前言
10月下旬 OpenTiny 社区有幸参与了中国开源年会 COSCon’23及华为云开发者日南京站活动。中国开源年会 COSCon’23活动于2023年10月28日至29日在成都菁蓉汇举行,以“科技向善”为指引,旨在推动开源技术和社区的发展,加强产学研合作,培养开源文化。而华为云南京开发者日活动则于10月30日在南京国际博览中心举办。通过与千行百业开发者及技术爱好者们现场多维度互动,全方位体验华为云产品及平台,推动华为云的创新技术赋能开发升级。
亮点概览
1、议题分享
在中国开源年会及华为云开发者日南京站活动中, TinyEngine 低代码引擎负责人莫春辉老师分享了生成式 AI 与开源低代码引擎的结合及应用,探讨了如何利用生成式 AI 技术和 TinyEngine 低代码引擎加速 Web 应用开发的过程,介绍了前端领域的最新研究成果和实践经验。其中重点谈到了借助 AI 的能力实现交互式搭建的思路。以及如何训练 AI,让 AI 认识 TinyVue 组件库,从而实现集成 AI 完成低代码平台的搭建及应用。
经过莫春辉老师抛砖引玉,其中有与会者对 TinyEngine 低代码引擎十分好奇,问到“在使用低代码引擎完成开发工作后,由于企业应用场景改变,需要再次进行开发,后续如何再次快速进行二次开发”同时也有开发者问到“在使用 TinyEngine 低代码引擎出码后,如何进行调试”对此莫老师也是给出了十分准确的回答。


同时在本次华为云开发者日南京站主论坛上,还与华为云低代码开发平台 Astro 项目负责人周健老师同台展开了一段精彩的辩论和探讨。一同分析了“生成式 AI 是否会取代低代码?”

其中周健老师提到“对行业及开发工作者而言,都是为了降本增效,目前生成式 AI 有的一些优点能力都是低代码后续需要补足的方向,目前低代码已经开始进行新技术的探索和尝试。”同时对于开发者可能关注的“低代码引擎及低代码平台是什么样的关系”这个问题,两位老师也是给出了比较明确的回答,目前 TinyEngine 低代码引擎结合生成式 AI 等目前的关键能力也是 Astro 低代码平台所希望能够集成的能力,后续将通过导入 TinyEngine 低代码引擎的能力在 Astro 低代码平台中,让更多企业及开发者收益”

除此之外,莫春辉老师也谈到低代码引擎 TinyEngine 的三个方向。第一是制定行业标准及相关规范,帮助开发者协同工作;第二是完成低代码平台底层能力建设,提供给大家低代码平台所需要的底层能力;第三是根据企业需求,进行不同场景的拓展应用。
2、体验官互动
为了更好地让开发者体验和使用 TinyEngine 低代码引擎,OpenTiny 在华为云南京开发者日活动也设置了产品体验官环节,各行各业的开发者都可以参与其中。通过这个环节,开发者们更近距离地了解和使用 TinyEngine 低代码引擎。

