MarkDown技巧:两种方式实现页内跳转
本文转载自:https://www.cnblogs.com/JohnTsai/p/4027229.html?tdsourcetag=s_pctim_aiomsg
文章头部在这里
写文章时,突然发现如果写了一篇很长的文章,要是没有目录的话。阅读起来十分不便。页内跳转就能很好的解决这个问题。

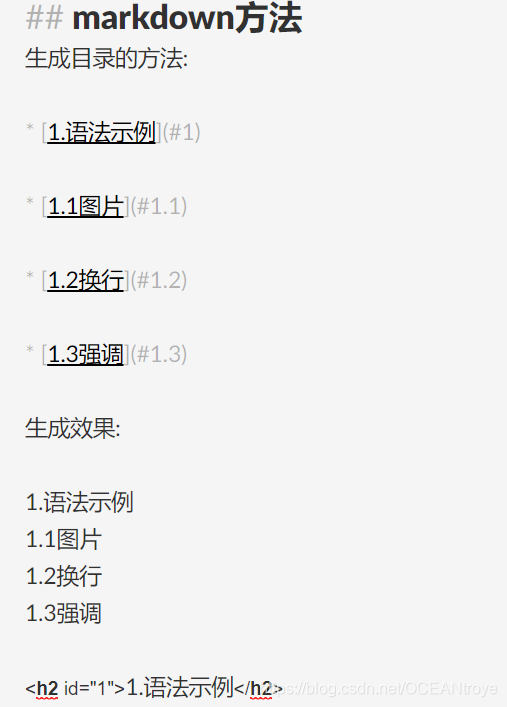
markdown方法
生成目录的方法:
生成效果:
1.语法示例
1.1图片
1.2换行
1.3强调
1.语法示例

这是第一段
这是第一段
这是第一段
这是第一段
这是第一段
1.1图片
这是第一段第一节
这是第一段第一节
这是第一段第一节
这是第一段第一节
显示的文字
这是第一段第一节1.2换行
这是第一段第二节
这是第一段第二节
这是第一段第二节
这是第一段第二节
这是第一段第二节
1.3强调
这是第一段第三节
这是第一段第三节
这是第一段第三节
这是第一段第三节
这是第一段第三节
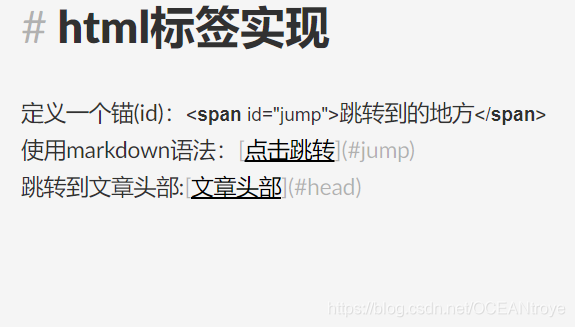
html标签实现
定义一个锚(id):跳转到的地方
使用markdown语法:点击跳转
跳转到文章头部:文章头部

总结:
- 使用
<span id="var_name">显示的文字标题</span>语法加上markdown语法标记要跳转的地方:[点击跳转](#var_name)- 使用markdown语法生成目录:
- 跳转开始的地方
[显示的文本](#5)显示的文本
跳转到:显示的文字:<h1 id="5">显示的文字</h1>显示的文字






















 337
337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








