需求介绍
vue2集成富文本编辑器,并开发一个选人插件,选中后加到编辑区域内。
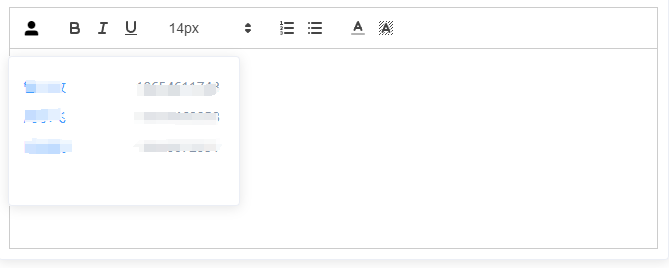
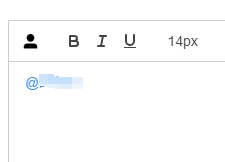
效果展示


安装Vue-Quill-Editor
npm install vue-quill-editor --save
项目中引入
// 导入插件,引用样式
import { quillEditor, Quill } from 'vue-quill-editor';
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
// Vue-Quill-Editor放到组件中
components: {
quillEditor
},
页面代码
<template>
<div class="app-quill-editor">
<!-- 编辑器 -->
<quill-editor ref="editorComp" v-model="content" class="quilleditor" :options="editorOption"> </quill-editor>
<!-- 选人列表 -->
<div id="myPanel" v-if="showMetric" style="position:absolute; top: 80px; left: 10px;background-color: #FFFFFF">
<el-card class="box-card" style="height: 150px; overflow-y: auto; overflow-x: hidden">
<div v-for="item in userList" class="box-div" style="width: 210px; height: 30px; background-color: #FFFFFF">
<el-button type="text" @click="handleClick(item)">
<span style="float: left; width: 50px;">{{ item.name }}</span>
<span style="float: right; color: #8492a6; font-size: 13px; width: 150px; text-align: right">{{ item.mobile }}</span>
</el-button>
</div>
</el-card>
</div>
</div>
</template>定义变量
insertMetric 声明选人插件
在handlers中控制插件
insertMetric: function () {
let self = this.handlers.that;
self.showMetric = !self.showMetric;
self.quill_this = this;
}
data() {
return {
user: '',
//父组件传过来
userList: [],
// 工具按钮
editorOption: {
modules: {
toolbar: {
container: [
['insertMetric'], //新添加的工具
['bold', 'italic', 'underline'],
[
{
size: ['small', false, 'large', 'huge']
}
],
[
{
list: 'ordered'
},
{
list: 'bullet'
}
],
[
{
color: []
},
{
background: []
}
],
],
handlers: {
shadeBox: null,
that: this,
insertMetric: function () {
let self = this.handlers.that;
self.showMetric = !self.showMetric;
self.quill_this = this;
}
}
}
}
},
// 提醒
toolbarTips: [
{
Choice: '.ql-bold',
title: '加粗'
},
{
Choice: '.ql-italic',
title: '倾斜'
},
{
Choice: '.ql-underline',
title: '下划线'
},
{
Choice: '.ql-header',
title: '段落格式'
},
{
Choice: '.ql-strike',
title: '删除线'
},
{
Choice: '.ql-blockquote',
title: '块引用'
},
{
Choice: '.ql-size',
title: '字体大小'
},
{
Choice: '.ql-list[value="ordered"]',
title: '编号列表'
},
{
Choice: '.ql-list[value="bullet"]',
title: '项目列表'
},
{
Choice: '.ql-align',
title: '对齐方式'
},
{
Choice: '.ql-color',
title: '字体颜色'
},
{
Choice: '.ql-background',
title: '背景颜色'
},
{
Choice: '.ql-image',
title: '图像'
},
{
Choice: '.ql-video',
title: '视频'
},
{
Choice: '.ql-link',
title: '添加链接'
},
{
Choice: '.ql-formula',
title: '插入公式'
},
{
Choice: '.ql-clean',
title: '清除格式'
},
{
Choice: '.ql-indent[value="-1"]',
title: '向左缩进'
},
{
Choice: '.ql-indent[value="+1"]',
title: '向右缩进'
},
{
Choice: '.ql-header .ql-picker-label',
title: '标题大小'
},
{
Choice: '.ql-header .ql-picker-item[data-value="1"]',
title: '标题一'
},
{
Choice: '.ql-header .ql-picker-item[data-value="2"]',
title: '标题二'
},
{
Choice: '.ql-header .ql-picker-item[data-value="3"]',
title: '标题三'
},
{
Choice: '.ql-header .ql-picker-item[data-value="4"]',
title: '标题四'
},
{
Choice: '.ql-header .ql-picker-item[data-value="5"]',
title: '标题五'
},
{
Choice: '.ql-header .ql-picker-item[data-value="6"]',
title: '标题六'
},
{
Choice: '.ql-header .ql-picker-item:last-child',
title: '标准'
},
{
Choice: '.ql-size .ql-picker-item[data-value="small"]',
title: '小号'
},
{
Choice: '.ql-size .ql-picker-item[data-value="large"]',
title: '大号'
},
{
Choice: '.ql-size .ql-picker-item[data-value="huge"]',
title: '超大号'
},
{
Choice: '.ql-size .ql-picker-item:nth-child(2)',
title: '标准'
},
{
Choice: '.ql-align .ql-picker-item:first-child',
title: '居左对齐'
},
{
Choice: '.ql-align .ql-picker-item[data-value="center"]',
title: '居中对齐'
},
{
Choice: '.ql-align .ql-picker-item[data-value="right"]',
title: '居右对齐'
},
{
Choice: '.ql-align .ql-picker-item[data-value="justify"]',
title: '两端对齐'
},
{
Choice: '.ql-insertMetric',
title: '插入用户'
}
],
// 编辑器内容
content: '',
// 是否显示选人插件
showMetric: false,
quill_this: this,
};
},逻辑代码
mounted() {
this.initButton();
},
methods: {
initButton() {
document.getElementsByClassName('ql-editor')[0].dataset.placeholder = '';
