一、数据格式

数据中第一二个数是第一个点的经纬度的 1000 倍,后面数是后面点与第一个点的插值,如第一个点经纬度的 1000 倍为 73960、39707,第三四个数 132、102 分别是第二个点经纬度与第一个点经纬度的差值,后面类比;
通过以下代码处理成正常的经纬度坐标:
$.getJSON('data/weibo.json', function (weiboData) {
weiboData = weiboData.map(function (serieData, idx) {
var px = serieData[0] / 1000;
var py = serieData[1] / 1000;
var res = [[px, py, 1]];
for (var i = 2; i < serieData.length; i += 2) {
var dx = serieData[i] / 1000;
var dy = serieData[i + 1] / 1000;
var x = px + dx;
var y = py + dy;
res.push([x.toFixed(2), y.toFixed(2), 1]);
px = x;
py = y;
}
return res;
});
})二、全部代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>maptalks-scatter3D-微博亮点数据</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes"> <!-- Fullscreen Landscape on iOS -->
<link rel="stylesheet" href="./common.css">
</head>
<body>
<div id="main"></div>
<script src="../node_modules/echarts/dist/echarts.js"></script>
<script src="../node_modules/echarts/theme/dark.js"></script>
<script src="../dist/echarts-gl.js"></script>
<script src='../node_modules/maptalks/dist/maptalks.js'></script>
<script src="lib/jquery.min.js"></script>
<script src="js/commonUI.js"></script>
<script>
var chart = echarts.init(document.getElementById('main'));
$.getJSON('data/weibo.json', function (weiboData) {
weiboData = weiboData.map(function (serieData, idx) {
var px = serieData[0] / 1000;
var py = serieData[1] / 1000;
var res = [[px, py, 1]];
for (var i = 2; i < serieData.length; i += 2) {
var dx = serieData[i] / 1000;
var dy = serieData[i + 1] / 1000;
var x = px + dx;
var y = py + dy;
res.push([x.toFixed(2), y.toFixed(2), 1]);
px = x;
py = y;
}
return res;
});
chart.setOption({
maptalks3D: {
center: [104.114129, 37.550339],
zoom: 4,
pitch: 50,
bearing: -10,
urlTemplate: 'http://{s}.basemaps.cartocdn.com/dark_all/{z}/{x}/{y}.png'
},
series: [{
name: '弱',
type: 'scatter3D',
coordinateSystem: 'maptalks3D',
symbolSize: 1,
itemStyle: {
shadowBlur: 2,
shadowColor: 'rgba(37, 140, 249, 0.8)',
color: 'rgba(37, 140, 249, 0.8)'
},
data: weiboData[0]
}, {
name: '中',
type: 'scatter3D',
coordinateSystem: 'maptalks3D',
symbolSize: 1,
itemStyle: {
shadowBlur: 2,
shadowColor: 'rgba(14, 241, 242, 0.8)',
color: 'rgba(14, 241, 242, 0.8)'
},
data: weiboData[1]
}, {
name: '强',
type: 'scatter3D',
coordinateSystem: 'maptalks3D',
symbolSize: 1,
itemStyle: {
shadowBlur: 2,
shadowColor: 'rgba(255, 255, 255, 0.8)',
color: 'rgba(255, 255, 255, 0.8)'
},
data: weiboData[2]
}]
});
window.onresize = chart.resize;
});
</script>
</body>
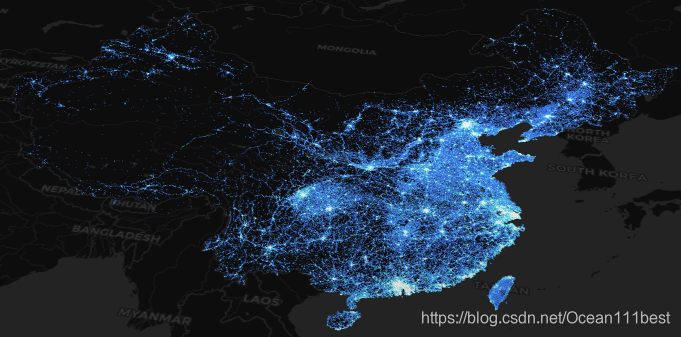
</html>三、结果图



























 1097
1097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








