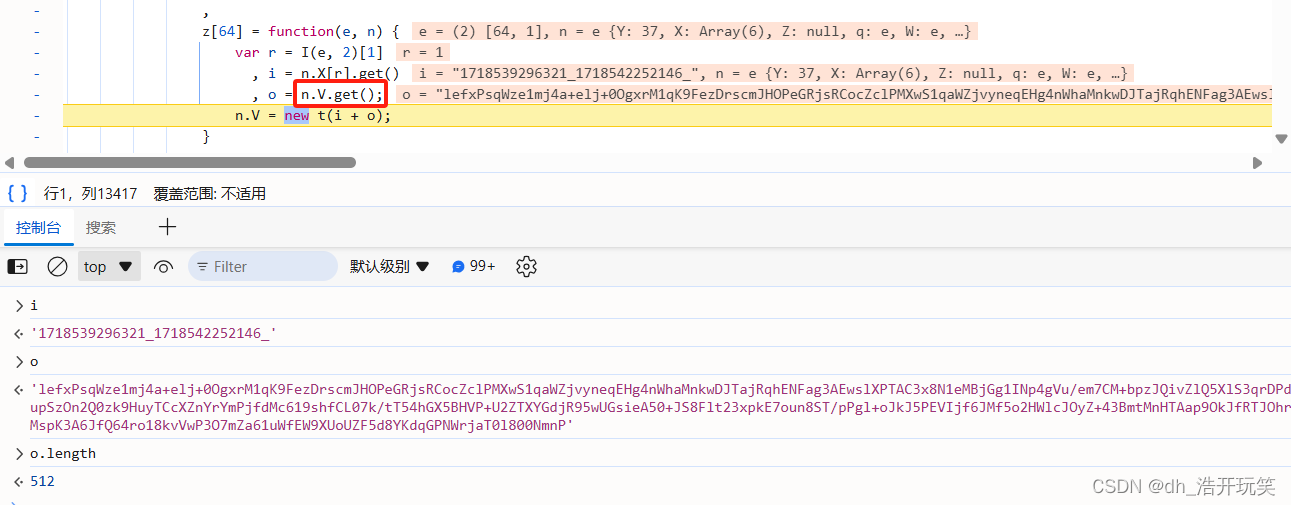
value,去找上一个堆栈,找到了(new t(i + o);)就是组成的value

-
发现
o的值也是通过value的方式获取的,这个时候就要去修改前面的条件断点了 -
typeof e == 'string' && e.length == 512 -
放开断点,重新触发请求

-
继续找上一个堆栈,看到这里应该很熟悉了把
n.V = new t(o.apply(i, a));

