
这里把组件细分化,手写的组件称为一般组件,而路由自动生成的放入到pages里边,称为路由组件,pages放的都是不完整的页面。结构如下图所示,进行细分。

Banner组件:
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue-Router示例</h2></div>
</div>
</template>
<script>
export default {
name: "Banner",
};
</script>
这个组件也仅此是把最上边的头文件给单独细分了一个组件,仅此而已。
Home组件:
<template>
<div>
<h2>我是Home的内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link
class="list-group-item"
active-class="active"
to="/home/message"
>Message</router-link
>
</li>
<li>
<router-link
class="list-group-item"
active-class="active"
to="/home/news"
>News</router-link
>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style>
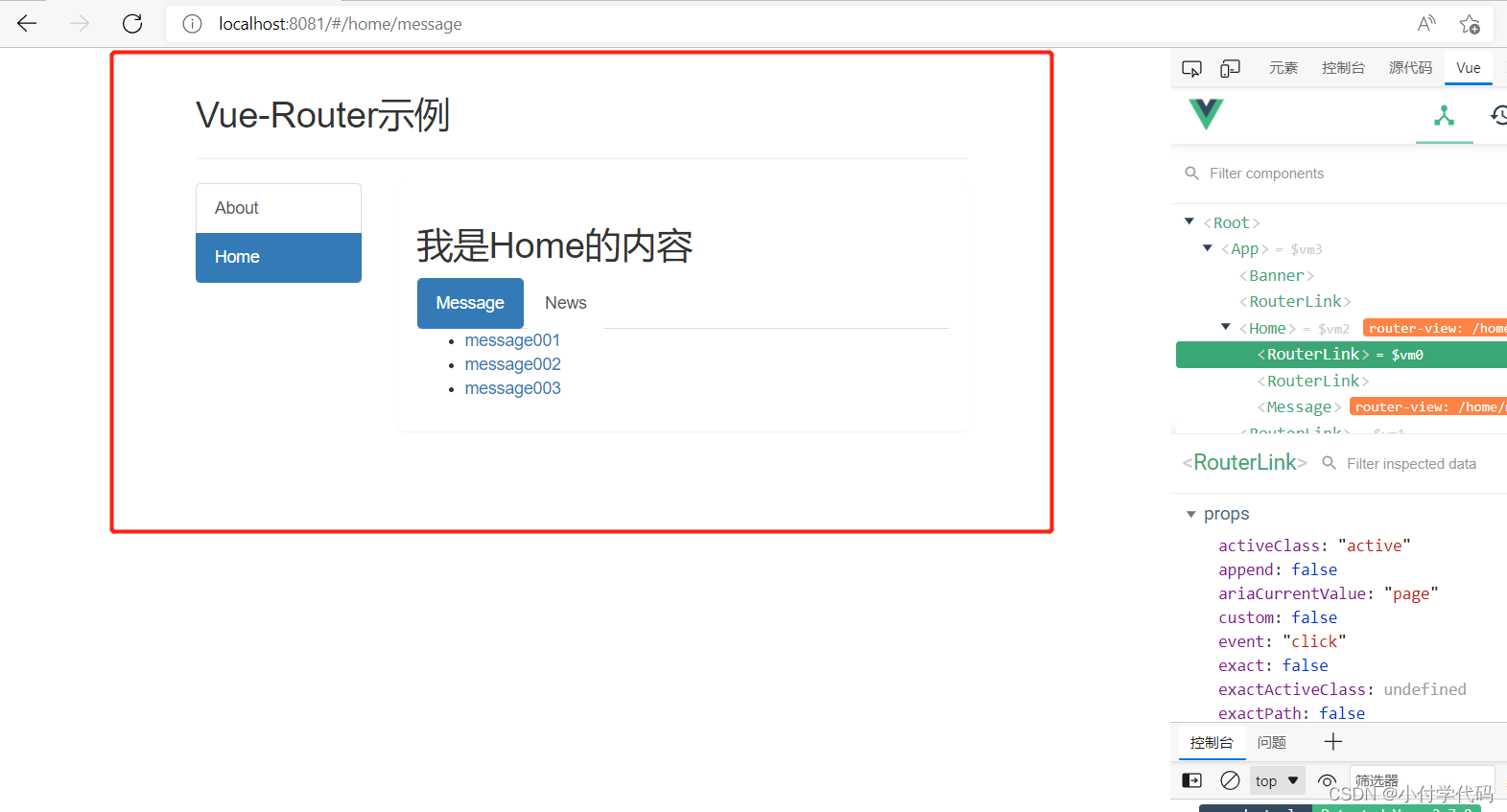
</style>这个组件里嵌套了两个子组件,如浏览器图片展示就能看到。所以这里路由的写法也应该有所改变,这里的to="/home/news" 要从父组件开始寻找,并找到下一级中的子组件,同样使用 <router-view>来确定展现位置。
Router/index.js代码:
//改文件专门用来创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import Message from '../pages/Message'
import News from '../pages/News'
//创建并暴露一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
}, {
path: '/home',
component: Home,
children: [
{
path: 'message',
component: Message
}, {
path: 'news',
component: News
}
]
},
]
})
这里使用了一个children属性,把两个子组件包裹进去。其他的没什么太大变化,完整代码,参考上一篇博客。






















 2274
2274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








