
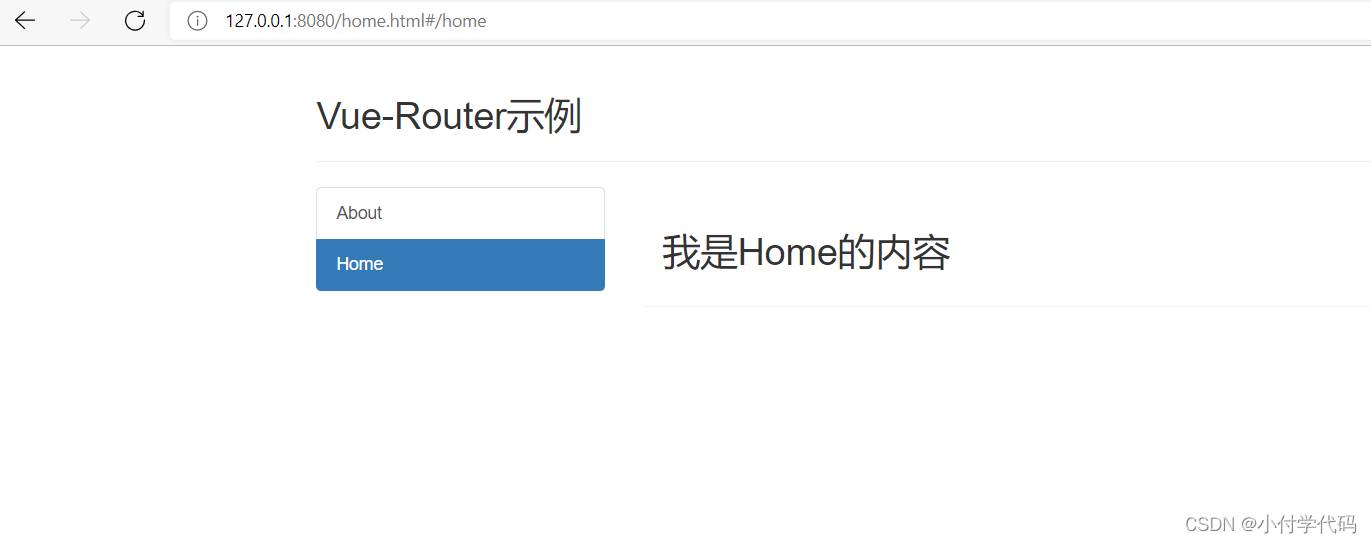
单网页呈现,点击About或Home时进行切换,但不会刷新网页,整个过程由前端实现,并未产生任何请求的发送。使用单页面时只刷新局部需要展示的地方,比多页面效果好。
使用VueRouter时需要npm vue-router
npm i vue-router@3 或者4版本
2022.2月后默认版本为4 ,但是如果使用vue2时路由还是要用3版本
vue-router为一个插件,所以使用时还是导入再调用Vue.use(VueRouter)

路由使用时和vuex相似,也是有要创建一个单独的包。router下的index为默认路径。
router/index.js代码:
//改文件专门用来创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes: [
{
path: '/About',
component: About
}, {
path: '/Home',
component: Home
}
]
})
导入并创建一个路由器,并暴露里边的路由。上方为导入需要使用的两个组件About与Home。
App.vue代码:
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue-Router示例</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始h5中使用a标签进行跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a>
<a class="list-group-item" href="./home.html">Home</a> -->
<!-- 分割线 -->
<!-- 路由中使用router-link 标签进行跳转 这里的href为to 而且直接写路径不需要带后缀与./ -->
<router-link class="list-group-item" active-class="active" to="about"
>About</router-link
>
<router-link class="list-group-item" active-class="active" to="/home"
>Home</router-link
>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定路由视图呈现的位置相当于插槽slot -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "App",
components: {},
};
</script>
这部分有两个重点:
1.路由中使用router-link 标签进行跳转 这里的href为to 而且直接写路径不需要带后缀与./
2. <router-view></router-view> 为指定路由视图呈现的位置相当于插槽slot
main.js代码:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false
//引入bootstrap3
import 'bootstrap/dist/css/bootstrap.css'
//引入VueRouter
import VueRouter from 'vue-router'
//应用插件
Vue.use(VueRouter)
//引入路由器
import router from './router'
//创建vm
new Vue({
el: '#app',
render: h => h(App),
router: router
})为什么要粘main.js是因为,这里边引入了bootstrap的样式。div里所有的样式都是用的bootstrap里的。所以要 import 'bootstrap/dist/css/bootstrap.css',同时这里也引入了路由./router并且在vm中添加了路由router。
Home与About组件:
//Home组件
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name: "Home",
};
</script>
<style>
</style>
//About组件
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name: "About",
};
</script>
<style>
</style>这两个组件主要是为了呈现App里边的<router-view></router-view> ,便于看到切换效果。






















 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