开发者们通过与讲师的交流,深入了解了 TinyEngine 的基本概念、特点和使用方法。
其中包含:
- 可以定制开发低代码平台: 支持在线实时构建,支持二次开发或被集成
- 支持生成源码部署: 直接生成可部署的源码,运行时无需引擎支撑
- 开放协议接口:允许接入第三方组件,允许定制扩展插件
- 支持高低混合开发:支持高代码与低代码,混合开发部署应用
- 支持 AI 辅助开发:平台接入AI 大模型能力,辅助开发者构建应用
随后,他们根据使用操作指导书,包括使用 TinyEngine 低代码引擎调整页面样式、布局等方式快速搭建一个简单的页面。同时由于 TinyEngine 低代码引擎近期部署了 AI 体验功能,开发者也能直接在 TinyEngine 官网直接体验,通过 AI 交互搭建页面的乐趣。
其中小哇同学讲到,参与体验官环节不仅能够亲身体验 TinyEngine 的强大功能,还能够与 TinyEngine 团队成员进行面对面的交流和讨论。通过互相学习和分享经验,不仅能够提升自己的技能水平,还能够为 TinyEngine 的发展提出自己的反馈和建议,共同推动低代码开发技术的发展和应用。
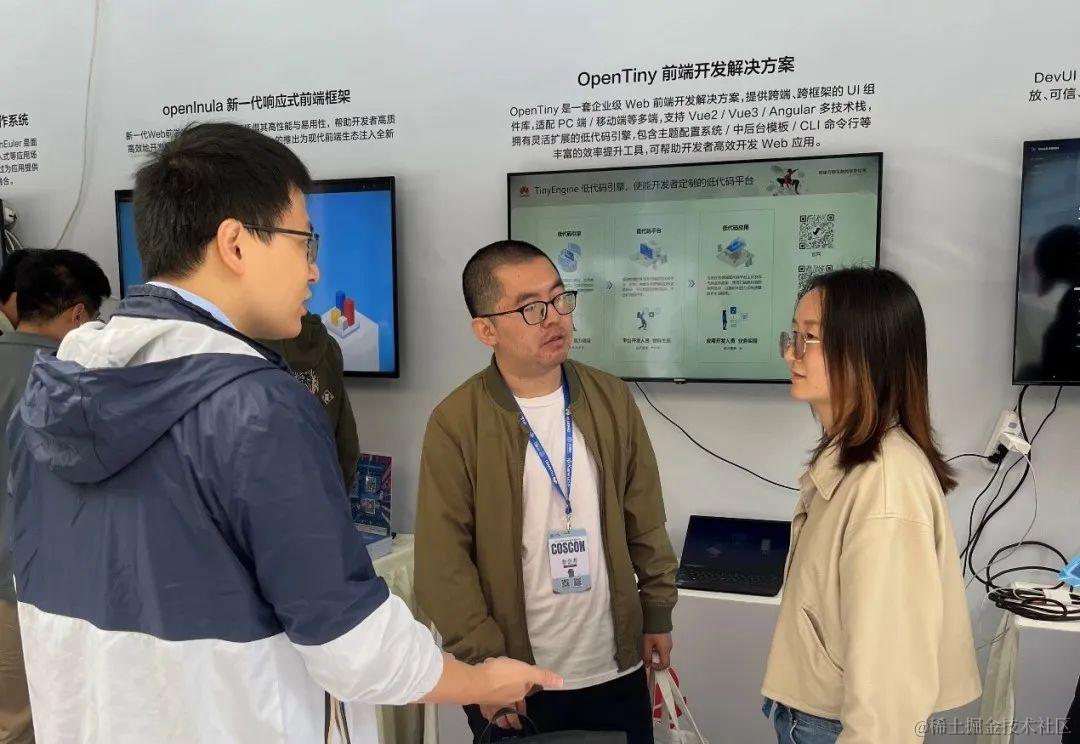
3、展台交流
当然在中国开源年会及华为云开发者日南京站活动的展台区域,OpenTiny 向开发者展示了最新的开源的低代码引擎 TinyEngine,通过现场演示和讲解,开发者们了解到 TinyEngine 不仅具备高效、灵活和可扩展等优点,还能够有效提升开发效率、降低开发成本,并且易于学习和使用。此外,OpenTiny 团队还向开发者们介绍了 TinyEngine 与其他技术的结合与应用,例如与 Vue 等前端框架的集成,以及与华为云低代码平台 Astro 的合作与集成。这些技术的结合能够为开发者提供更加全面和高效的开发解决方案,助力他们更好地应对各种开发需求。

现场的开发者们对 OpenTiny 的 TinyEngine 低代码引擎表现出了浓厚的兴趣,纷纷前来咨询和交流,其中有来自游戏行业的从业开发者,也有来自高校的计算机专业的学生开发者。他们表示通过展台交流,他们不仅了解了 TinyEngine 低代码引擎的优势和应用场景,还获得了更多关于 Web 应用开发的启示和思路。

