一.只需要在div上添加contenteditable或者contenteditable="true"(二选一)
<div contenteditable>这是一个input框</div>
<div contenteditable="true">这也是一个input框</div>二.设置input样式(根据个人需求设置)
<style>
div {
width: 200px;
height: 30px;
line-height: 30px;
border: 1px solid #000;
padding: 5px;
margin-top: 10px;
}
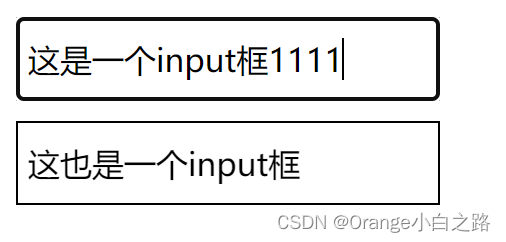
</style>三.打开浏览器查看就可以实现了在div里面输入文本啦

四.如果需要去掉input聚焦时候的外边框,可在style样式中添加如下代码
/* 去掉input聚焦时候的外边框 */
[contenteditable]:focus {
outline: none;
}



















 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








