一.需求
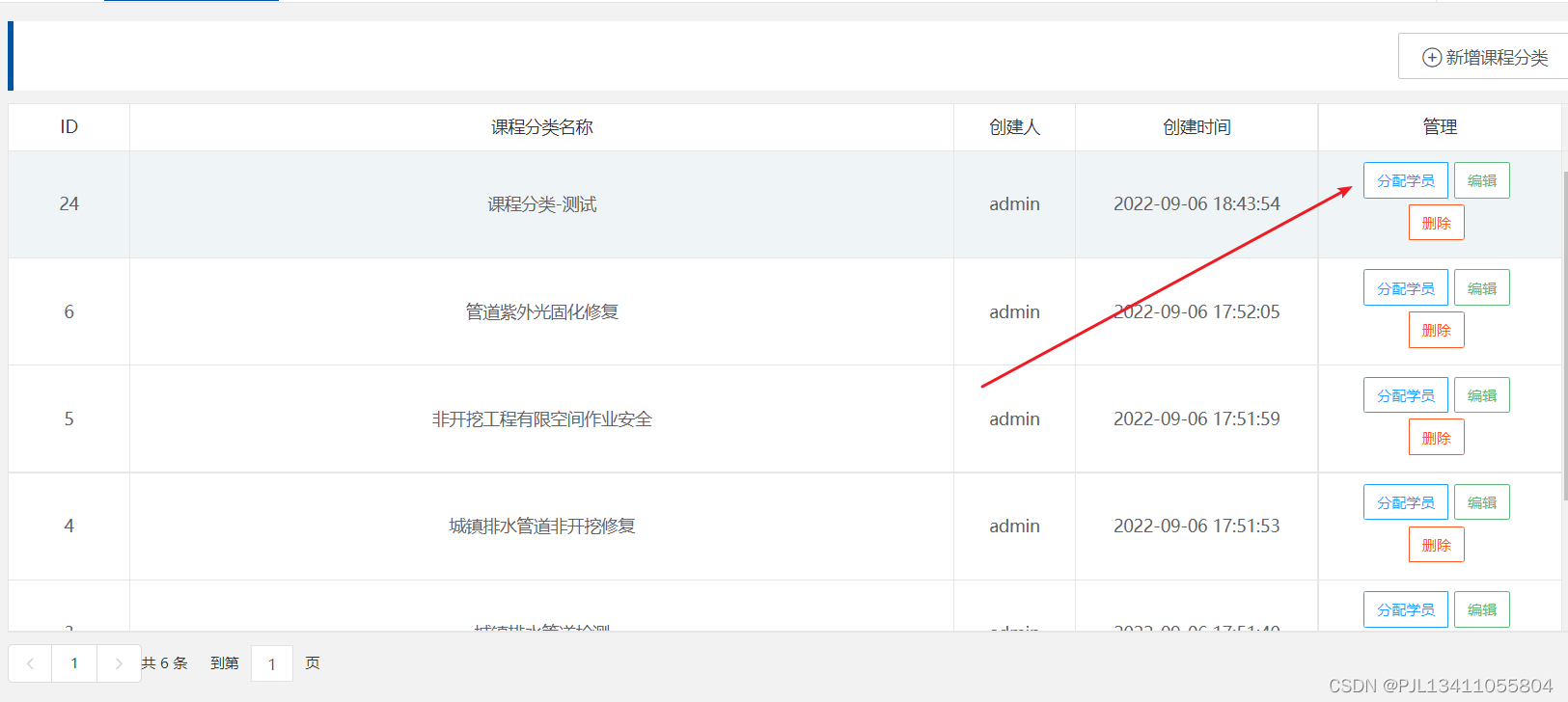
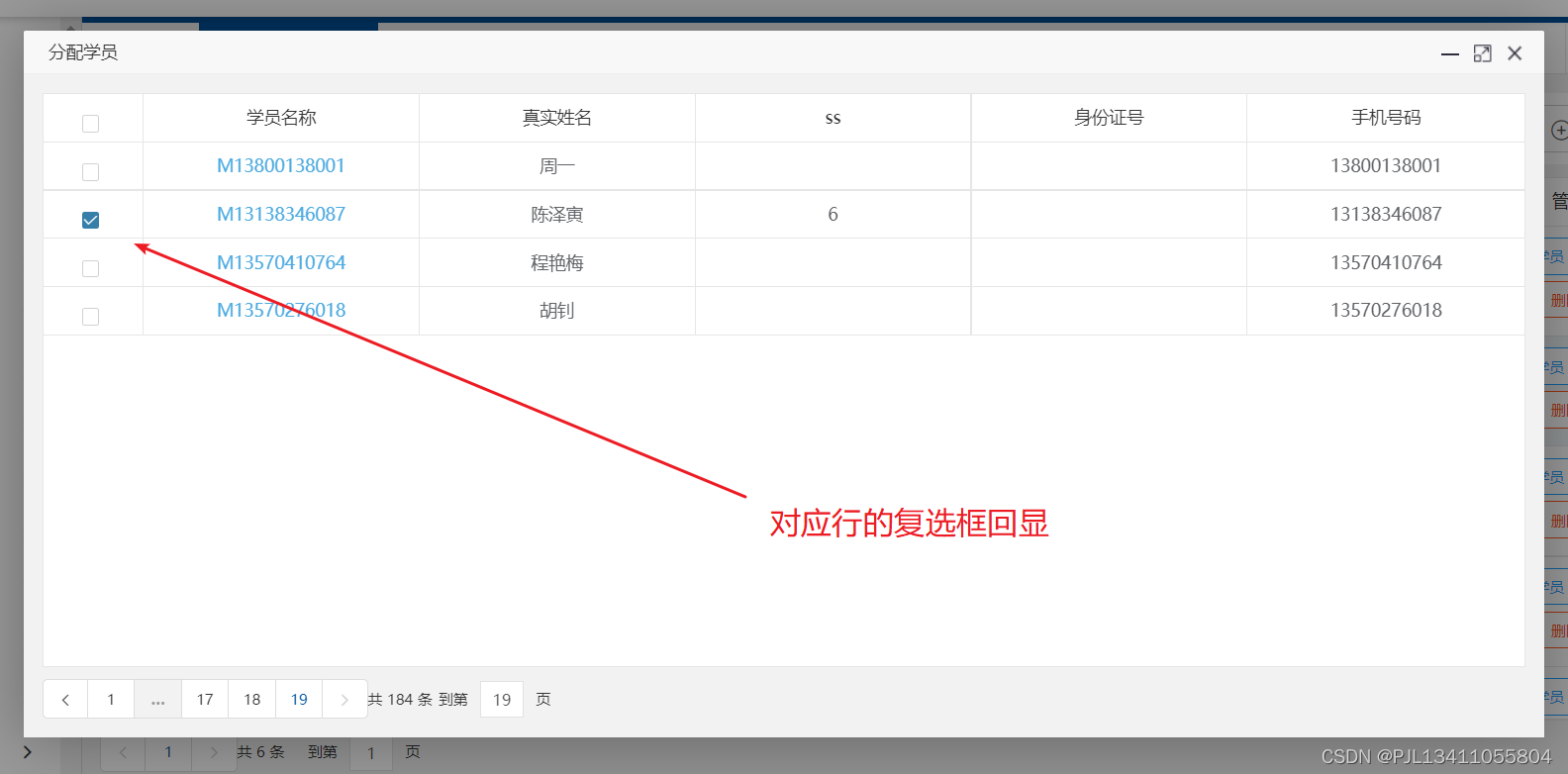
点击分配按钮,出现弹窗,弹窗里面是个带分页的数据表格,表格第一列是复选框。需要根据点击按钮时传过来的id对表格数据做筛选判断,如果跟表格里面的数据id跟传过来的id一样,则对应行的复选框勾选。
二.效果图


三.做法
测试了网上很多方法,比如在数据表格的done里面做判断,给对应的input加click事件、给对应的input加样式等等都不行。后来发现数据表格里的done其实是表格渲染后的回调,表格都渲染好了,再去操作当然没效果。于是想到了在表格渲染前去发请求,获取数据,对数据进行遍历判断手动加上LAY_CHECKED = true;然后把处理后的数据拿去渲染数据表格即可。
四.代码
$.ajax({
type: 'post',
url: '', //此处填写请求路径
data: JSON.stringify({ //此处为请求时携带的参数
pageNo: 1,
pageSize: 9999,
sorting: 'id desc',
}),
success: function (result) {
//关键---判断是否跟课程分类id相同,相同代表已分配,设置复选框勾选
for (let i = 0; i < result.data.data.length; i++) {
if (result.data.data[i].classId == paramesUrl.id) {
result.data.data[i].LAY_CHECKED = true;
}
}
table.render({
elem: '#dataGrid',
id: 'dataGridReload',
height: 'full-50',
data: result.data.data, //拿到处理后的数据去渲染表格
page: {
layout: ['prev', 'page', 'next', 'count', 'skip'],
hash: 'cur',
curr: location.hash.replace('#!cur=', ''), //重新从第 1 页开始
}, //开启分页
request: {
pageName: 'pageNo', //页码的参数名称,默认:page
limitName: 'pageSize', //每页数据量的参数名,默认:limit
},
parseData: function (res) {
//res 即为原始返回的数据
return {
code: res.code, //解析接口状态
msg: res.message, //解析提示文本
count: res.data.total, //解析数据长度
