先哭两声 。。。我的天 博客是去年11月到1月写的初步模型,当时边看官网边学边写。
现在 时隔四个月想新增一点功能。才发现 该死 全都忘光啦。。新增个文件 都弄了五个小时 。呜呜
1、首先 需要在setting.py中加入以下两句 表明 以后 文件不特地指明的话都存储在根目录下的media目录下
MEDIA_URL='/media/'
MEDIA_ROOT= os.path.join(BASE_DIR,'media')
2、采用将文件内容存储进数据库的防范 ,因此 参考这篇文档 https://docs.djangoproject.com/en/1.11/topics/http/file-uploads/
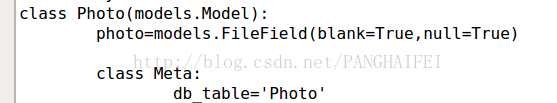
(1) 声明一个FIleField类型的 (在models.py)
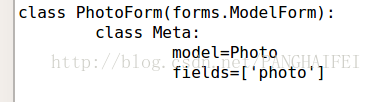
(2) 表单模型
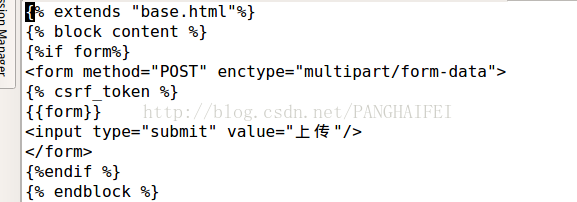
(3)在templates目录下新增 文件上传的html 大致模板如下:
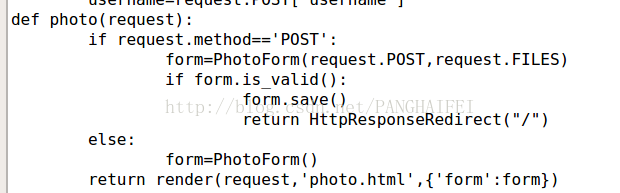
(4)修改url.py 与view.py如下:
注意:新增一个model的时候 下次运行之前 都需要先运行 python manage.py makemigrations 接着python manage.py migrate 将数据库的变化同步
大致如下了


























 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








