我们非常高兴地宣布,2023年8月14日,OpenTiny Vue 发布了 v3.10.0 🎉。
OpenTiny 每次大版本发布,都会给大家带来一些实用的新特性,上一个版本我们推出了3个新组件,并且提供 SSR 支持。
🎉OpenTiny Vue 3.9.0 版本发布:新增3个新组件、支持 SSR
本次 3.10.0 版本主要推出以下新特性:
- 新增 DialogSelect 弹窗选择组件
- 新增 FilterPanel 过滤面板组件
- 新增 TagGroup 标签组组件
- 新增 InfiniteScroll 无限滚动组件
- 官网组件 Demo 支持 Composition api 写法
- 组件 Demo 支持 Playground 代码演练场
OpenTiny 新增了以下新的贡献者:
- @gimmyhehe
- @chenqifeng66
- @Zz-ZzzZ
- @lyx-jay
感谢你们对 OpenTiny Vue 的贡献🤝
你可以更新 @opentiny/vue@3.10.0 进行体验!
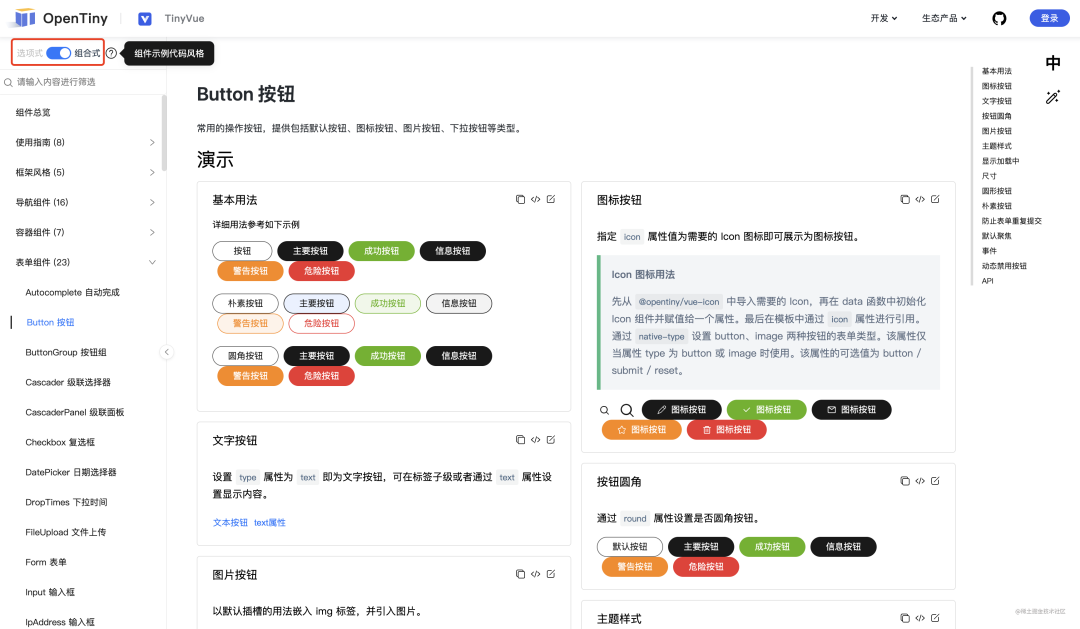
组件Demo支持Composition写法
OpenTiny Vue 基于无渲染组件设计架构,可同时支持 Vue2 和 Vue3,但是我们的官网组件 Demo 在 3.10.0 版本之前只有 Options api 的写法,导致很多使用 Vue3 的开发者用起来很不方便,于是我们优化了文档的呈现,参考 Vue 官网,增加了 Options(选项式) 和 Composition(组合式) 两种写法的切换。

你可以在官网进行体验:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/button