data: res.data.data, //解析数据列表
pageName: res.data.pageNo, //页码的参数名称,默认:page
limitName: 1, //每页数据量的参数名,默认:limit
};
},
response: {
statusName: 'code', //规定数据状态的字段名称,默认:code
statusCode: '200', //规定成功的状态码,默认:0
msgName: 'msg', //消息字段
countName: 'count', //规定数据总数的字段名称,默认:count
dataName: 'data', //规定数据列表的字段名称,默认:data
},
cols: [
[
//表头
{
title: '',
field: '',
width: 80,
align: 'center',
type: 'checkbox',
},
{
title: '学员名称',
field: 'username',
minWidth: 200,
align: 'center'
},
{
title: '真实姓名',
field: 'realName',
minWidth: 200,
align: 'center',
},
{
title: 'ss',
field: 'classId',
minWidth: 100,
align: 'center',
},
{
title: '身份证号',
field: 'identityCard',
minWidth: 200,
align: 'center',
},
{
title: '手机号码',
field: 'mobile',
minWidth: 200,
align: 'center',
},
],
],
});
//以下为复选框的相关操作
table.on('checkbox(dataGrid)', function (obj) {
console.log(obj); //当前行的一些常用操作集合
console.log(obj.checked); //当前是否选中状态
console.log(obj.data); //选中行的相关数据
console.log(obj.type); //如果触发的是全选,则为:all,如果触发的是单选,则
为:one
});
},
});五.注意事项
1.table.render中有了data就不要去用url了,会冲突
2.这样的作法有个坏处就是,第一次请求需要请求所有数据,如果数据过多,性能会不好。希望有其他办法的大佬可以留言或者私信我,让我学习以下,非常感谢。






















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








