写在前面:本文内容如题,没有乱七八糟的步骤,最简单的搭建个人网站,想要展示更多的个人能力,经验,经历,在简历上放上自己的个人网站链接无疑是一种比较好的方式。前端对服务器要求不是太高,主要是找个平台给我放放网站什么的就好了,GitHub允许上传个人网站项目并自定义域名,而且又有稳定的服务,还不用苦恼怎么搭建后台,实在是上上之选。
github可以当做自己的个人博客网站,做一个这样的网站的好处有哪些:
装 X(如果网站够炫的话。ps:以后抽空闲下来了,肯定要弄个好看的页面,好好装X)
很好的用来总结自己所学的知识(可能因为流量的问题,github上面确实只能当做记载的,但是不能传播出去)
面试加分(在简历上放上自己的个人网站链接,面试官就可以更好的了解你,知道你所学知识的深度和广度,这点我觉得是相对最重要的)
不再受其他博客平台的规则所束缚(因为自己就是老大)
用github搭建个人网站
1.GitHub基础
GitHub账号注册可以去搜教程。
然后个人电脑是windows平台,因此需要装个电脑版的git来方便推送到GitHub上。这个因个人而异,有些人喜欢图形化界面的话GitHub有提供github desktop。
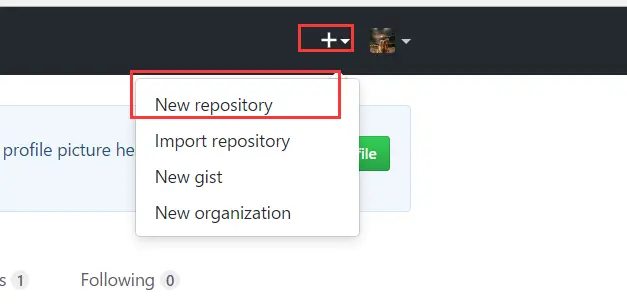
2.新建一个特殊的仓库

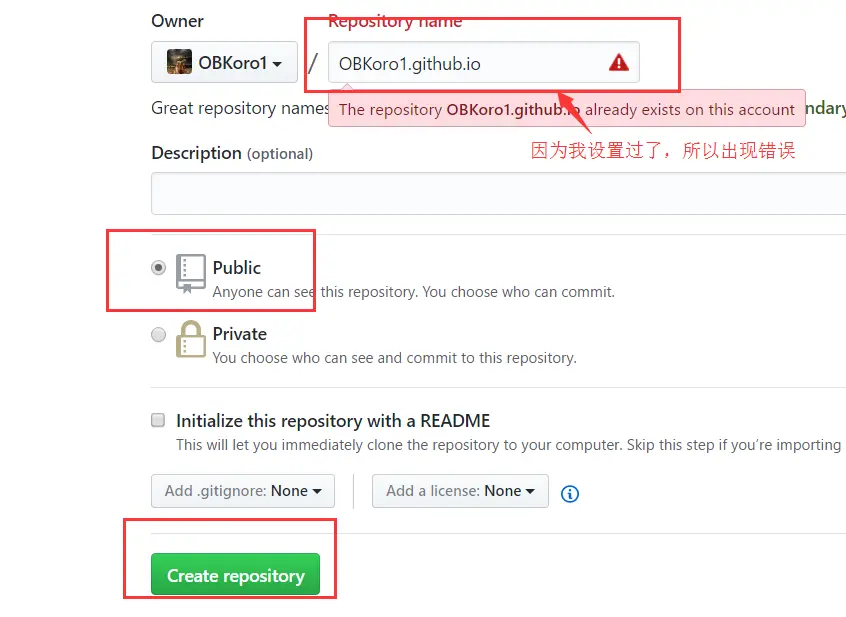
注意:这里的项目名称跟我们平常随便命名的项目名不一样,这里项目名要按照GitHub 个人网站项目的规定来写。规则就是:
YOUR-GITHUB-USERNAME.github.io
比如我的 GitHub 用户名是 OBKoro1,那我就要填写 OBKoro1.github.io。然后选择公开模式,接着点击创建仓库按钮。