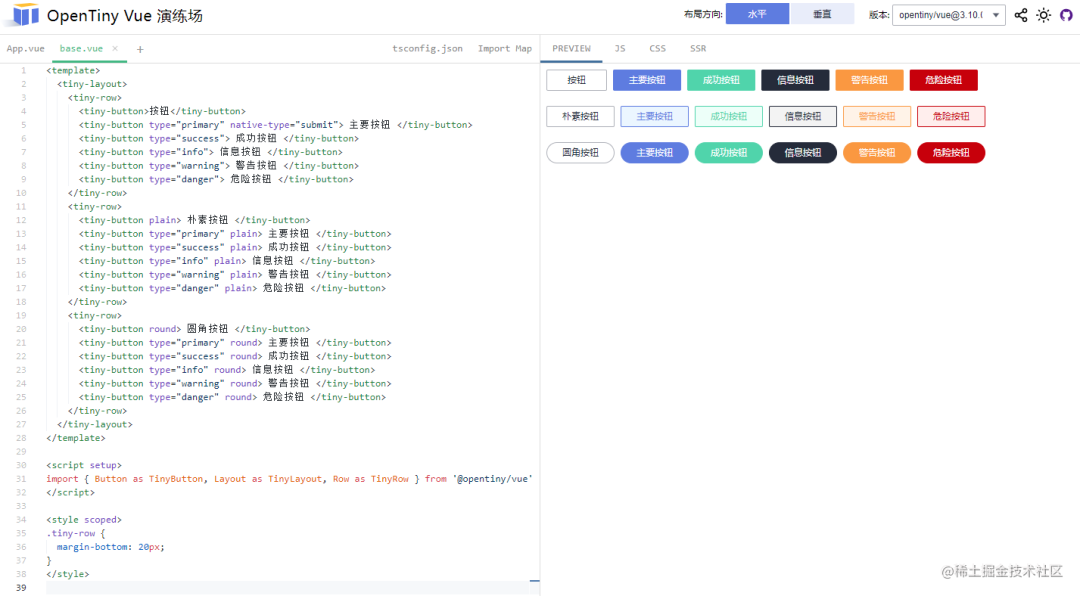
提供Playground
在实际项目中,往往需要根据不同的品牌、风格、场景等需求来定制不同的主题,而组件库的主题规范往往是固定的,无法满足这种需求。因此,提供主题规范自定义的功能,可以让用户根据自己的需求来定制主题,从而更好地满足项目需求。
8月初,xiaoy 同学给我们贡献了 OpenTiny Vue Playground 项目:
《但因热爱,愿迎万难,OpenTiny Vue Playground正式上线🎉》
我们将这个项目集成到了 OpenTiny 的官网,现在你可以在每个组件 Demo 的右上角点击“打开演练场”的按钮,在演练场中编辑这个 Demo,并实时查看修改后的组件效果,是不是非常方便。


你可以在以下链接进行体验:https://opentiny.design/tiny-vue/playground?cmpId=button&fileName=base.vue&apiMode=Composition
DialogSelect弹窗选择
这个组件用于选择数据,和 Select 下拉选择组件不同的是:
Select 选择的是列表数据,而 DialogSelect 选择的是表格和树型数据,并且支持对选中的数据进行便捷地排序。
你可以在以下链接体验这个组件的交互效果。
https://opentiny.design/tiny-vue/zh-CN/os-theme/components/dialog-select
当我们只需要在一个简单的列表中选择数据,使用 Select 毫无疑问是最简单的,但是一旦我们要选择的数据非常复杂,需要使用一个表格才能呈现,并且需要对数据进行过滤、分页、排序等操作时,Select 组件就力不从心啦。
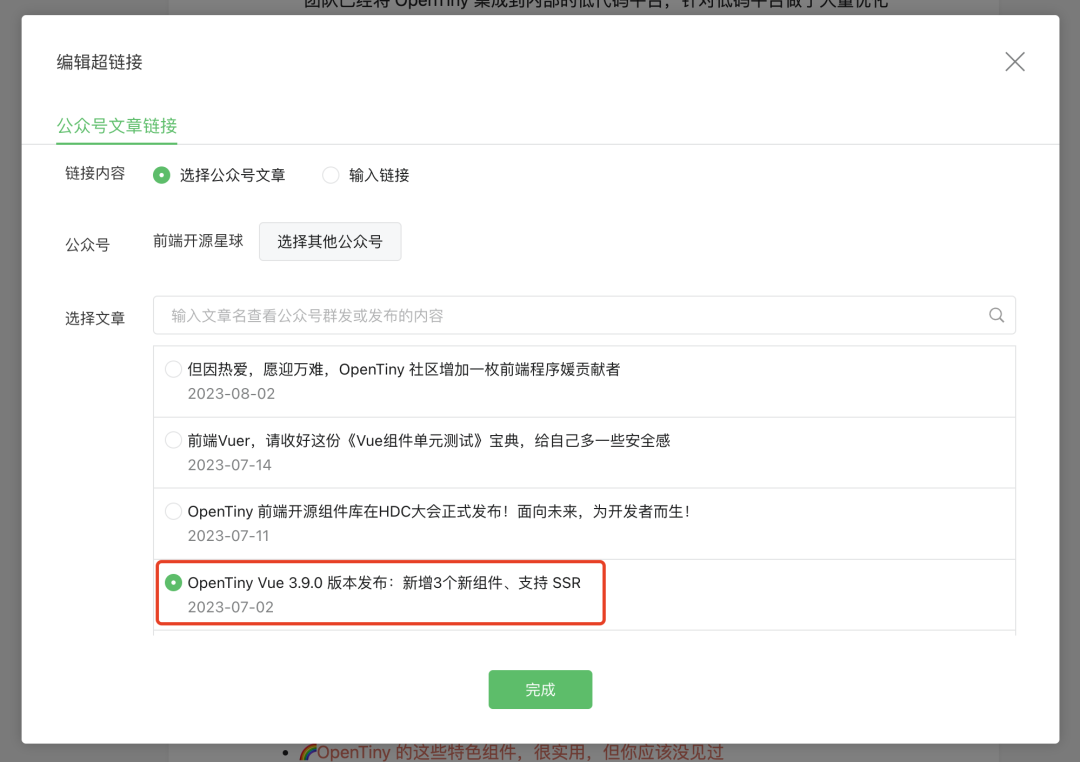
