1.本文的前提条件是,电脑上已经安装了CocoaPods,React Native相关环境。
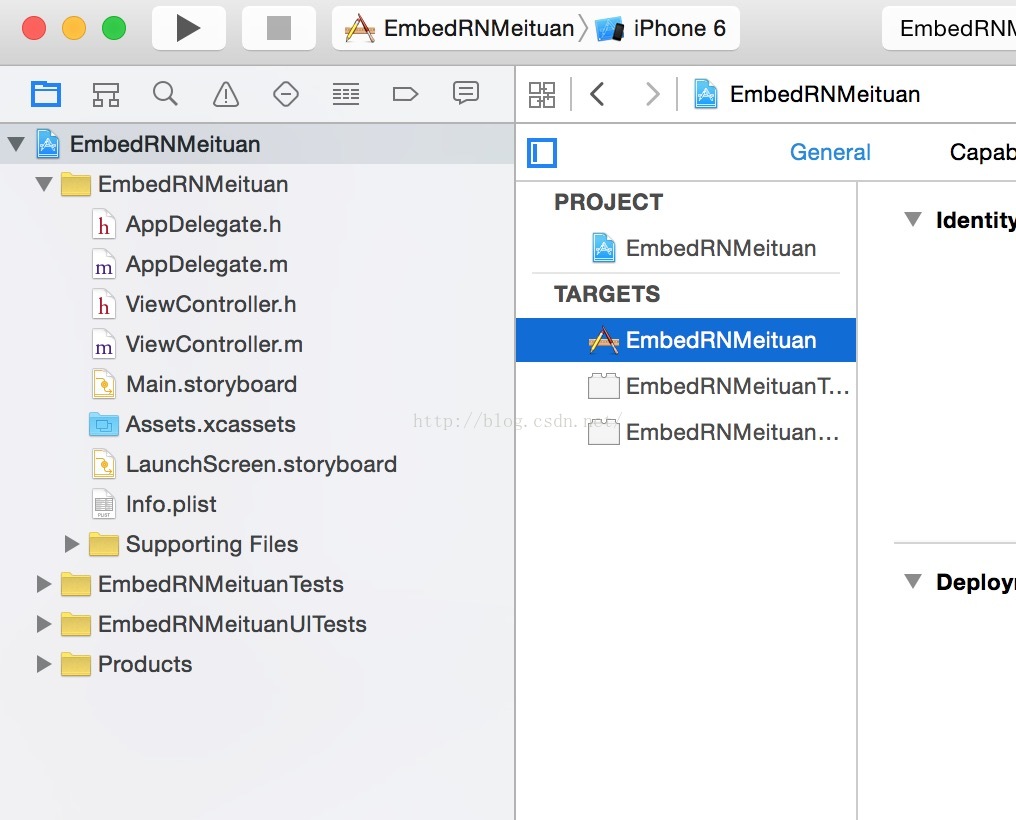
2.使用Xcode新建一个工程。EmbedRNMeituan
[图1]
3.使用CocoaPods安装React Native
在工程目录下新建Podfile文件,并配置需要使用的第三方库
pod 'React', '0.13.0-rc'
pod "React/RCTText"
pod "React/RCTActionSheet"
pod "React/RCTGeolocation"
pod "React/RCTImage"
pod "React/RCTLinkingIOS"
pod "React/RCTNetwork"
pod "React/RCTSettings"
pod "React/RCTVibration"
pod "React/RCTWebSocket"
platform :ios, '7.0'
注:如果你需要在React Native中使用<Text>,就需要添加
pod
"React/RCTText”,否则不能用
然后安装: pod install
这一步会比较慢
安装完成后,添加 Search Paths









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 465
465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








