
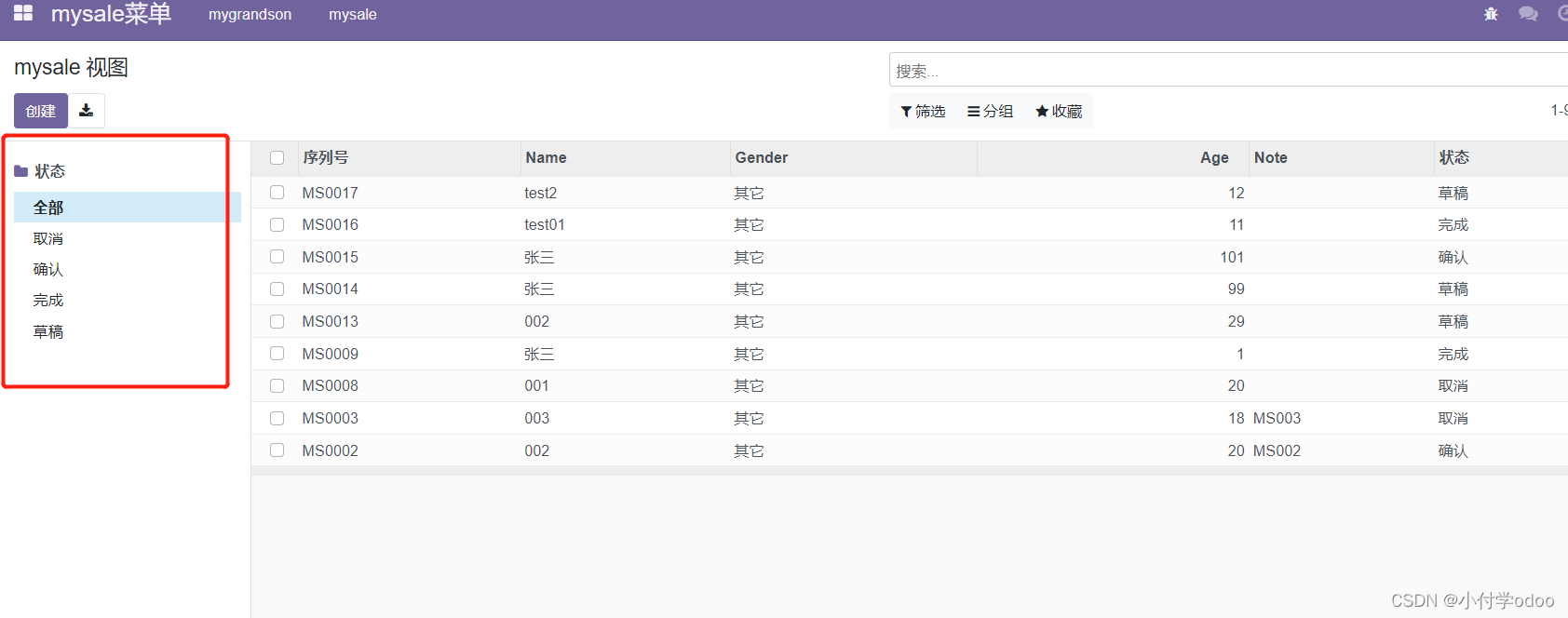
代码如下:在xml的搜索视图里添加:
<searchpanel>
<field name="state" string="状态" enable_counters="1"/>
</searchpanel>
【enable_counters="1"】为显示计数,添加后将为显示数量

作为对比再添加一个性别字段的搜索面板:并且在状态字段里添加新属性:select="multi"
这个属性添加上后,会出现一个正方形可以打对钩的框。

代码如下:
<searchpanel>
<field name="gender" string="性别"/>
<field name="state" string="状态" select="multi" enable_counters="1"/>
</searchpanel>还能更换图标,这里我们随便找一个图标:

icon="fa-exchange"

完整xml代码粘贴一下:
<!-- 写一个search 搜索条件 -->
<record model="ir.ui.view" id="mysale_search">
<field name="name">mysale_search</field>
<field name="model">mysale.mysale</field>
<field name="arch" type="xml">
<search string="search_field">
<field name="name"/>
<field name="age"/>
<field name="note"/>
<separator/>
<filter string="男生" name="male" domain="[('gender','=','male')]"/>
<filter string="女生" name="female" domain="[('gender','=','female')]"/>
<group expand="1" string="性别组">
<filter string="性别组" name="gender" context="{'group_by':'gender'}"/>
<filter string="姓名组" name="name" context="{'group_by':'name'}"/>
</group>
<searchpanel>
<field name="gender" string="性别" icon="fa-exchange"/>
<field name="state" string="状态" select="multi" enable_counters="1"/>
</searchpanel>
</search>
</field>
</record>
升级一下即可,记得写在xml的搜索视图里,field字段也得是模型中存在的,功能和筛选基本类似。






















 700
700











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