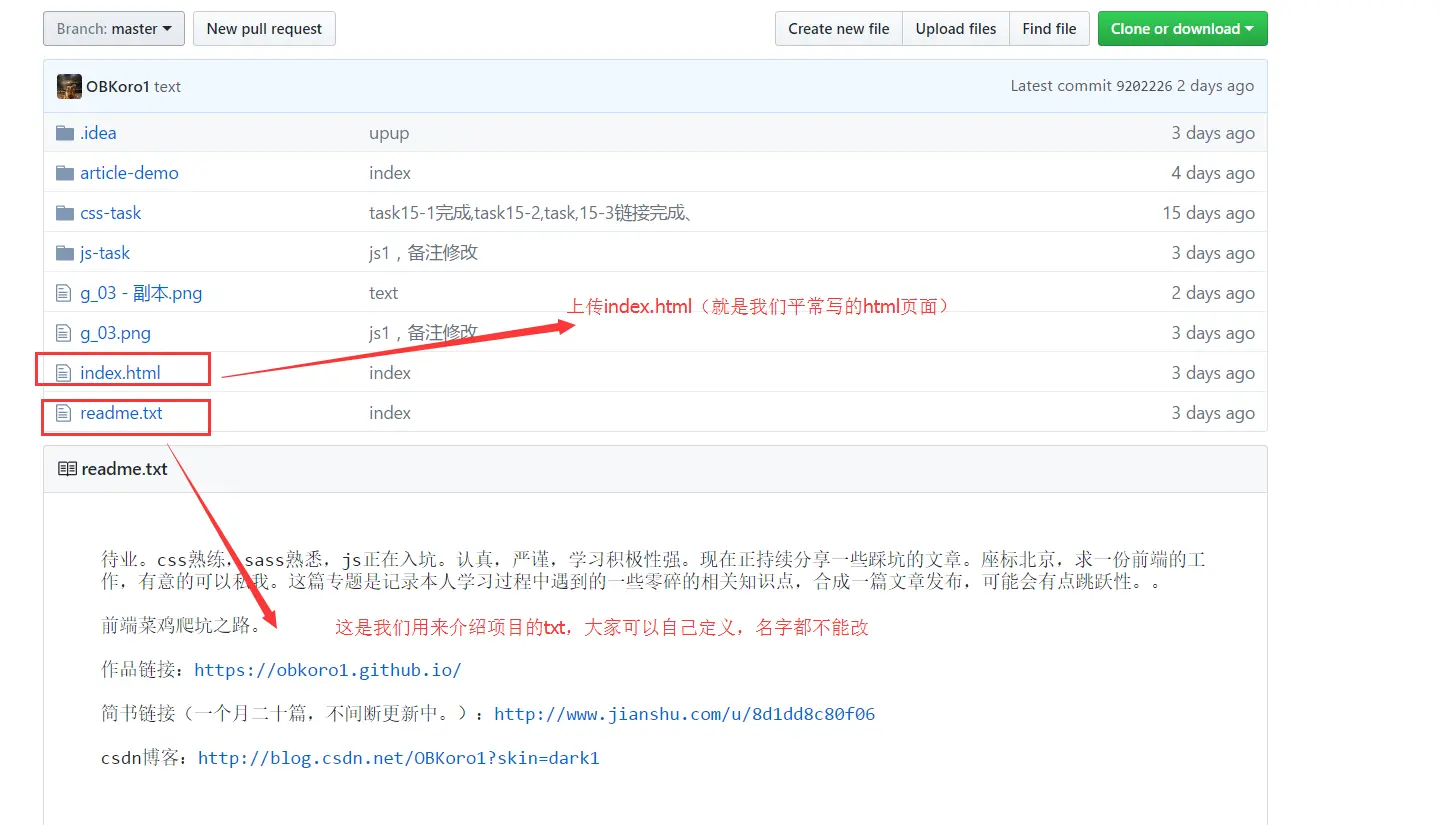
3.上传index.html文件到项目首页,不会上传的自行百度。(txt文件可选,不上传也可以)

