文章目录
界面展示
-
主界面-未登录

-
主界面-登录成功

-
用户注册

-
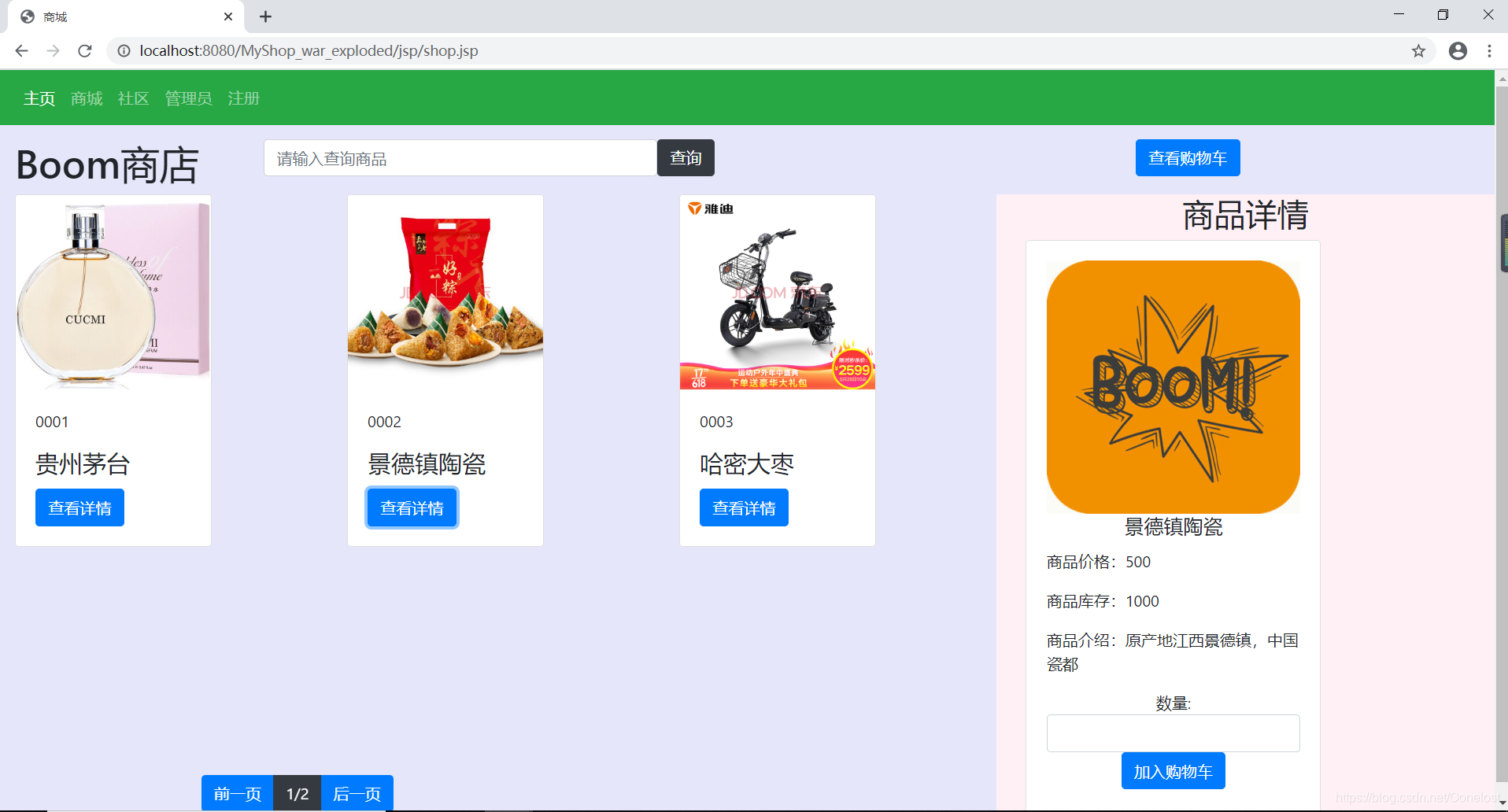
