前言:
在创建Vue项目时需要安装vue脚手架,安装方法入下:
打开终端-运行 npm i -g @vue/cli,安装完成之后运行vue -V查看相关信息
一. 第一种方式
(1) 打开终端输入vue create 项目名 回车

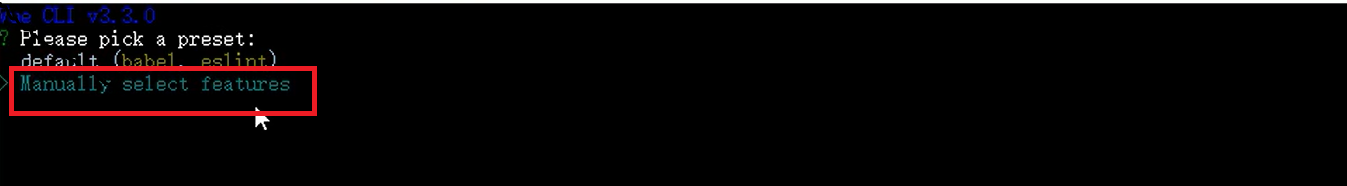
(2) 在选择配置面板一般选择用户自定义配置

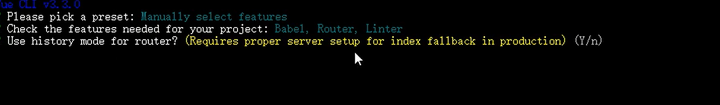
(3) 选择配置内容,一般为babel,router,linter等空格键经行选择 
(4) 一般不建议使用历史模式

(5) 推荐使用第一项或第三项

(6) 选择第一项

(7) 一般选择第一项,为的是将文件分离打包

(8) 是否将此操作存储为预设?这个视情况而定

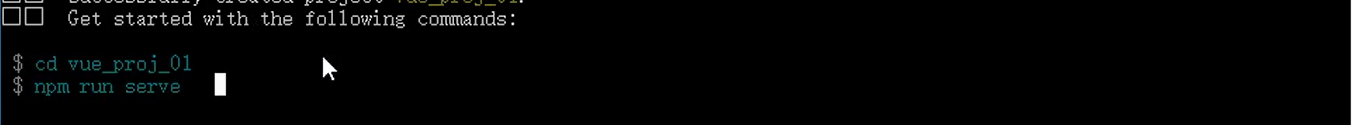
(9) 完成创建,进入你所创建项目,运行npm run serve

二. 第二种方式(推荐)
(1) 基于可视化面板创建项目,终端面板输入vue ui,待网页窗口打开选择vue项目管理

(2) 此后的步骤与第一种方法相类似,基于页面图形按钮的方式经行创建
** 三.第三种方式**
在安装之前需要确保终端运行过npm i -g @vue/cli-init命令,然后运行 vue init webpack项目名
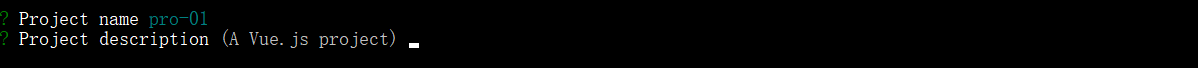
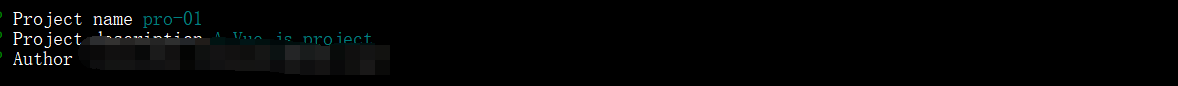
(1) 确定项目名,回车
![]()
(2) 项目描述,回车

(3) 确定作者信息,回车

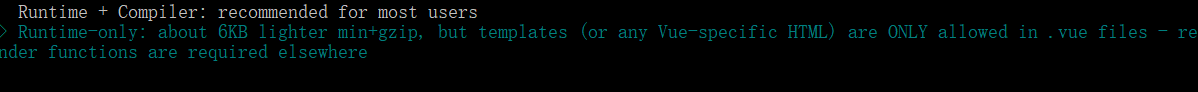
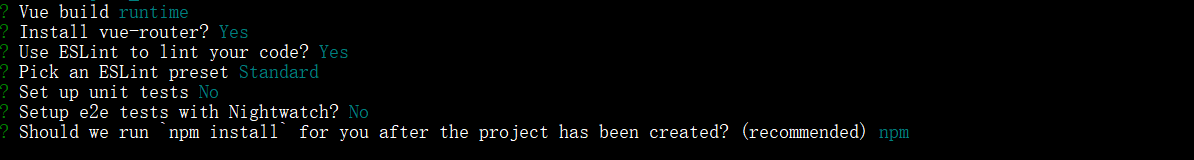
(4) 一般情况依次如下配置,回车


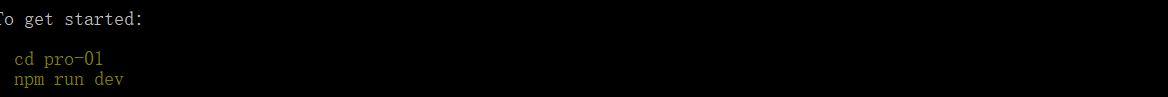
(5) 创建完成,进入并运行项目























 9023
9023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