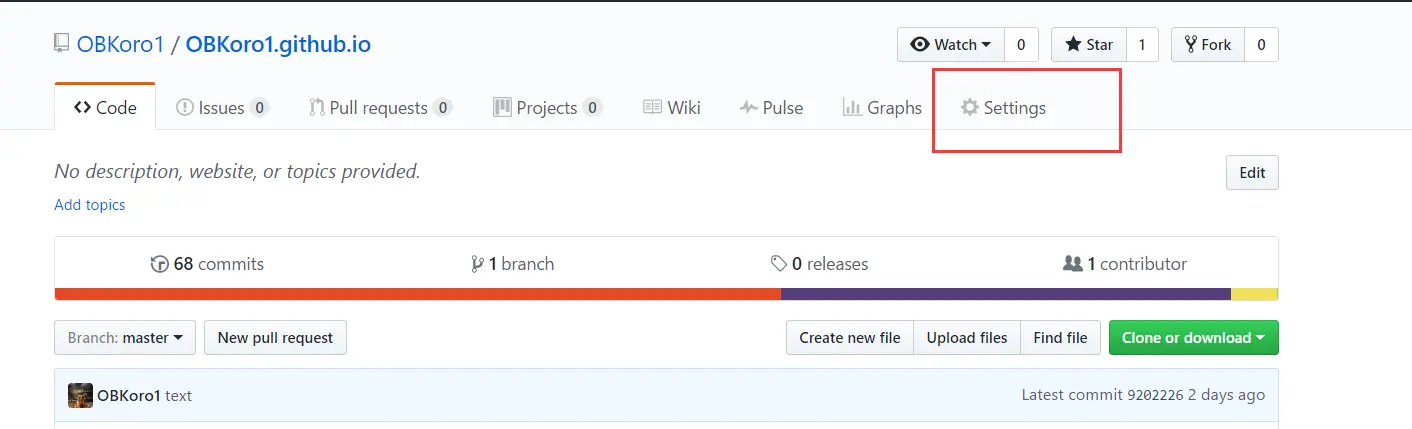
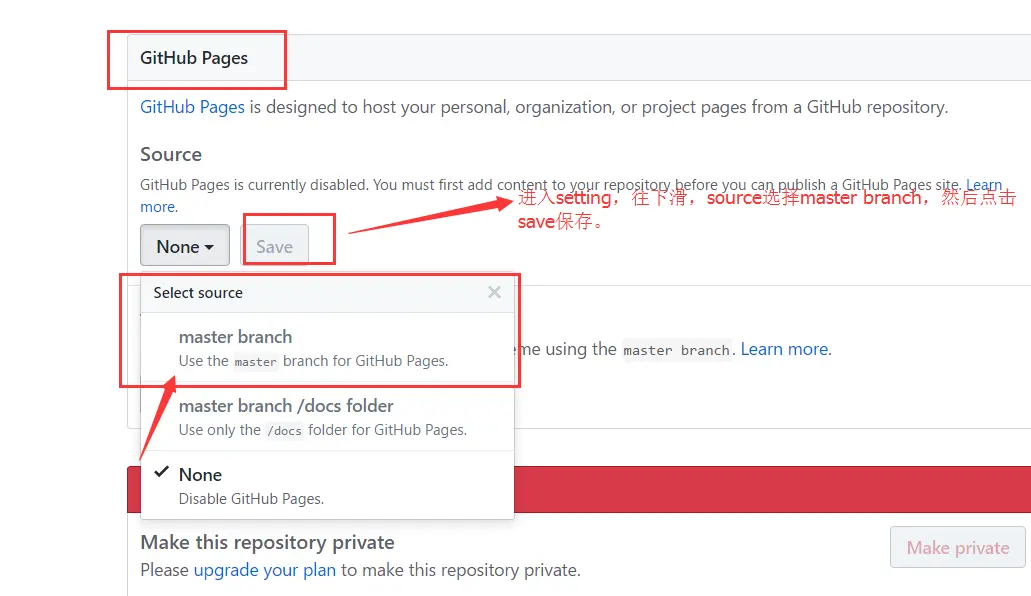
4.上传成功之后,进入了项目主页面。点击设置按钮。

