一、3某0手机助手的图片
我们可以经常看到一列软件排行榜列表,其实每一行便是一个简单的LinearLayout或着RelativeLayout!
[并非打广告]
(https://img-blog.csdn.net/20161122111055454)
二、用LinearLayout来实现
1.MainActivity.java文件很简单,直接贴.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee"
android:orientation="vertical">
<!--行布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:padding="5dp"
android:background="#fff">
<!--图片-->
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/ic_launcher" />
<!--图片文字说明部分-->
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="小辣条~"
android:textSize="16sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="版本:1.0"
android:textColor="#999"
android:textSize="12sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="大小:108.0M"
android:textColor="#999"
android:textSize="12sp" />
</LinearLayout>
<!--按钮-->
<Button
android:id="@+id/btn"
android:layout_width="53dp"
android:layout_height="37dp"
android:text="安装"
android:textColor="#fff"
android:textSize="12sp"
android:background="@drawable/btn_gn_n"/>
</LinearLayout>
</LinearLayout>
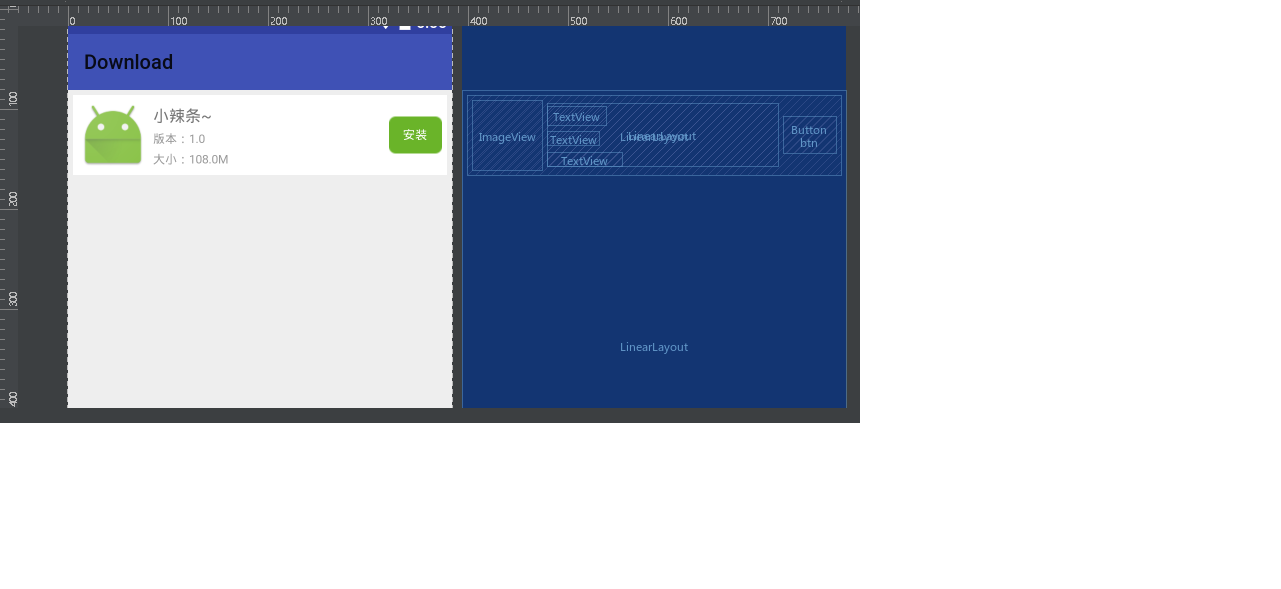
2.布局预览图
三、用RelativeLayout来实现
1.直接贴.xml代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee">
<!--行布局-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<!--图片-->
<ImageView
android:id="@+id/im_logo"
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@mipmap/ic_launcher"
android:layout_centerVertical="true"/>
<!--按钮,先前后,在中间-->
<Button
android:id="@+id/btn"
android:layout_width="66dp"
android:layout_height="34dp"
