Android VR Player(全景视频播放器) [6]:视频列表的实现-本地视频
(本篇博客参考《Android第一行代码(第二版)》中关于RecyclerView的部分)
列表的实现方式
列表一般使用Listview来实现,但是Listview使用时需要做一些技巧性的优化,否者性能会很差,而且Listview扩展性不太好,所以我们可以使用Android提供的更强大的滚动控件,RecyclerView,来实现视频列表。本篇博客先分享本地视频列表的实现,下篇博客将分享如何实现网络视频列表。
RecyclerView实现本地视频列表
添加依赖
新建项目,然后和前面使用bottomnavigationbar一样,在项目app的build.gradle文件的dependencies {}闭包中添加相应的依赖:
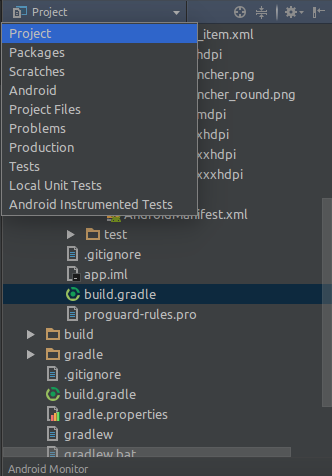
compile 'com.android.support:recyclerview-v7:25.3.1'不要添加到项目的build.gradle文件中了。我发现Android Studio新建项目后的视图是“Android”,开发时,我们一般使用“Project”,会让我们对整个工程的目录结构看得比较清晰。如下图所示:

点击下拉菜单,选择“Project”。
准备VideoItem和VideoItemAdapter
可以不那么准确的理解,视频列表就是一个数组,这个数组里面有很多元素,每个元素就是一个VideoItem类的实例。VideoItem类包含一个视频列表项的基本信息,比如视频截图,视频长度,视频名字等等,一个不完整的示例如下:
public class VideoItem {
public String name;
public String path;
public Bitmap thumb;
public String createdTime;
public String duration;
VideoItem(String strPath, String strName, String strCreatedTime,String strDuration,Bitmap thumb) {
this.path = strPath;
this.name = strName;
this.createdTime = strCreatedTime;
this.duration = strDuration;
this.thumb = thumb;
}
...
public String getName() {
return name;
}
public Bitmap getThumb() {
return thumb;
}
.....上面的类很简单,包含视频的名字,路径等属性,我们提供一个带参数的构造方法,当然,我们还需要提供相关的Getter和Setter方法。在Android Studio中,使用Alt+Insert来自动生成一些方法,比如Getter和Setter,Override方法等等。具体应用时,还需要考虑一些具体的情况,增加一些属性和其他的一些必要的方法。
现在我们已经有了“数组元素”,下一步就是把这些元素添加到一个List中,有了这个List,下一步就是如何展示这个List。但是,没法直接在RecyclerView和ListView这样的View中展示一个List,所以,我们还需要一个适配器,VideoItemAdapter。
到这里,我们需要理一下思路,VideoItem构成的VideoItemList,准备好了要展示数据,这是数据处理阶段;VideoItemAdapter负责把VideoItemList中的数据加载到RecyclerView中,这是View处理阶段。既然涉及到View,自然要有相关的布局。这里需要的是VideoItem的布局。这里需要一点类比的思想,VideoItemList包含很多数据子项,它们是一些VideoItem;而RecyclerView包含很多View子项,它们是一些ViewItem的view。怎么把数据展示到View中,这就是VideoItemAdapter的工作。
一个简单的videoItem的布局可以是:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="5dp"
android:orientation="vertical">
<ImageView
android:id="@+id/video_thumb"
android:layout_alignParentLeft="true"
android:layout_marginLeft="15dp"
android:layout_width="120dp"
android:layout_height="90dp"
android:scaleType="fitXY"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/video_title"
android:layout_toRightOf="@+id/video_thumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is titile"
android:textSize="16sp"
android:layout_marginLeft="12dp"
/>
<TextView
android:id="@+id/video_date"
android:layout_below="@+id/video_title"
android:layout_toRightOf="@+id/video_thumb"
android:layout_marginBottom="5dp"
android:layout_marginLeft="12dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="video size"
android:textSize="12sp"
/>
<TextView
android:id="@+id/video_duration"
android:layout_below="@+id/video_title"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"
android:layout_marginBottom="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="video time last"
android:textSize="12sp"
/>
</Re







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