比如微信公众号选择文章链接的功能,就有点类似 DialogSelect 的效果。

你可以使用 DialogSelect 来实现复杂数据的选择。使用起来也很简单,只需要配置:
v-model:visible:用来控制弹窗的显示和隐藏grid-op:配置表格列和数据
<template>
<div class="tiny-demo">
<tiny-button @click="dialogSelectVisible = !dialogSelectVisible">打开</tiny-button>
<tiny-dialog-select
v-model:visible="dialogSelectVisible"
:grid-op="state.gridOp"
>
</tiny-dialog-select>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import {
DialogSelect as TinyDialogSelect,
Button as TinyButton
} from '@opentiny/vue'
const dialogSelectVisible = ref(false)
const gridOp = ref({
columns: [
{ field: 'id', title: 'ID', width: 40 },
{ field: 'name', title: '名称', showOverflow: 'tooltip' },
{ field: 'province', title: '省份', width: 80 },
{ field: 'city', title: '城市', width: 80 }
],
data: [
{ id: '1', name: 'GFD科技有限公司', city: '福州', province: '福建' },
{ id: '2', name: 'WWW科技有限公司', city: '深圳', province: '广东' },
{ id: '3', name: 'RFV有限责任公司', city: '中山', province: '广东' },
{ id: '4', name: 'TGB科技有限公司', city: '龙岩', province: '福建' },
{ id: '5', name: 'YHN科技有限公司', city: '韶关', province: '广东' },
{ id: '6', name: 'WSX科技有限公司', city: '黄冈', province: '湖北' },
{ id: '7', name: 'KBG物业有限公司', city: '赤壁', province: '湖北' },
{ id: '8', name: '深圳市福德宝网络技术有限公司', city: '深圳', province: '广东' },
{ id: '9', name: 'KBG物业有限公司', city: '赤壁', province: '湖北' },
{ id: '10', name: '深圳市福德宝网络技术有限公司', city: '深圳', province: '广东' }
]
})
</script>
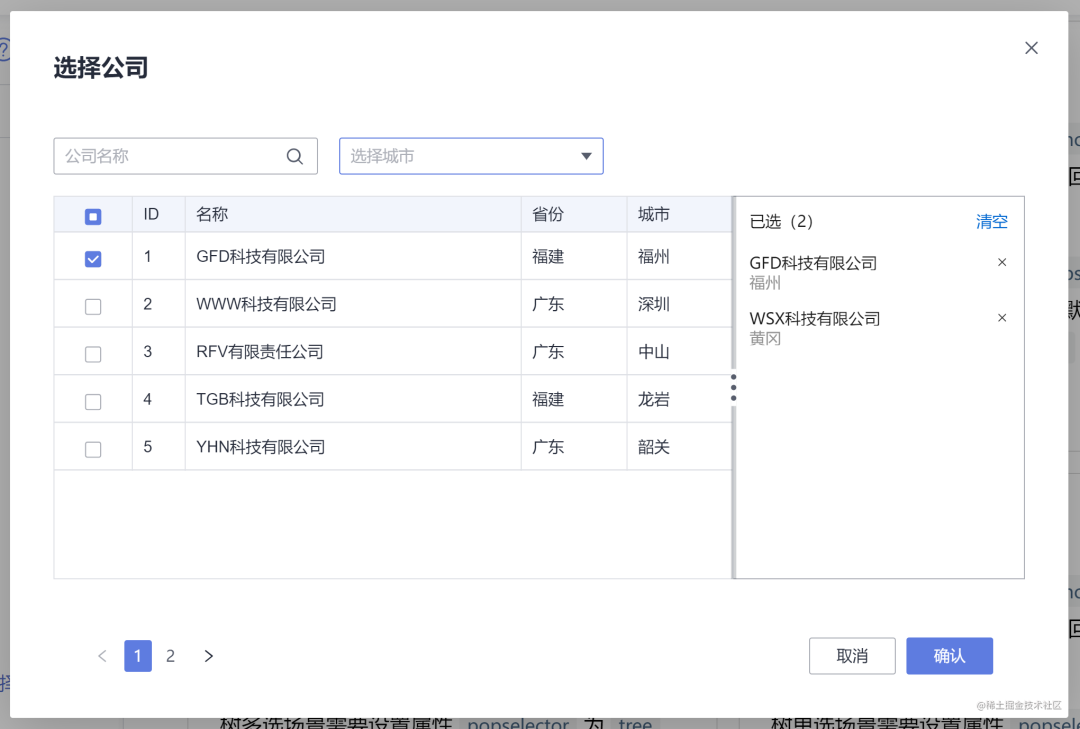
效果图如下:

该组件主要支持以下功能:
- 支持表格和树两种数据的选择
- 支持单选和多选
- 支持对表格数据进行分页
- 支持对已选择的数据进行拖拽排序
你可以在以下链接体验该组件的更多功能:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/dialog-select
