写在前面:一贯的图文文章(没图说个X),里面记载了三种方法,一个比一个方便,希望跟我一样的小白可以认真看看。虽然我知道这篇文章很水,但是我还是想写出来,毕竟真的是有人需要这种简单的东西,我现在虽然会了也用了几天,写下来印象也深刻一点,也算是记录一下自己的成长了。
第一种方法:
改变单个heml元素公式:document.getElementById(id).style.property=new style。
上面那个公式可以简化为:Object.style.property=new style; (其中Object是元素的dom,其中property)是基本属性表)
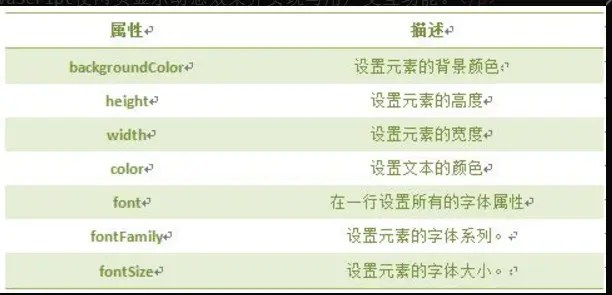
基本属性表(Object):

注意:1.该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
2.输出的new style 要用双引号包裹起来!!! 上面的就算是width、height都要有双引号包裹起来!
第二种方法:
改变多个cssText:例如:document.getElementById('obj').style.cssText="width:20px; border:solid 1px #f00;";
公式:将上面公式的property改为cssText,Object.style.property=new style;
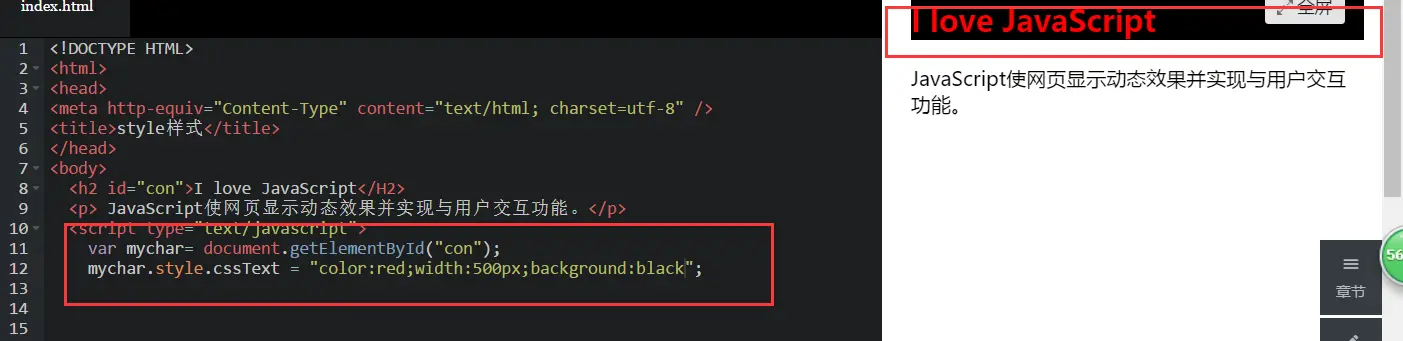
下面这个截图是我在慕课网上面做的demo:

可以看到这个方法实际上比上面那个方法好很多,可以同时修改很多样式,不必一个一个的写。但是不知道为什么,因为我是刚学的,感觉上好像在网上查都是关于第一个公式的。
注意的点:1.new style依然要用双引号包裹起来,不过是把所有样式都包裹起来。
2.注意大小写,这个公式对大小写敏感!而且每个样式之间用分号间隔开——“;”,不是用逗号。
第三种方法:
这个方法叫做控制类名(className 属性),就是相当于直接饮用你在css style里面写的样式。
公式:object.className = classname
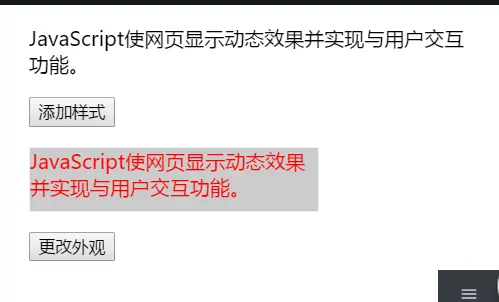
这是在慕课网上面做的demo:
可以看到现在还没有改变样式,因为我还没运行函数。

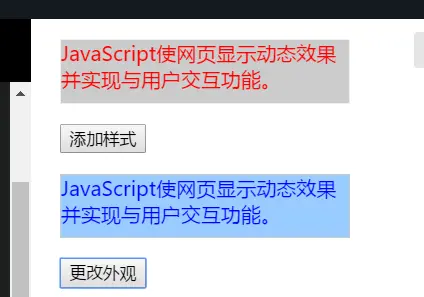
这是我运行之后的。

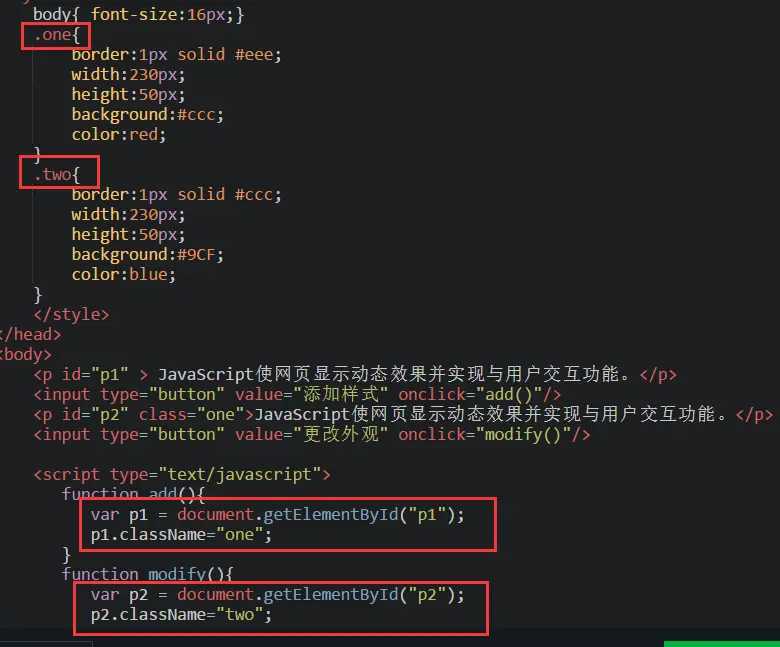
这是代码:

参考:https://zhidao.baidu.com/question/103919349.html。
最后又到了观众朋友们最喜欢的要赞环节:看完的朋友赶紧点个喜欢,github也互相加个flowing。






















 452
452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