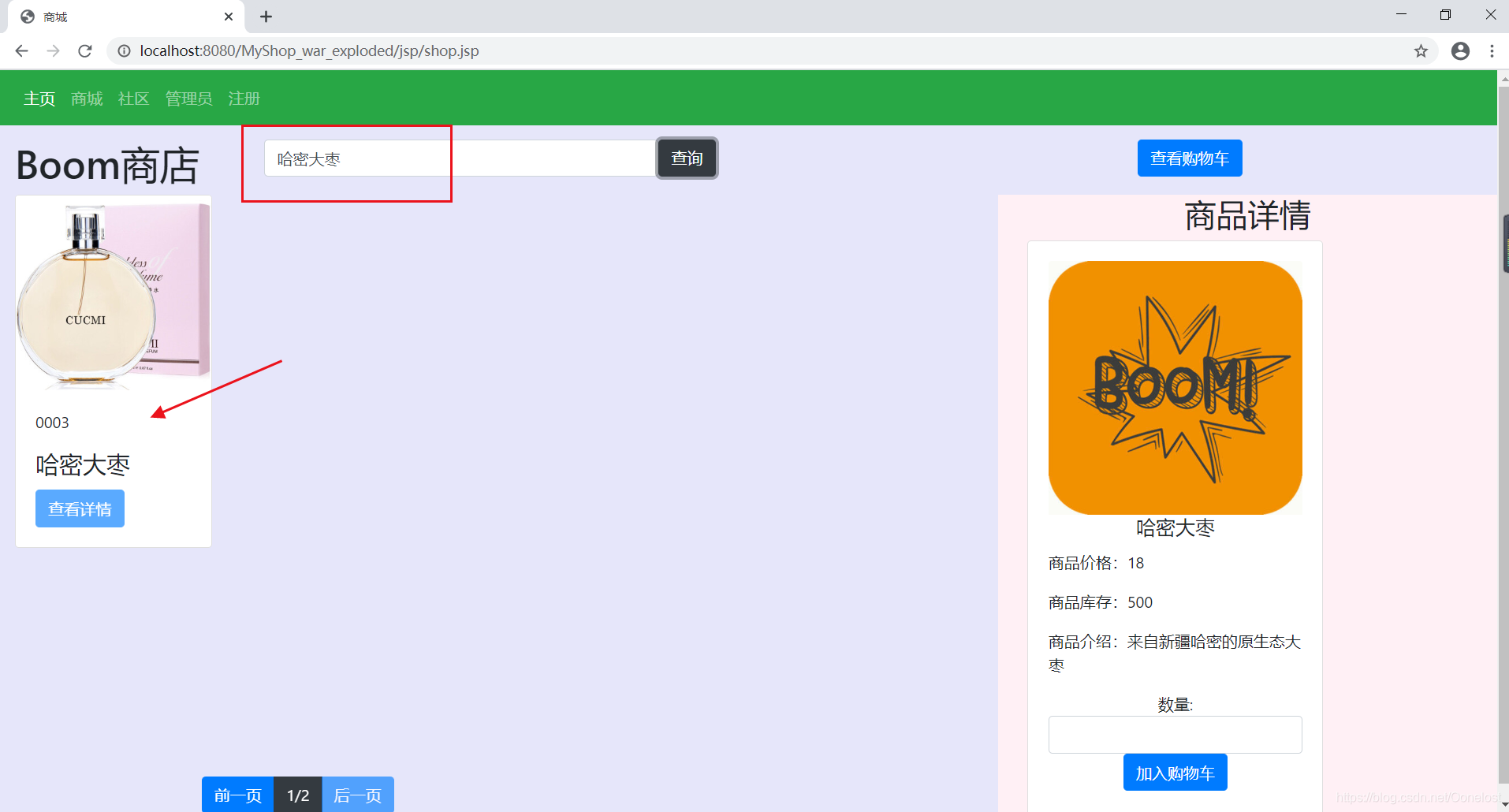
商品浏览

