watch侦听器
侦听器(watch),就是当数据发生变化时,及时做出响应处理。Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
属性的侦听方式有两种:
1、实例中的watch属性
2、vm.$watch
监听数据

在前两个input框中输入数据之后,通过watch监听数据,同步显示在第三个input框中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<input type="text" name="" @keyup='getFullname' v-model='firstname' id="">+
<input type="text" name="" @keyup='getFullname' v-model='lastname' id="">=
<input type="text" name="" id="" v-model='fullname'>
</div>
<script>
var vm=new Vue({
el:'#app',
data:{
firstname:'',
lastname:'',
fullname:''
},
methods: {
getFullname(){
this.fullname=this.firstname+this.lastname
}
},
watch:{
'firstname':function(newVal,oldVal){
console.log(newVal+'====='+oldVal);
this.fullname=newVal+'-'+this.lastname
}
}
})
</script>
</body>
</html>
使用这个属性可以监视data中指定数据的变化,然后触发这个watch中对应的function处理函数—>
不断的监测nVal的变化,nVal变化之后,便会触发函数

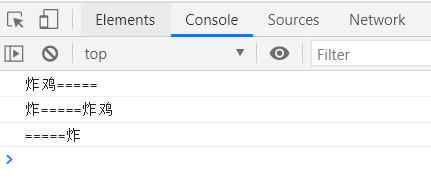
将输入的数据删除掉,查看终端:

第一行是监听到的数据
第二~三行是进行删除操作时,监听到的数据,等号(=)后边是旧的值,等号前是新值
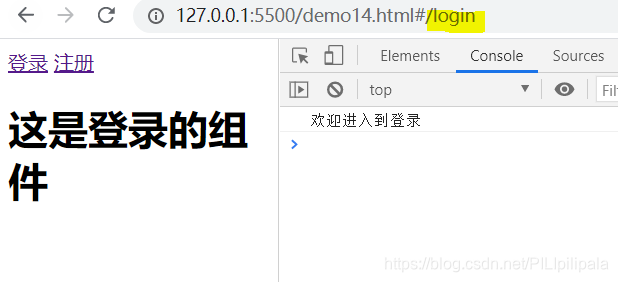
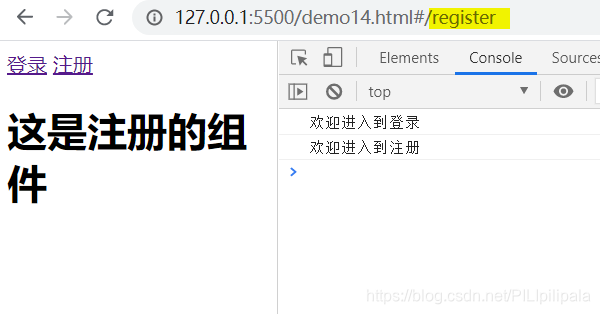
监听路由
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
<script>
var login={
template:'<h1>这是登录的组件</h1>'
}
var register={
template:'<h1>这是注册的组件</h1>'
}
var router=new VueRouter({
routes: [
{path:'/',redirect: '/login'},
{path:'/login',component:login},
{path:'/register',component:register}
]
})
var vm=new Vue({
el:'#app',
data:{
},
methods: {
},
router,
// 使用这个属性 可以监视data中指定数据的变化,然后出发这个watch中对应的function处理函数
watch:{
// this.$route.path
'$route.path':function(newVal,oldVal){
if (newVal==='/login') {
console.log('欢迎进入到登录');
}else if(newVal==='/register'){
console.log('欢迎进入到注册');
}
}
}
})
</script>
</body>
</html>
























 1227
1227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