-
进入到
o函数,看见了很多老朋友

-
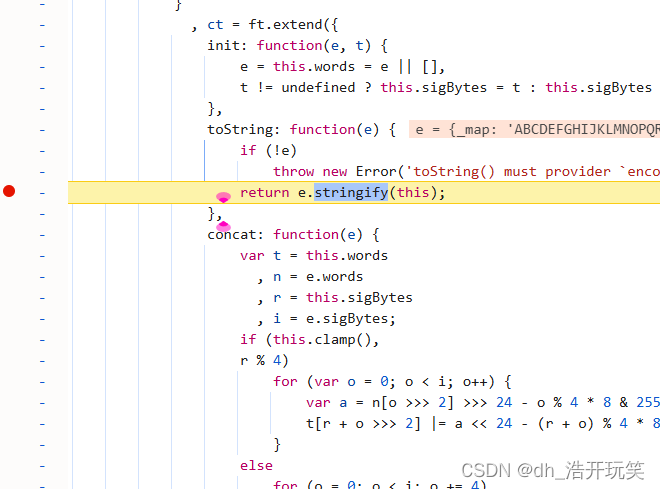
然后再往上看看代码,你会发现
encrypt关键词, 这就和上一篇相呼应上了吧 -
剩下就没啥东西了,到这里基本上就结束了
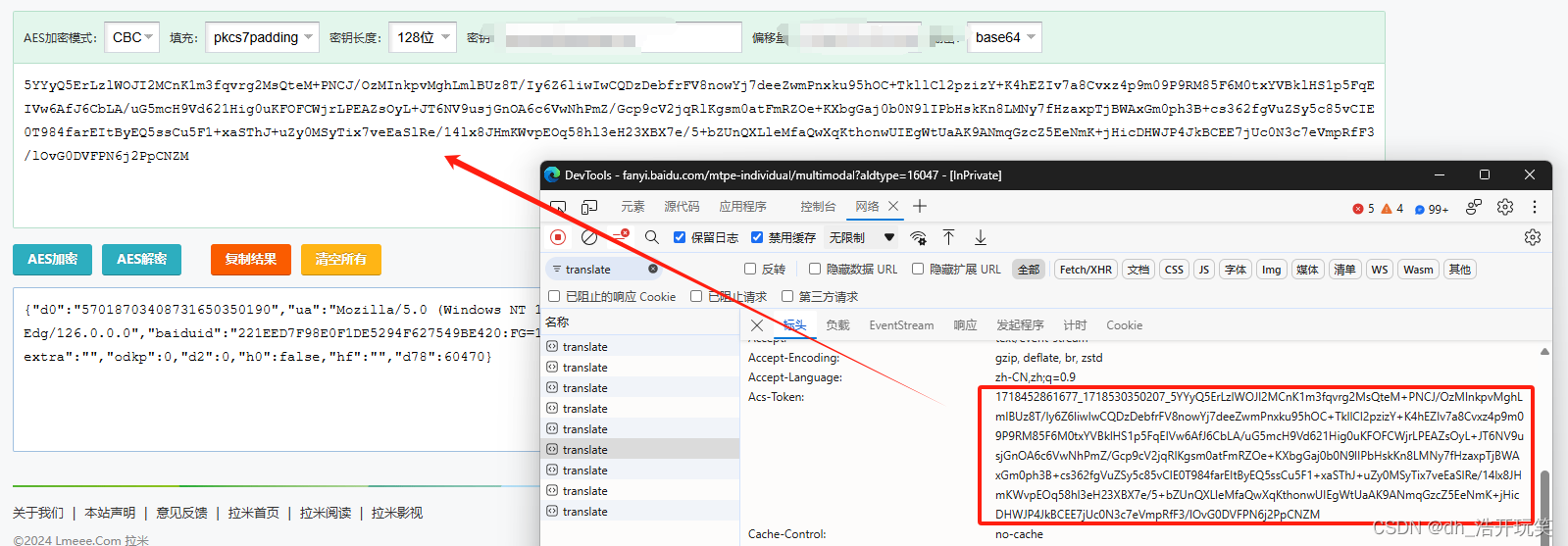
加密测试
- 测试的网站: https://tool.lmeee.com/jiami/aes

- 解密时把前面的两个时间戳给去掉,
_也别忘记了
JS实现
// 声明.我没有测试,大致模板就是这样,如果网站的加密结果和这个结果不一样,就在下面代码的基础上修改一下即可
// 安装插件
npm install crypto-js
const CryptoJS = require("crypto-js");
let key = CryptoJS.enc.Utf8.parse(key);
let iv = CryptoJS.enc.Utf8.parse(iv);
let info = {
mode: CryptoJS.mode.CBC,
iv: iv,
padding: CryptoJS.pad.Pkcs7
}
// 加密
let encrypt = CryptoJS.AES.encrypt('明文', key,info);
let Data = encrypt.toString(CryptoJS.enc.Utf8);
console.log(Data);
//解密
let decrypte = CryptoJS.AES.decrypt('密文数据', key, info);
let text = decrypte.toString(CryptoJS.enc.Utf8);
console.log(text);
贴一下我的名片























 3228
3228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