-
商品查询

-
购物车界面

-
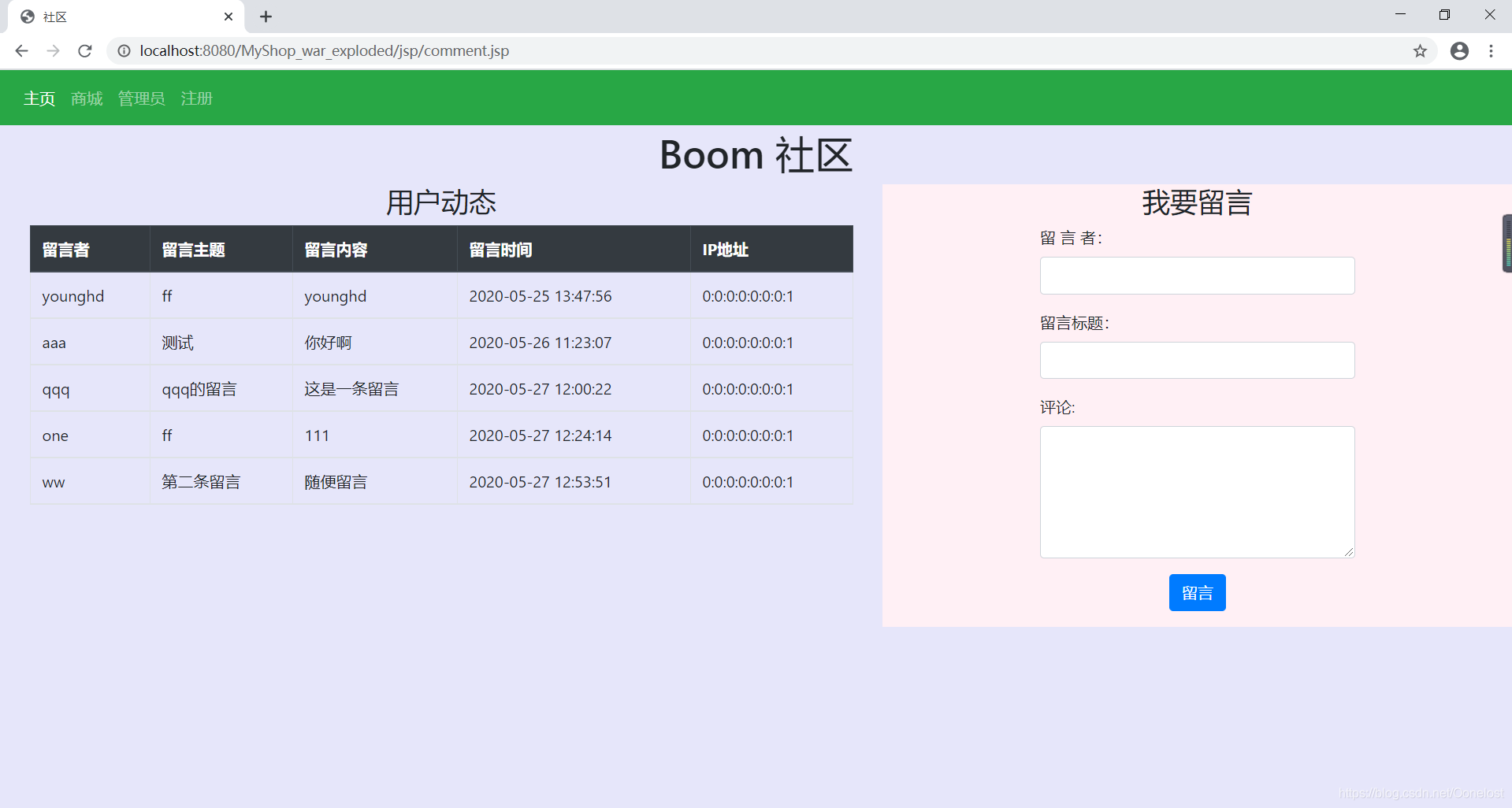
留言板

-