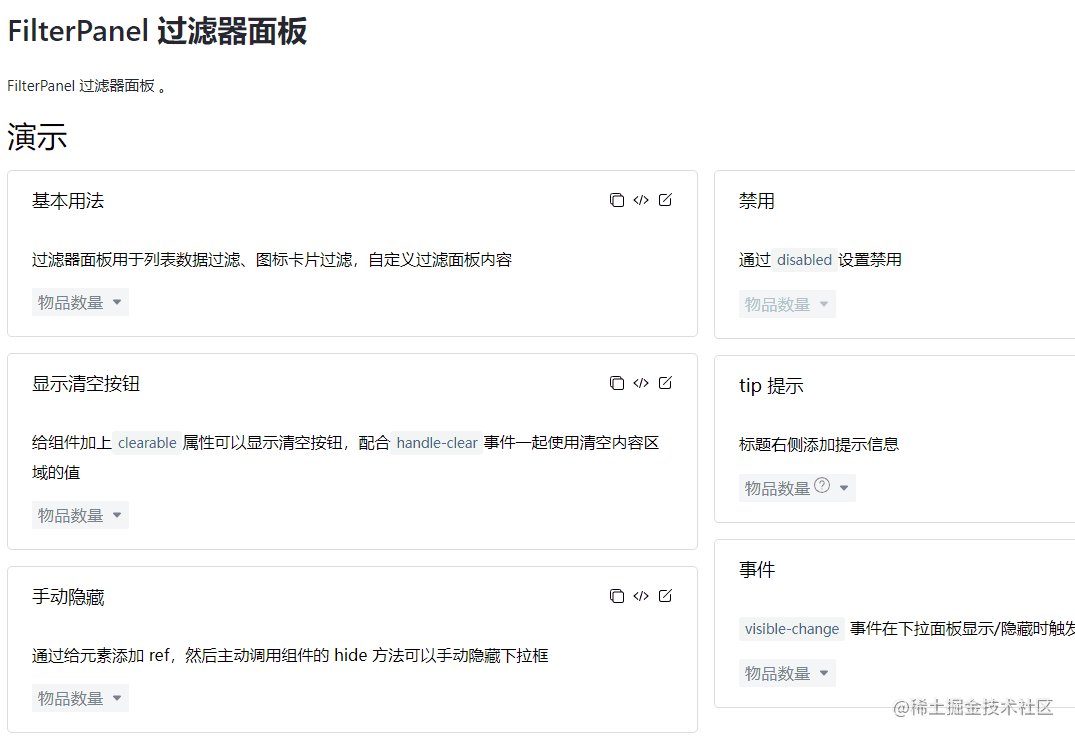
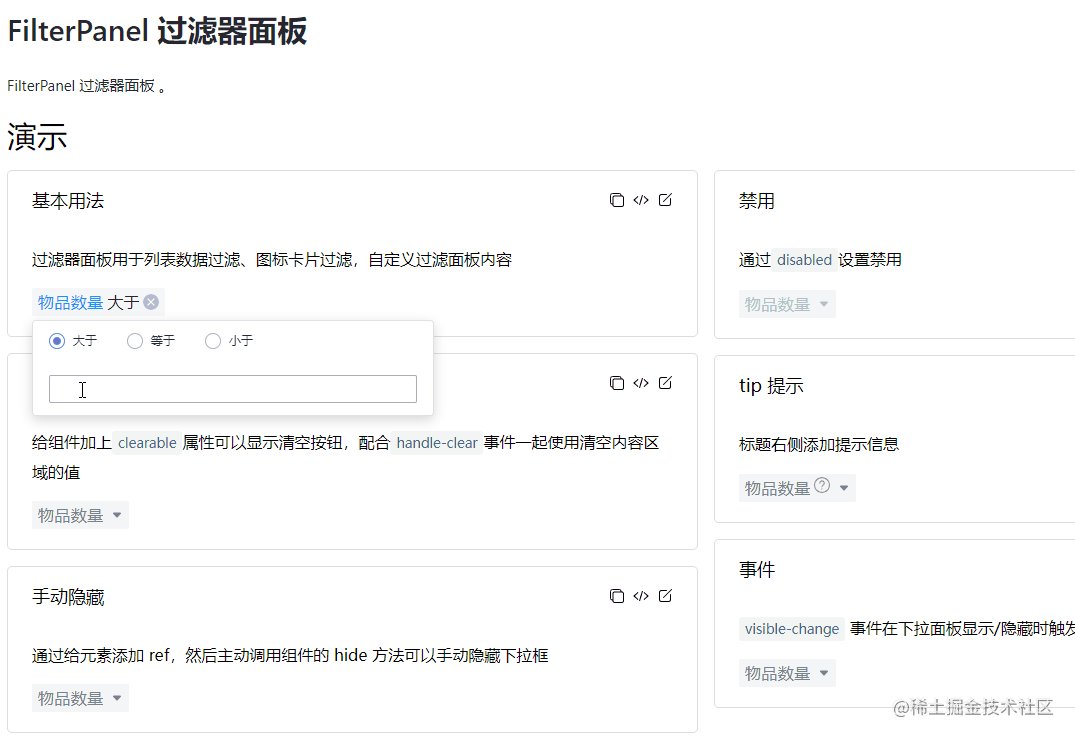
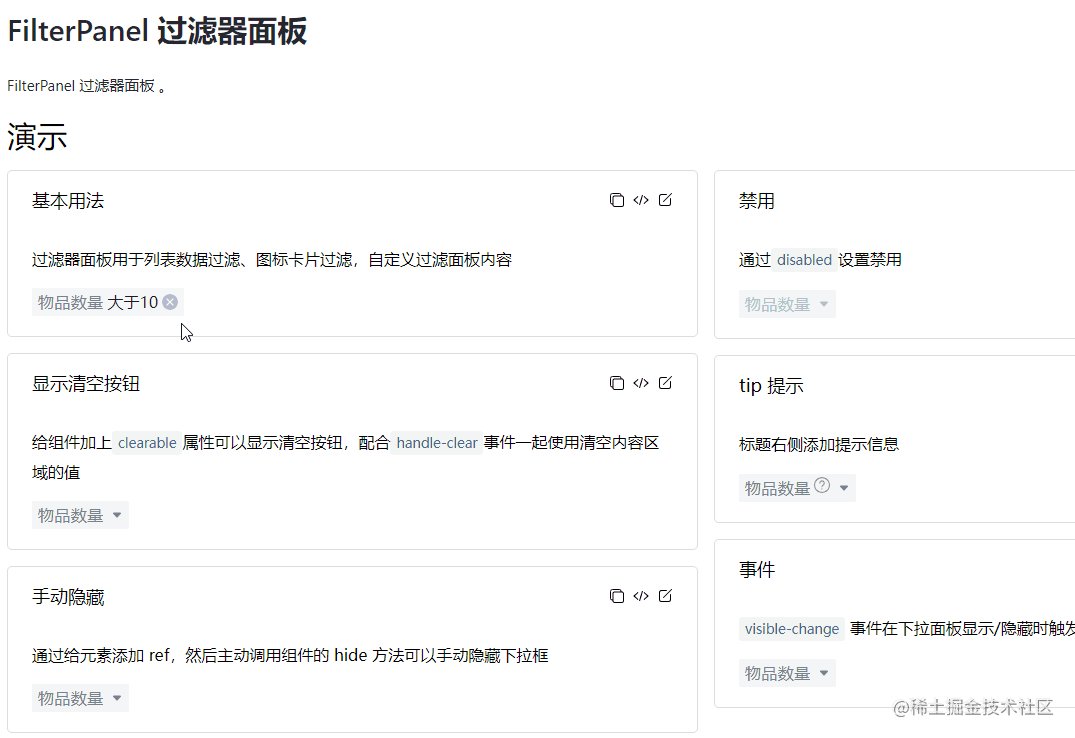
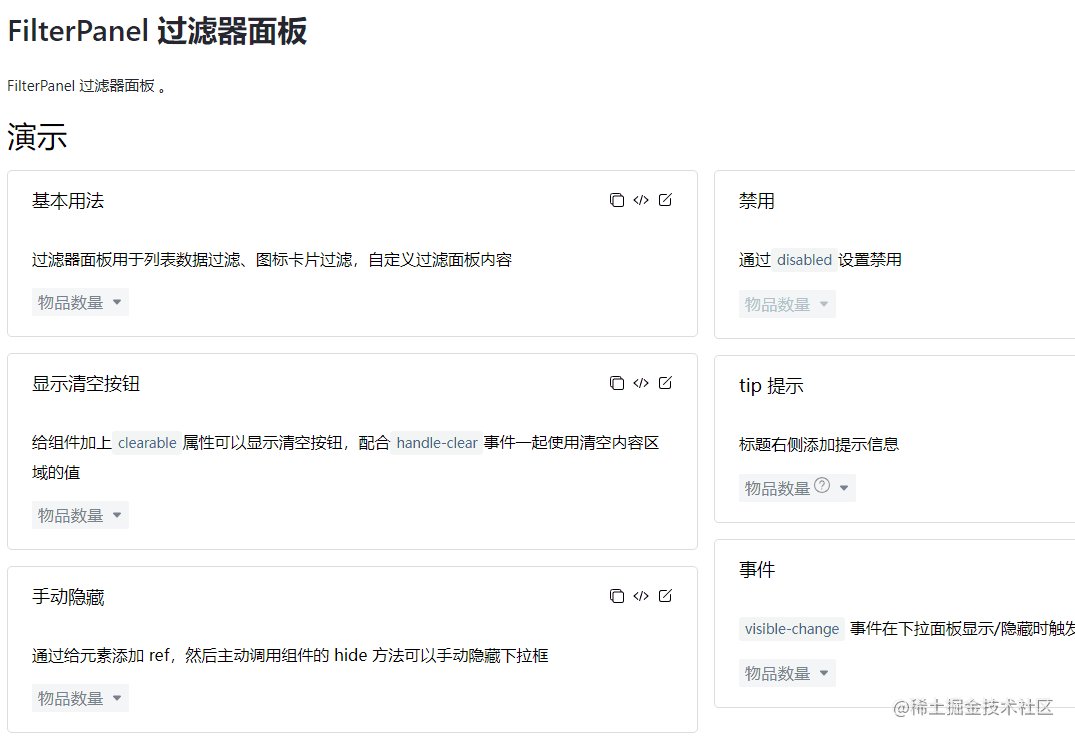
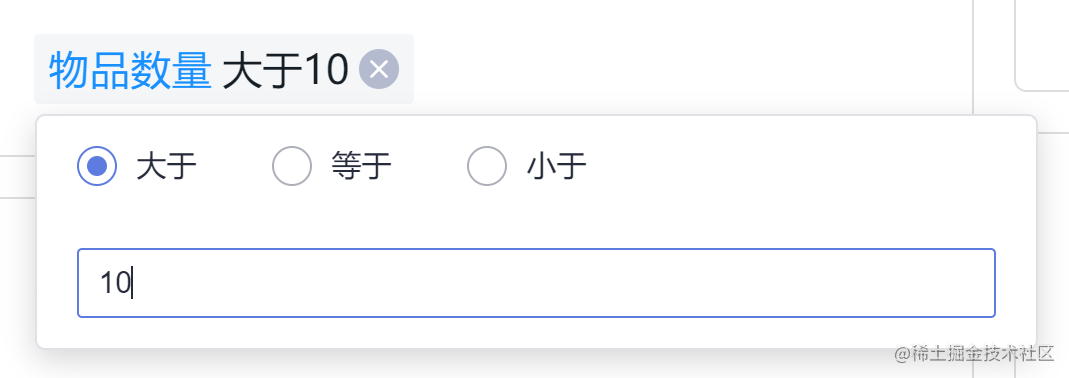
FilterPanel过滤面板
过滤面板如它的名字,用来显示过滤条件的,这个组件主要包含几个部分:
- 一个过滤字段名称
- 中间的过滤条件(可删除)
- 过滤面板(可通过插槽自定义)

用起来也很简单。
<template>
<div>
<tiny-filter-panel ref="filterPanelRef" label="物品数量" @handle-clear="handleClear" :value="value">
<tiny-radio-group v-model="radioVal" size="mini">
<tiny-radio label="大于">大于</tiny-radio>
<tiny-radio label="等于">等于</tiny-radio>
<tiny-radio label="小于">小于</tiny-radio>
</tiny-radio-group>
<tiny-input type="text" v-model="inputVal" style="margin-top: 20px"></tiny-input>
</tiny-filter-panel>
</div>
</template>
<script setup>
import { ref, computed } from 'vue'
import {
