2021.10.09
需求:柱状图中,柱体顶部显示提示信息(hover触发),图片由UI设计切片提供
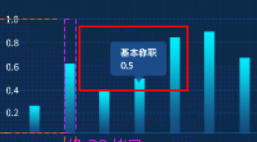
效果

***其他代码片段省略***
label: {
show: false,
position: 'top',
formatter: "{b} \n {c}",
backgroundColor: {
image: require('@/assets/images/map-echarts/hover.png')
},
color: "#fff",
padding: 10,
borderRadius: 6,
},
emphasis: {
label: {
show: true,
},
},
***其他代码片段省略***
备注
1.此为vue下引用图片方式
2.引用时图片路径需改为项目中图片的路径
3.此为实现效果的部分源码备注,该属性为 series type=bar 下的 label、emphasis 属性






















 2793
2793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