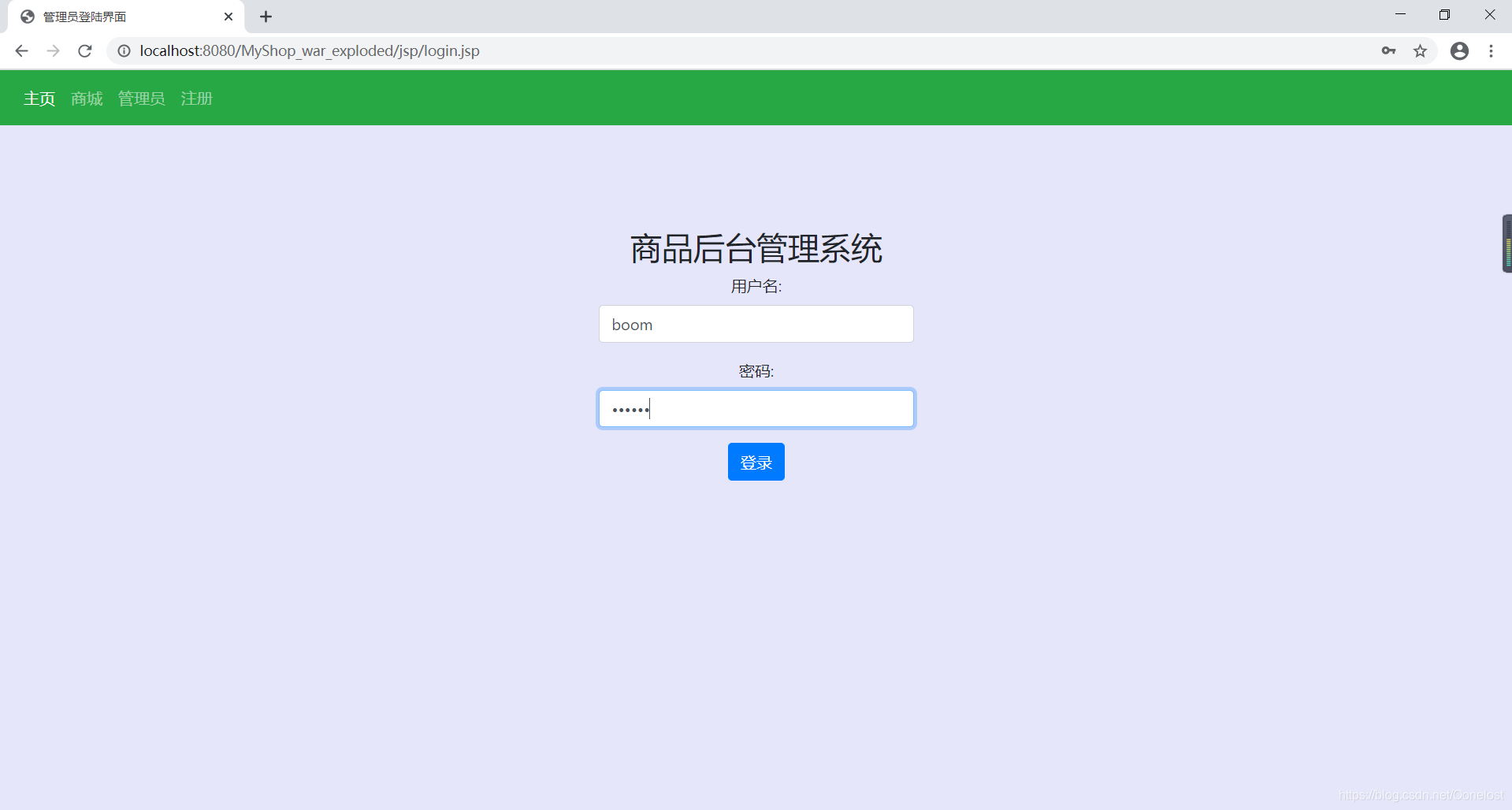
管理员登录

-
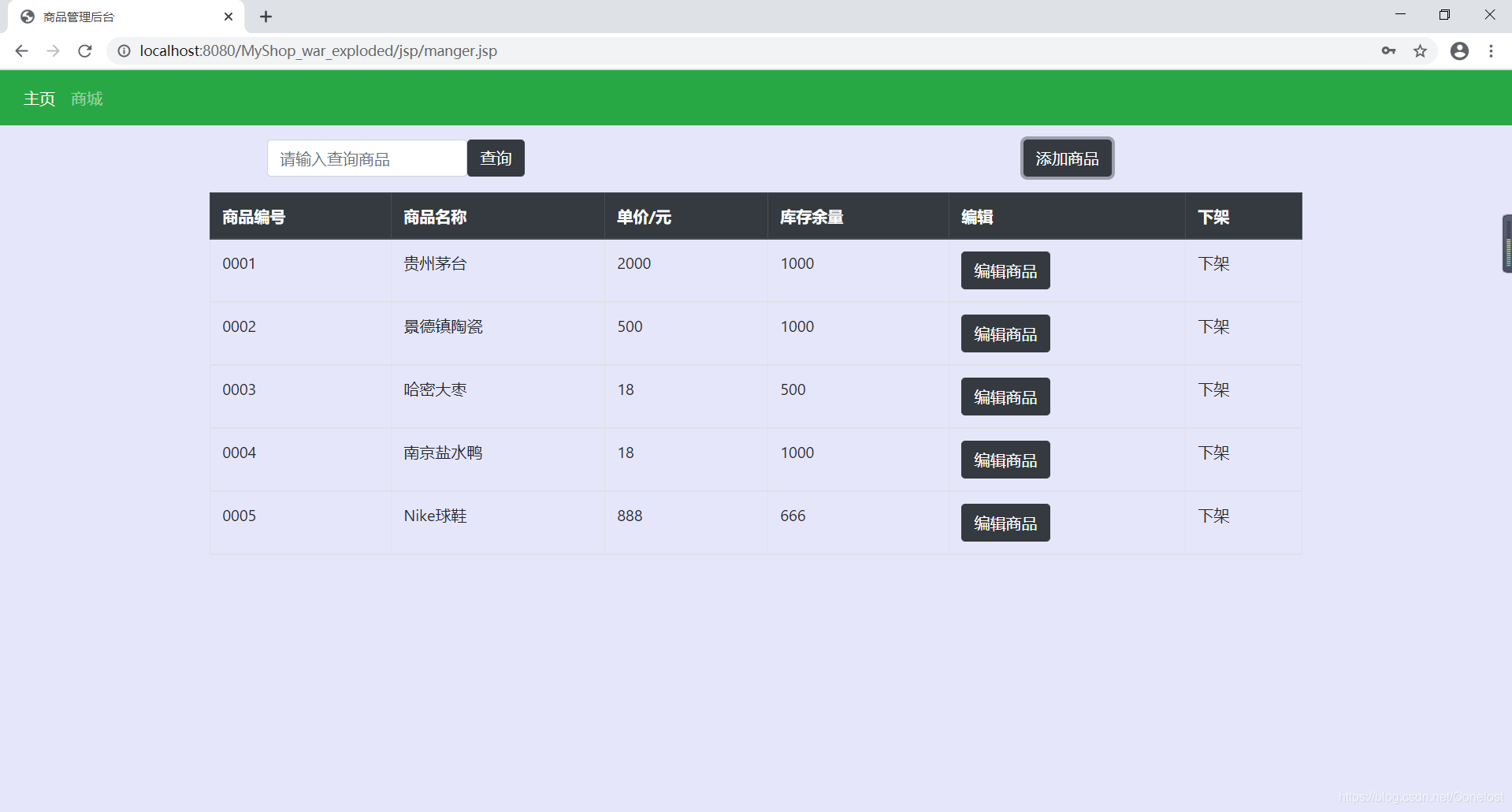
