WebStorm2020配置方法
WebStorm介绍
WebStorm 在前端开发中是必不可少的一部分,新版本的WebStorm相比较于老版本有些不同,随用随更新。
Less和min的安装
Less 扩充了 CSS 语言,增加了诸如变量、混合(mixin)、运算、函数等功能。 Less 既可以运行在服务器端(Node.js 和 Rhino 平台)也可以运行在客户端(浏览器)。
Min主要用于压缩代码,less相较于老版本并无太多区别。
老版本WebStorm压缩代码主要是用yuicompressor的jar包,新版本也整合到了node中
1.安装Node.js,官网版本即可,按照比较简单。输入node返回版本号即为安装成功。
两次CtrL+C退出

安装Node后自动安装NPM,NPM是Node下的一个包管理器。
2.配置NPM的镜像服务器
npm install -g cnpm --registry=https://registry.npm.taobao.org
配置成功后就可以使用镜像服务器进行下一步配置
3.安装less
cnpm install -g less
4.安装CSSO
cnpm install -g csso-cli
配置到WebStorm
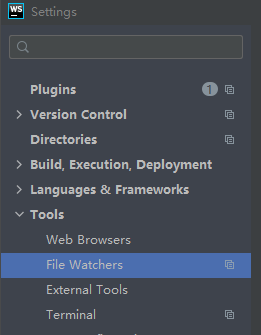
- 进入编译器,点击Setting–>Tools–>File Watchers

2.点击加号进行配置,一般情况下不需要修改直接APPLY即可


如果这个位置为黑字则路径是正确的直接OK即可,如果是红字需要配置一下路径,将路径改为NPM的存储位置。如果不知道存储位置可以去环境变量中去找。
WebStorm自定义快捷键
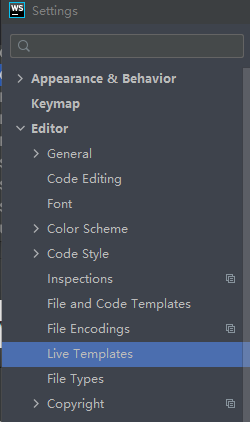
Setting–>Editor–>Live Templates

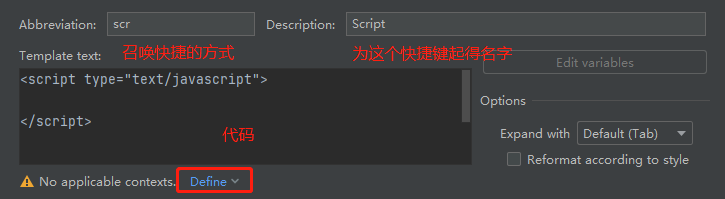
点击加号设置自定义的快捷方式

点击Define设置类别,使用时输入快捷方式+TAB就可以召唤代码
想让光标停在哪里,在代码块中加入 $index$
console.log($index$);
MAC如何配置
由于我自己的笔记本是MACBOOK,所以把之前的教程在MAC上也尝试了一下,流程完全一样,但是要加上sudo,开启权限即可。






















 1342
1342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








