Rect Native 环境搭建
本次教程通过[http://reactnative.cn/docs/0.42/getting-started.html][6]修改而来:
- 一、Homebrew
- 二、Node
- 三、Yarn、React Native的命令行工具(react-native-cli)
- 四、Xcode
- 五、Watchman
- 六、Flow
- 七、Nuclide
- 八、测试完成
第一项
通过终端安装Homebrew
- /usr/bin/ruby -e “$(curl -fsSL
https://raw.githubusercontent.com/Homebrew/install/master/install)”
如果出现问题请参照[homebrew]
在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:
sudo chown -R
whoami/usr/local
第二项
Mode
brew install node
此过程可能时间稍长一些,安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org –global
npm config set disturl https://npm.taobao.org/dist –global
一次输入之后,是没有任何变化的,如果有,估计就是你的问题了。
第三项
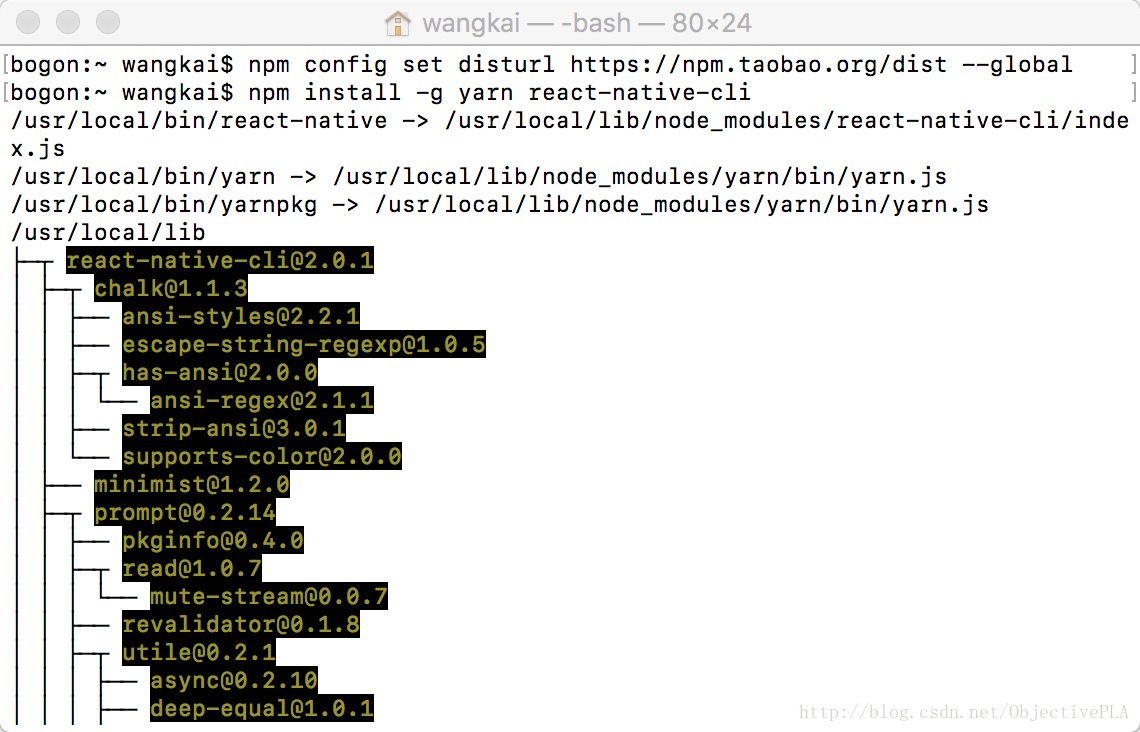
Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
终端输入:
npm install -g yarn react-native-cli
到现在基本环境就集成完了。
第四项
Xcode
第五项
Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
终端输入:
brew install watchman
第六项
Flow
brew install flow
第七项
Nuclide
Nuclide(此链接需要科学上网)是由Facebook提供的基于atom的集成开发环境,可用于编写、运行和 调试React Native应用。
点击这里阅读Nuclide的入门文档。
译注:我们更推荐使用WebStorm或Sublime Text来编写React Native应用。
测试安装
react-native init AwesomeProject
cd AwesomeProject
react-native run-ios
你也可以在Nuclide中打开AwesomeProject文件夹 然后运行,或是双击ios/AwesomeProject.xcodeproj文件然后在Xcode中点击Run按钮。
我的二维码
- 微信公众号,不定期分享代码经验























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