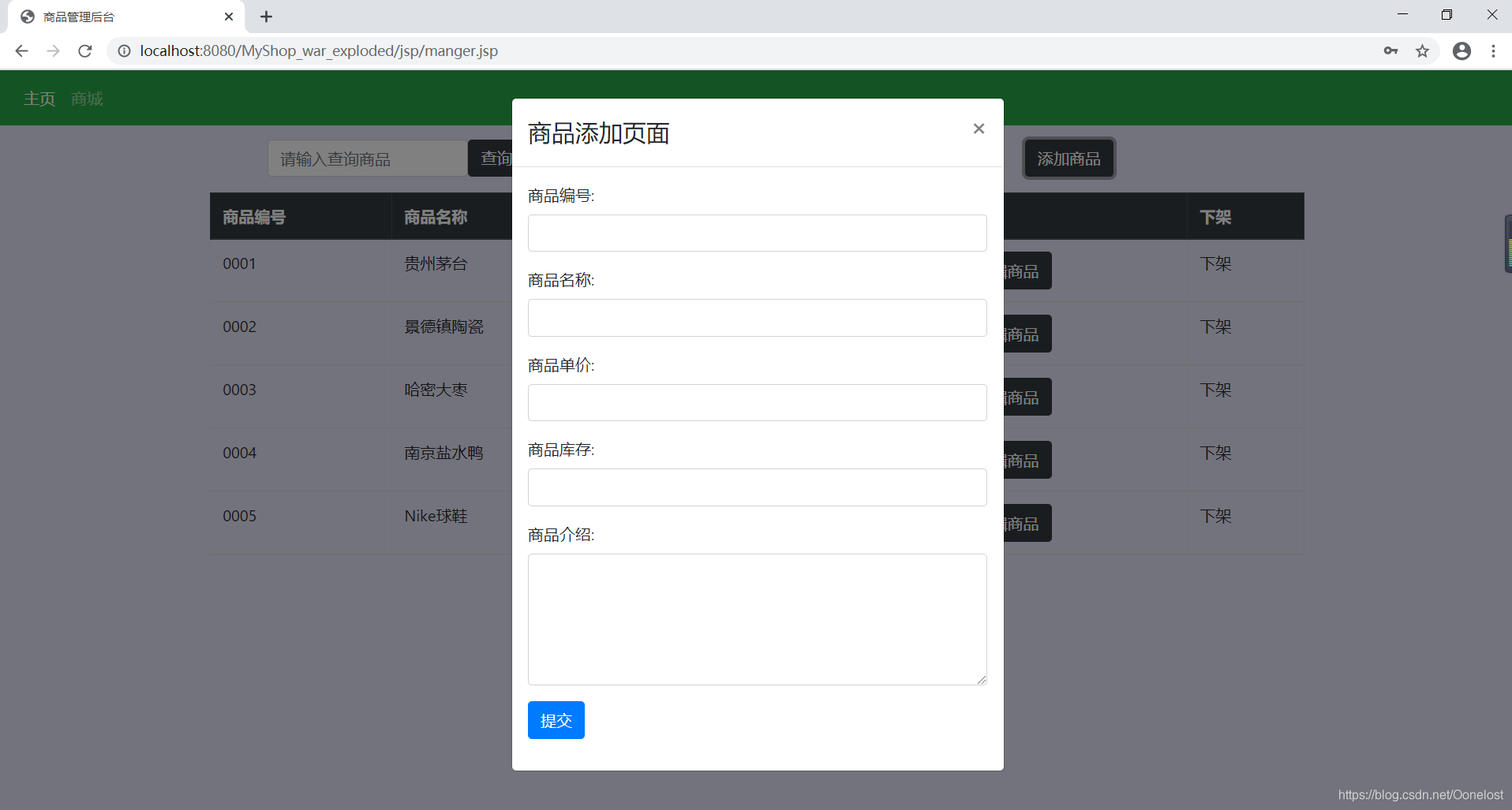
商品管理后台:可商品实现增删(改差没写)