总结
参与中国开源年会及华为云开发者日南京站活动对于 OpenTiny 开源项目来说是一次非常宝贵的经历。OpenTiny 团队与更多的开发者建立了联系,不仅结识了许多志同道合的朋友,还获得了许多宝贵的建议和支持。并希望能够通过他们的反馈和建议不断优化和完善 TinyEngine 低代码引擎。同时, OpenTiny 团队也希望通过参与更多的开源活动和技术交流会议,与更多的社区开发者一起探索新技术,不断扩展 OpenTiny 的能力边界,为更多的企业和个人开发者提供优质的开发工具和服务。在未来的发展中,我们将继续努力,为开源社区和前端技术的发展做出更大的贡献。
也欢迎前端开发者朋友们一起加入我们,共同建设 OpenTiny 社区~
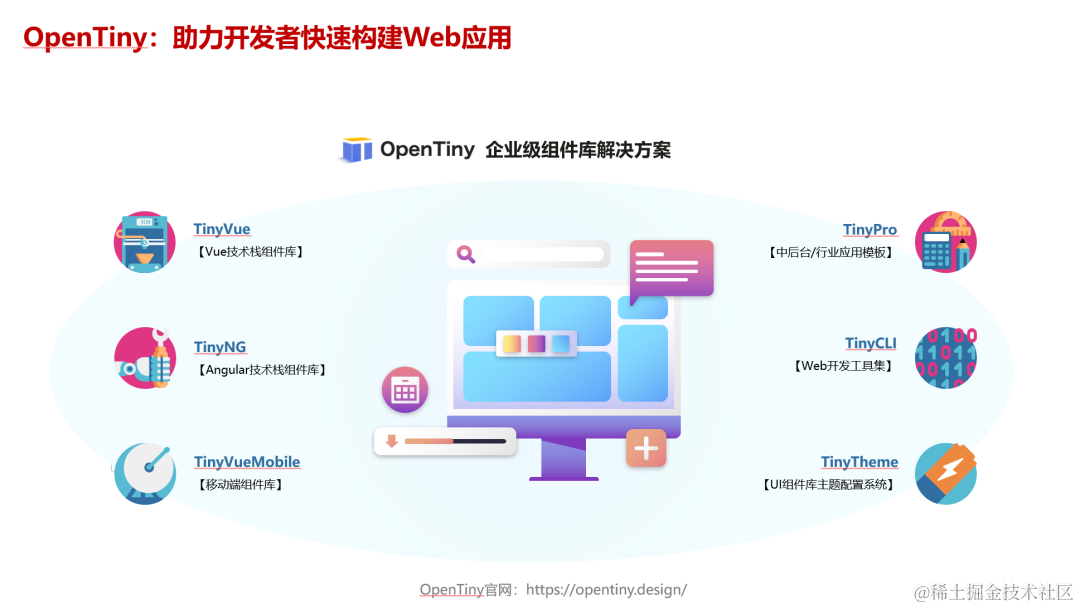
关于 OpenTiny

OpenTiny 是一套企业级 Web 前端开发解决方案,提供跨端、跨框架的UI组件库,适配 PC 端 / 移动端等多端,支持 Vue2 / Vue3 / Angular 多技术栈,拥有灵活扩展的低代码引擎,包含主题配置系统 / 中后台模板 / CLI 命令行等丰富的效率提升工具,可帮助开发者高效开发 Web 应用。
核心亮点:
-
跨端跨框架: 使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。
-
组件丰富:PC 端有100+组件,移动端有30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP 地址输入框、Calendar 日历、Crop 图片裁切等。
-
低代码引擎:低代码引擎使能开发者定制低代码平台。它是低代码平台的底座,提供可视化搭建页面等基础能力,既可以通过线上搭配组合,也可以通过下载源码进行二次开发,实时定制出自己的低代码平台。适用于多场景的低代码平台开发,如:资源编排、服务端渲染、模型驱动、移动端、大屏端、页面编排等。
-
配置式组件: 组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化。
-
周边生态齐全: 提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme。
欢迎加入 OpenTiny 开源社区。添加微信小助手:opentiny-official 一起参与交流前端技术~更多视频内容也可关注B站、抖音、小红书、视频号
OpenTiny 也在持续招募贡献者,欢迎一起共建
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://github.com/opentiny/
TinyVue 源码:https://github.com/opentiny/tiny-vue
TinyEngine 源码: https://github.com/opentiny/tiny-engine
欢迎进入代码仓库 Star🌟TinyEngine、TinyVue、TinyNG、TinyCLI~
如果你也想要共建,可以进入代码仓库,找到 good first issue标签,一起参与开源贡献~
往期文章推荐

3、OpenTiny Vue 3.10.0 版本发布:组件 Demo 支持 Composition 写法,新增4个新组件






















 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








