写在前面:先前试过好几种办法,还是不能完美的解决乱码注释的问题,上次这篇文章还是不完整,十几天过去之后现在可以百分百解决中文注释乱码的问题了
解决办法:
1.设置charset=utf-8",这也是最常见的解决办法,通常大家这样子就解决了!
PS:如果你使用webstorm编辑器,可能是因为js文件的编码,不是UTF-8。在右下角有一个选项,默认选项为GBK,将它改为utf-8即可。(感觉说的好有道理,我试过了,不知道为什么不可以!!可能是我的姿势不对吧,QAQ。so还有第二种方法!)

2.就是把js文件重新改变编码格式,然后再上传,打开页面就可以了!(楼主就是这么解决了,从此mama再也不担心我的js文件出现乱码了!)
第一步:找到你写的js文件,右击——选择打开方式——记事本。
注意,不要把默认设置成记事本,只是用记事本打开。

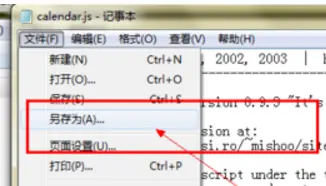
第二步:打开后单击菜单栏的文件选项——选择另存为。

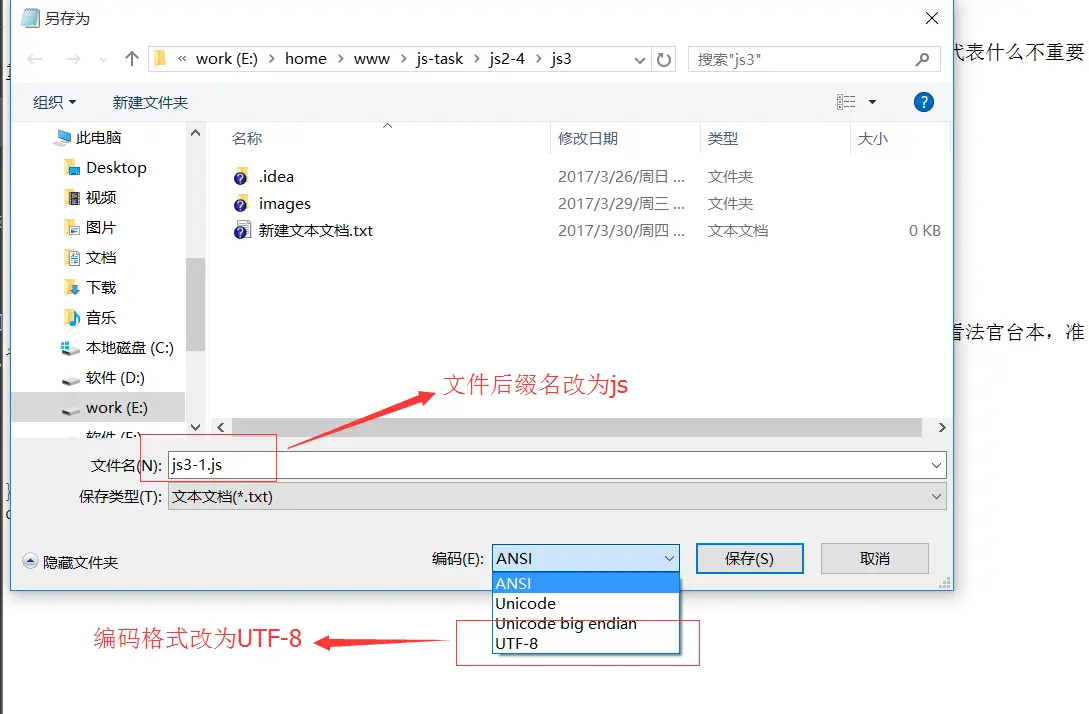
第三步:在弹出的保存窗口的最下面有一个编码类型,将这个编码类型选择为你的程序的类型。然后保存。

第四步:在html文件里面调用刚刚另存的js文件,这是就不会出现乱码了。
PS:楼主虽然现在已经没有再出现乱码了,但是!现在文件变成txt格式了!!!

而且用webstrom打开的 时候,也不能自动联想就像这样! 我现在能怎么办?我也很绝望啊,到时候再看看情况,如果有解决办法的话,我会回来更新文章的。

last:不过总算是解决了js文件出现乱码的问题,之后的事情,之后再说吧,总会有解决办法的。
十几天以后我又回来更新了:

注解:新建txt,另存为。。这些操作都没变,然后存的时候,按照上图给的提示,就可以愉快的看注释了,而且还是js文件。
这是本人第一次写文章,写的有点乱,也不好,希望大家见谅。以后会持续分享自己的学习前端的踩坑路程,或者遇到干货文章,会进行分享的。
最后贴上自己的github大家可以互相following哦。github






















 5124
5124

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