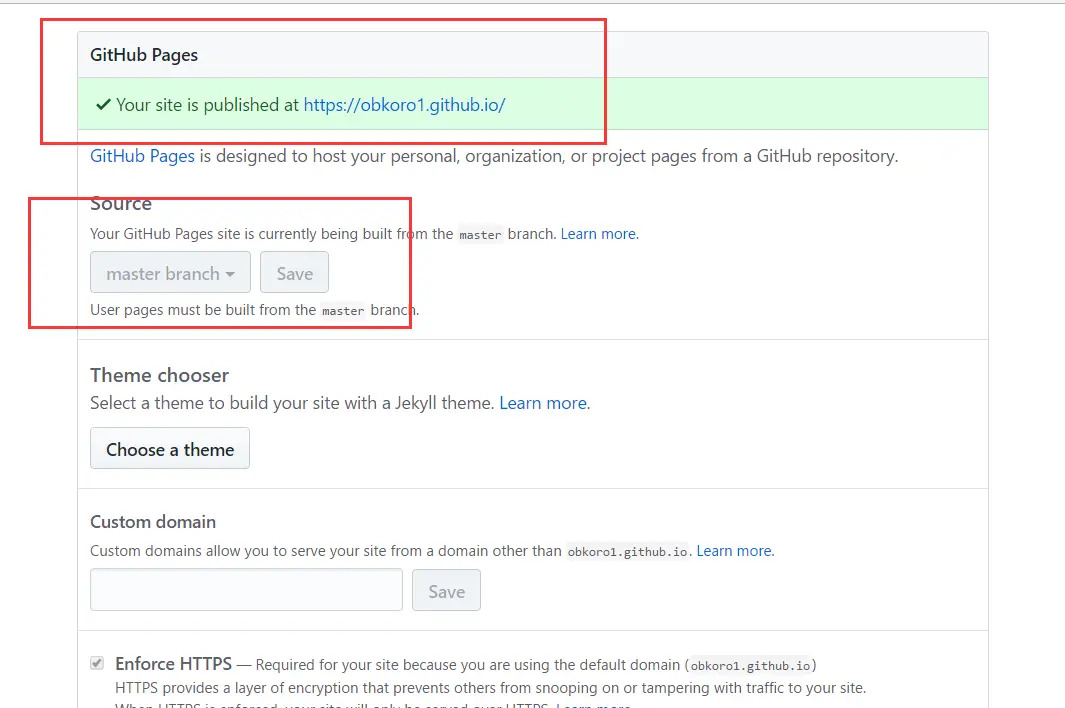
5.往下滑会出现,那个连接就是你的网站地址,下面那个source要注意是不是选择正确。

6.进入网站,就大功告成了(后期自己修改html,就可以实现更酷炫的网站)。
注意事项
尽管GitHub个人网站项目是免费的,但是却有一些限制。总体来说,完全够用,甚至太多了。
单个仓库大小不超过1GB,上传单个文件大小不能超过100MB,如果通过浏览器上传不能超过25MB
个人网站项目也不例外,最大空间1GB
个人网站项目每个月访问请求数不能超过10万次,总流量不能超过100GB
个人网站项目一小时创建数量不能超过10个
参考连接:http://blog.csdn.net/helongzhong/article/details/53216876
2.访问项目中的html文件
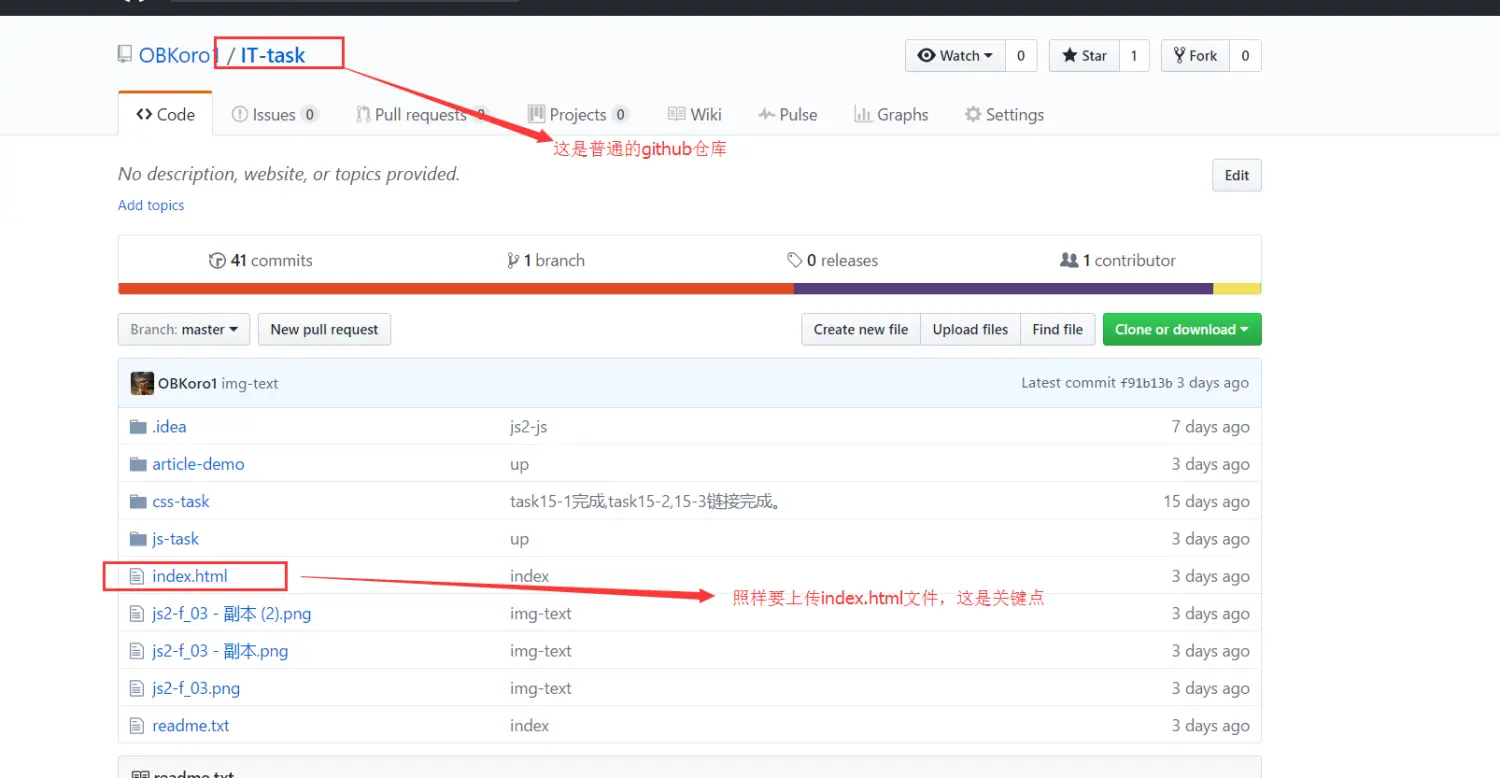
第一步,创建普通项目(创建步骤可参考上面)。
第二步,上传index.html文件(注意后缀名)

