前言
—在web项目中实现简单的异步请求。
一、Axios是什么?
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求
二、使用步骤
1.引入库
使用maven引入依赖包
<dependency>
<groupId>org.webjars.npm</groupId>
<artifactId>axios</artifactId>
<version>0.26.1</version>
</dependency>
2.HTML页面使用
1.在.html文件添加
<script src="webjars/axios/0.26.1/dist/axios.min.js"></script>
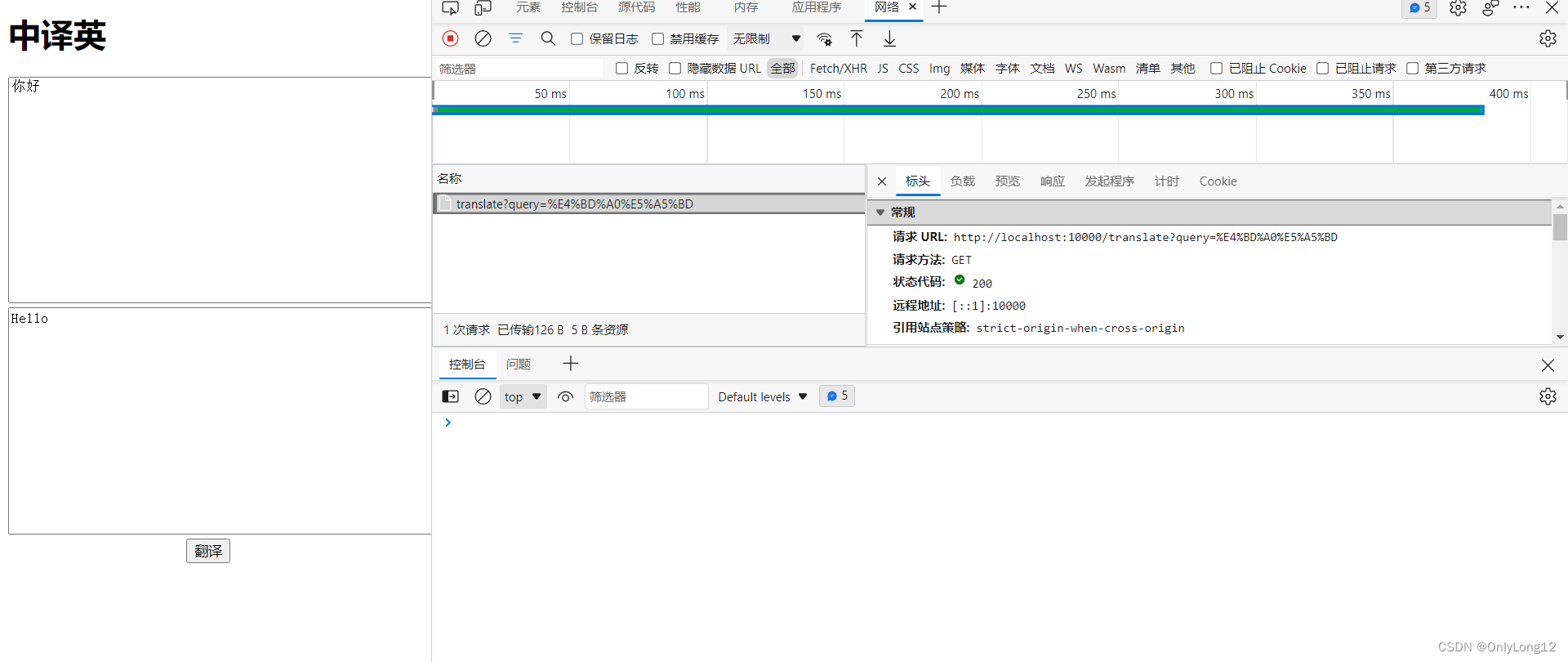
这是我需要异步请求的html片段
<form id="demo">
<textarea th:text="${query}" type="text" id="query" name="query" cols="90" rows="15"></textarea>
<textarea th:text="${result}" type="text" id="result" name="result" cols="90" rows="15"></textarea>
<br>
<input style="margin-left: 43%;margin-right: auto" type="submit" οnclick="axiosOne()" value="翻译">
</form>
2.Axios的使用
<script>
function axiosOne() {
//取消自动提交(即sumbit的属性)
event.preventDefault();
let queryMsg = document.getElementById("query").value;
//Axios的区域
axios
//get请求
.get('/translate?query='+queryMsg)
//请求成功
.then(function (value) {
document.getElementById("result").value = value.data;
})
//请求失败
.catch(function (errors) {
alert(errors);
})
}
</script>
3.后端的处理请求
使用的是SpringMVC
@ResponseBody
@RequestMapping("/translate")
public String translate(@RequestParam("query") String query) throws UnsupportedEncodingException{
if(!StringUtils.isEmpty(query)) {
String transResult = null;
try {
/*
使用了百度通用翻译。
具体是将请求的数据翻译为英语并返回
*/
transResult = transApi.getTransResult(query, "auto", "en");
String[] split = transResult.split(":");
String result = split[split.length - 1].substring(1, split[split.length - 1].length() - 4);
} catch (UnsupportedEncodingException e) {
throw new RuntimeException(e);
}
/*
如果使用的是原生Servlet可用
response.getWriter().write(result);
*/
return result;
}
return "";
}
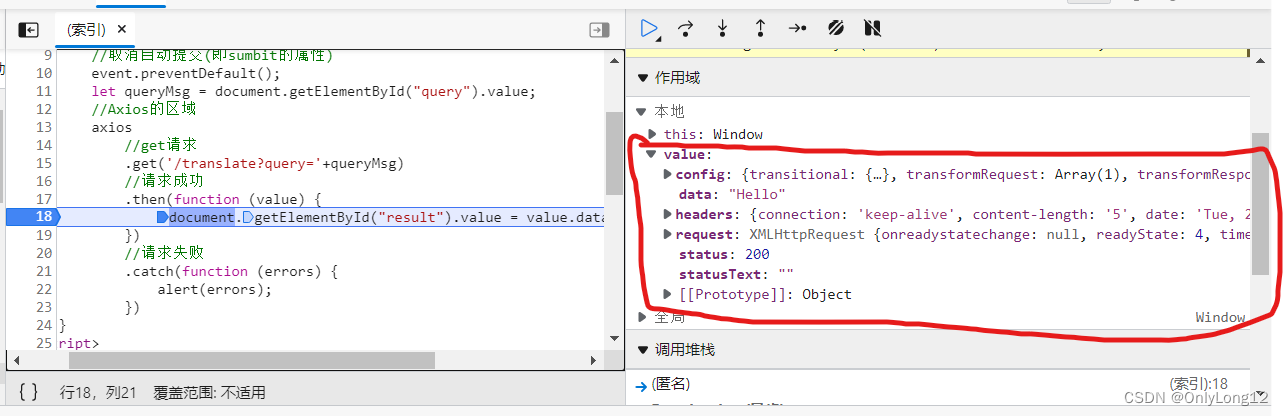
4.结果

这里注意,返回的数据value是

而我们只需要里面的data数据,就可以使用value.data。
总结
这里对文章进行总结:
Axios即可以进行get请求,也可以进行post请求。以上只是使用的get请求。




















 2038
2038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