for (let item of this.toolbarTips) {
let tip = document.querySelector('.quill-editor ' + item.Choice);
if (!tip) continue;
tip.setAttribute('title', item.title);
}
const sourceEditorButton = document.querySelector('.ql-insertMetric');
sourceEditorButton.innerHTML = '<i class="el-icon-user-solid" style="font-size: 18px; color: black"></i>';
},
handleClick(row) {
this.insert(row);
this.showMetric = false;
this.user = ''
},
insert(user) {
const name = user.name;
let quill_this = this.quill_this;
let range = quill_this.quill.getSelection(true);
quill_this.quill.insertEmbed(range.index, 'atusertag', {text:`@${name} `,id: user.id}, Quill.sources.USER);
quill_this.quill.insertText(range.index + 1, ' ');
quill_this.quill.setSelection(range.index + 2);
quill_this.quill.focus()
quill_this.quill.update()
},
}用户组件
此时@用户需要作为一个整体组件,方便删除。新建一个js文件,LinkUserBlot.js
// 引入组件js,并注册 import LinkUserBlot from './LinkUserBlot.js' Quill.register(LinkUserBlot, true)
import {
Quill
} from 'vue-quill-editor'
const Embed = Quill.import("blots/embed");
class LinkUserBlot extends Embed {
static create(value) {
// console.log('value', value)
let node = super.create();
node.innerHTML = value.text
node.setAttribute('id', value.id);
node.setAttribute('contenteditable', false);
node.setAttribute('class', 'at-some-one');
// @人样式不受影响
node.setAttribute('style', 'color:#4498F0;text-decoration: none;display: inline-block;font-style: normal;background-color: #fff;margin: 0 2px;');
return node;
}
static value(node) {
return {
id: node.getAttribute('id'),
text: node.innerHTML.trim()
};
}
}
LinkUserBlot.blotName = 'atusertag';
LinkUserBlot.tagName = 'span';
LinkUserBlot.className = 'user-at-span';
export default LinkUserBlot这两处通过 atusertag 关联
quill_this.quill.insertEmbed(range.index, 'atusertag', {text:`@${name} `,id: user.id}, Quill.sources.USER);LinkUserBlot.blotName = 'atusertag';
样式
<style lang="scss">
.app-quill-editor {
position: relative;
.ql-container {
height: 200px;
}
.el-card__body {
padding: 10px;
}
.box-card {
}
}
::v-deep {
@media only screen and (max-width: 1280px) {
.quilleditor {
height: 240px !important;
}
}
@media only screen and (max-width: 900px) {
.quilleditor {
height: 240px !important;
}
.ql-container {
height: 85%;
}
}
}
</style>
<style>
.editor, .ql-toolbar {
white-space: pre-wrap !important;
line-height: normal !important;
}
.quill-img {
display: none;
}
.ql-snow .ql-tooltip[data-mode="link"]::before {
content: "请输入链接地址:";
}
.ql-snow .ql-tooltip.ql-editing a.ql-action::after {
border-right: 0px;
content: "保存";
padding-right: 0px;
}
.ql-snow .ql-tooltip[data-mode="video"]::before {
content: "请输入视频地址:";
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "14px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="small"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="small"]::before {
content: "10px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="large"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="large"]::before {
content: "18px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="huge"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="huge"]::before {
content: "32px";
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: "文本";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: "标题1";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: "标题2";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: "标题3";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: "标题4";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: "标题5";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: "标题6";
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: "标准字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="serif"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="serif"]::before {
content: "衬线字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="monospace"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="monospace"]::before {
content: "等宽字体";
}
.footer {
float: right;
padding: 10px;
}
</style>





















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