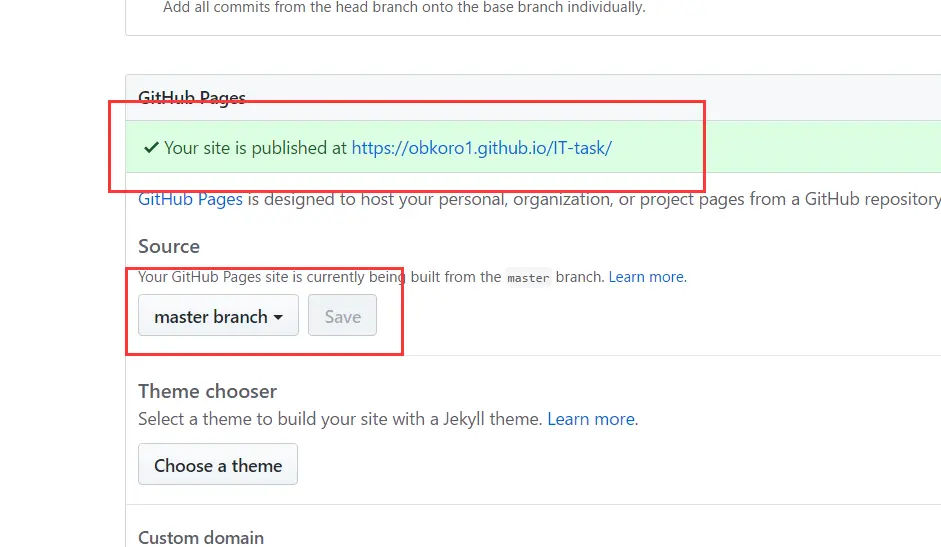
3.如图

4.就可以看到html文件地址了。

最后又到了观众朋友们最喜欢的求赞求关注环节:希望看完的朋友点个喜欢,想关注我这个菜鸡是如何成长的也可以关注一下我,基本上每个月都不会少于十五篇文章(看到干货我也会进行分享)。然后github也互相加个star。码字不易,感谢支持,感激不尽!
ps:如果希望我写哪方面的文章可以在底下评论,或者是私信我,虽然写的不好,但我就当这是记录自己成长的一种方式咯。






















 2030
2030

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