FilterPanel as TinyFilterPanel,
Radio as TinyRadio,
RadioGroup as TinyRadioGroup,
Input as TinyInput
} from '@opentiny/vue'
const inputVal = ref('')
const radioVal = ref('')
const value = computed(() => {
return radioVal.value + inputVal.value
})
function handleClear() {
radioVal.value = ''
inputVal.value = ''
}
</script>
效果如下:

你可以在以下链接体验该组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/filter-panel
TagGroup标签组
标签组是对标签组件能力的扩展,能够通过数据驱动的方式配置一组标签,并在显示不下的时候使用 … 进行折叠展示。
使用起来也很简单,只需要配置下 data 属性即可。
<template>
<tiny-tag-group :data="data"></tiny-tag-group>
</template>
<script setup>
import { ref } from 'vue'
import { TagGroup as TinyTagGroup } from '@opentiny/vue'
const data = ref([
{
name: '标签一',
type: 'default'
},
{
name: '标签二',
type: 'default'
},
{
name: '标签三',
type: 'default'
},
...
])
</script>
效果如下:

你可以在以下链接体验该组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/tag-group
InfiniteScroll 无限滚动
数据量超大的场景下,我们不希望一次性显示全部数据,就会使用滚动到底部再加载下一页数据的交互,这就是 InfiniteScroll 组件提供的能力。
你需要注意无限滚动组件和虚拟列表组件的区别:
无限滚动组件和虚拟列表组件都是滚动时动态加载数据,但是虚拟列表一般是有固有限数量的DOM元素,滚动时动态往DOM元素内插入数据,而无限滚动时会随着滚动不断往页面插入新的DOM元素。
大家可以看下动画感受下无限滚动组件的效果。

使用方式很简单:
<template>
<ul v-infinite-scroll="load" class="tiny-infinite-list">
<li v-for="i in count" :key="i" class="tiny-infinite-list-item">{{ i }}</li>
</ul>
</template>
<script setup lang="ts">
import InfiniteScroll from '@opentiny/vue-renderless/common/deps/infinite-scroll'
import { ref } from 'vue'
const count = ref(0)
const vInfiniteScroll = InfiniteScroll
const load = () => {
count.value += 2
}
</script>
效果如下:

你可以在以下链接体验该组件:https://opentiny.design/tiny-vue/zh-CN/os-theme/components/infinite-scroll
更多版本特性,请查看以下链接: https://github.com/opentiny/tiny-vue/releases/tag/v3.10.0
关于 OpenTiny
OpenTiny 是一套企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
核心亮点:
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。组件丰富:PC 端有100+组件,移动端有30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP地址输入框、Calendar 日历、Crop 图片裁切等配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme
联系我们:
- 官方公众号:
OpenTiny - OpenTiny 官网:https://opentiny.design/
- OpenTiny 代码仓库:https://github.com/opentiny/
- Vue 组件库:https://github.com/opentiny/tiny-vue (欢迎 Star)
- Angluar组件库:https://github.com/opentiny/ng (欢迎 Star)
- CLI工具:https://github.com/opentiny/tiny-cli (欢迎 Star)
更多视频内容也可以关注OpenTiny社区,B站/抖音/小红书/视频号。






















 421
421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