-
商品添加

前端部分
如何将多个表单提交给一个servlet处理
- 通过form的隐藏域。
<input type="hidden" name="..." value="...">- type="hidden"定义隐藏域;name属性定义隐藏域的名称,value属性定义隐藏域的值
form表单中的button自动刷新页面问题
- form表单中
<button>标签默认的类型是submit,点击button,会触发表单的提交事件,触发了页面的自动刷新事件。
<button></button>
<!-- 两者是相当的 -->
<button type="sumbit"></button>
- 解决的办法:
- 1.在
<button>标签中添加属性type="button"
<button type="button"></button>
- 2.将
<button>标签改为<input>标签。
<input type="button" />
- 3.在button的点击事件中加入阻止默认事件执行的代码段
$('button').on('click', function(e) {
e.preventDefault();
});
JS的全局变量
- 声明方式一:显式声明
使用var(关键字)+变量名(标识符)的方式在function外部声明,即为全局变量
var test=5; //全局变量
function a()
{
var cc=3; //局部变量
alert(test);
}
function b(){
alert(test);}
- 声明方式二:函数内部不加
var关键字声明变量
function a()
{
aa=3; //全局变量
}
- 声明方式三:使用window全局对象来声明
window.test;
window.test = 5;
$.ajax的回调函数success中使用jquery无效
- 解决方法:将需要操作的jquery方法单独封装在一个函数中,然后调用该函数

打开某个页面就加载执行某个js的函数
- 方法一:使用onload事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
</head>
<body onload="myfun()">
<script>
function myfun()







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4192
4192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