android:text="安装"
android:textColor="#fff"
android:textSize="12sp"
android:background="@drawable/btn_gn_n"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<!--图片文字说明部分-->
<LinearLayout
android:id="@+id/box"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_toRightOf="@id/im_logo"
android:layout_toLeftOf="@id/btn"
android:orientation="vertical"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="小辣条~"
android:textSize="16sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="版本:1.0"
android:textColor="#999"
android:textSize="12sp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="6dp"
android:text="大小:108.0M"
android:textColor="#999"
android:textSize="12sp" />
</LinearLayout>
</RelativeLayout>
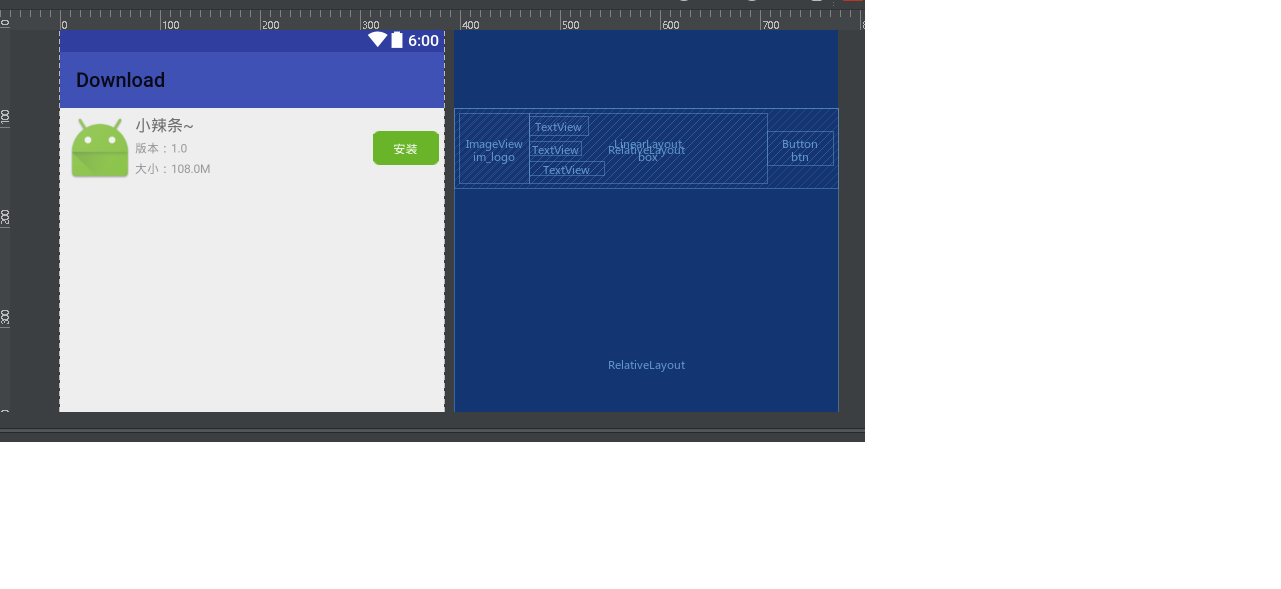
</RelativeLayout>2.布局预览图
四、心得总结
1、巧用布局嵌套,并熟悉每个属性。
2、android:src属性 (vs ) android:background属性
- 相同点:都可以设置ImageView的背景
- 不同点:android:src在设置ImageView的setAlpha()时有效果
android:background在设置ImageView的setAlpha()时无效果
setAlpha();设置透明度属性 - 一般通俗的讲:src属性是原图显示,不改变图片的大小;background属性则按照控件的大小来放大或者缩小图片。
3、制作拉伸不变形的Button
- 利用Photoshop中吸管吸取觉得好的按钮颜色,在前景色提取颜色–>新建图片(64*64),选择透明色–>用圆角矩形填充前景色–>ctrl+T填满整个图片–>保存为.png格式
- 利用draw9patch.bat制作.9图片,原则:左上拉伸,右下内容
4、黄金风格点式的 5dp
- 前辈经过总结,设置子控件与父控件之间的偏移边距或者填充边距,一般偏移量和填充量都设置为5dp,大或者小都显得难看
- 例如,在线性布局中主属性中设置
android:layout_marginLeft=”5dp”
android:layout_marginRight=”5dp”
android:layout_marginTop=”5dp”
























 1590
1590

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








