前端相关简介:
超文本标记语言:html html4 xhtml html5
层叠样式表 :css css2 css3 CSS 不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
bootstrap 基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
前端框架搭建示例:
(创建bootstrap和jquery,在bootstrap中加入样式表字体等)

bootstrap的简单使用:
(学会使用bootstrap中文网寻找相应的样式代码,并应用)
**
HTML基本模板:**
(搭建好框架,创建index.HTML文件,并复制以下代码创建一个简单的bootstrap框架)
bootstrap中文网—>起步
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
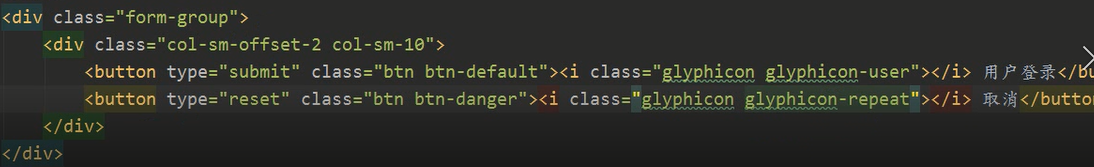
bootstrap使用icon设计页面:
(bootstrap中文网—>组件—>复制icon-后的标识词并加i标签如下)

i 标签插入位置:

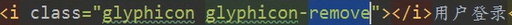
i 标签插入icon整体:(remove可替换为标识词,glyphicon-remove前面一定要加上glyphicon样式名)

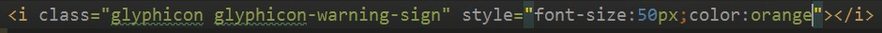
放大图标,并为图标上色:(在图标后加入style=“front-size:50px”;放大图标.在50px;后加入color:颜色–改变图标颜色)

阿里图标库:www.iconfront.cn
semantic-ui 的简单使用:
官网:http://semantic-ui.com
(官网flag有相关图标代码,新建项目–创建index.html,在body中加p标签,复制黏贴相关代码至p标签中)
未引入样式:(运行无效果)
(semantic-ui – Getstart – 加入下图所选)

加入后,即可显示样式
模板:
模板一:(使用cdn的模板,html5 of bootstrap4.4 ----快捷方式–bs4)
<!-- 使用CDN的模板 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.css">
<title>Title</title>
</head>
<body>
<!-- 网页内容 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
</body>
</html>
模板二:(semantic-ui 2.4.2,----快捷方式–su2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/css/bootstrap.min.css">
<title>Title</title>
</head>
<body>
<div class="container">
<p>
</p>
</div>
<!-- jquery 3.4.1-->
<!-- jquery3.4.1是最新版 ,不更改,有时最新版不兼容老版-->
<!-- bootstrap可换3.3.7版本 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.4.1/dist/js/bootstrap.min.js"></script>
</body>
</html>
设置模板快捷方式
Ctrl+Alt+s 打开设置----Live Templates----点击+创建模板快捷方式----黏贴代码在框中-----设置快捷方式代码(例如:模板一:bs4,模板二:su2)





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








