目录
报错情况
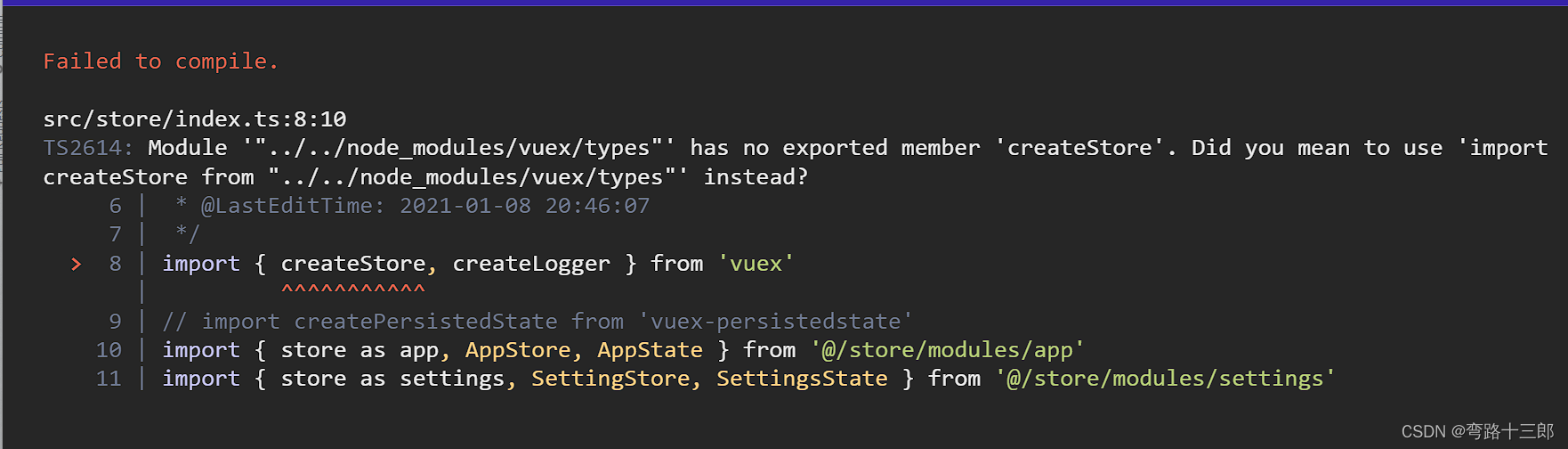
Failed to compile.
src/store/index.ts:8:10
TS2614: Module '"../../node_modules/vuex/types"' has no exported member 'createStore'. Did you mean to use 'import createStore from "../../node_modules/vuex/types"' instead?
6 | * @LastEditTime: 2021-01-08 20:46:07
7 | */
> 8 | import { createStore, createLogger } from 'vuex'
| ^^^^^^^^^^^
9 | // import createPersistedState from 'vuex-persistedstate'
10 | import { store as app, AppStore, AppState } from '@/store/modules/app'
11 | import { store as settings, SettingStore, SettingsState } from '@/store/modules/settings' 报错原因
报错原因
错误信息 "TS2614: Module '"../../node_modules/vuex/types"' has no exported member 'createStore'" 表示 TypeScript 编译器在尝试从
vuex/types模块导入createStore时未能找到该成员。这通常是因为你安装的 Vuex 版本中没有createStore导出,或者你的导入路径不正确。
解决方法
-
确认 Vuex 版本:
确保你安装了 Vuex 4,因为createStore是在 Vuex 4 中引入的。你可以通过运行以下命令来检查 Vuex 的版本:bash复制代码npm list vuex或者如果你使用的是 yarn:
bash复制代码yarn list vuex如果你安装的 Vuex 版本低于 4,请升级到 Vuex 4:
bash复制代码npm install vuex@next --save或者
bash复制代码yarn add vuex@next -
修正导入语句:
如果你已经确认安装了 Vuex 4,确保你的导入语句是正确的。通常,你应该从vuex包直接导入createStore,而不是从vuex/types。正确的导入语句应该是:typescript复制代码import { createStore } from 'vuex';对于
createLogger,它可能是一个单独的插件,你需要从vuex包中导入它,或者如果你使用的是 Vuex 4,你可能需要安装vuex的官方日志插件。在 Vuex 4 中,你可以使用vuex提供的createLogger,或者从@vue/devtools-extension导入它:typescript复制代码import { createLogger } from 'vuex';或者
typescript复制代码import { createLogger } from 'vuex/dist/logger';或者如果你想要使用 Vue Devtools 插件:
typescript复制代码import { createLogger } from '@vue/devtools-extension'; -
检查 TypeScript 配置:
确保你的 TypeScript 配置(tsconfig.json)没有错误,并且支持你正在使用的 Vuex 版本。 -
重启开发服务器:
有时候,简单地重启你的开发服务器可以解决一些缓存或模块解析问题。
如果完成了以上步骤后仍然遇到问题,可能需要检查你的项目依赖是否有冲突,或者构建工具(如 Webpack 或 Vite)配置是否正确。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








