使用Axure制作慢病管理系统原型是一个系统性的过程,涉及到需求分析、界面设计、交互设计等多个方面。以下是一个更详细的步骤指南,帮助您使用Axure创建慢病管理系统的原型:
所有元件均可复用,可作为管理端原型设计模板,按照实际项目需求进行功能拓展。有需要的话可分享源文件。
软件版本:Axure8.1兼容Axure9.0 、Axure10.0 墨刀、pixso都可以使用
1. 需求分析
-
明确系统目标:确定慢病管理系统的核心目标,如提高患者依从性、优化医生工作流程、增强数据追踪能力等。
-
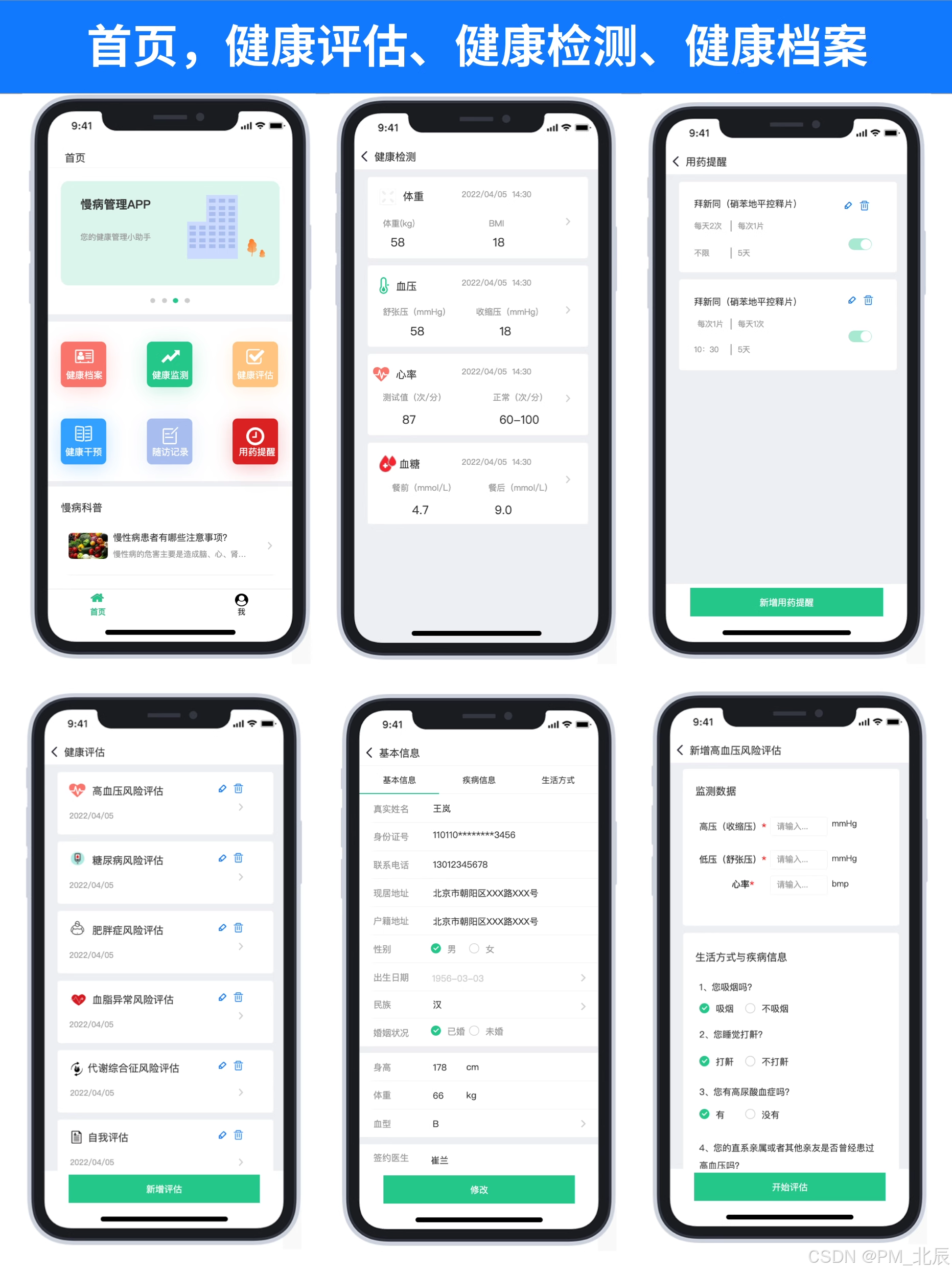
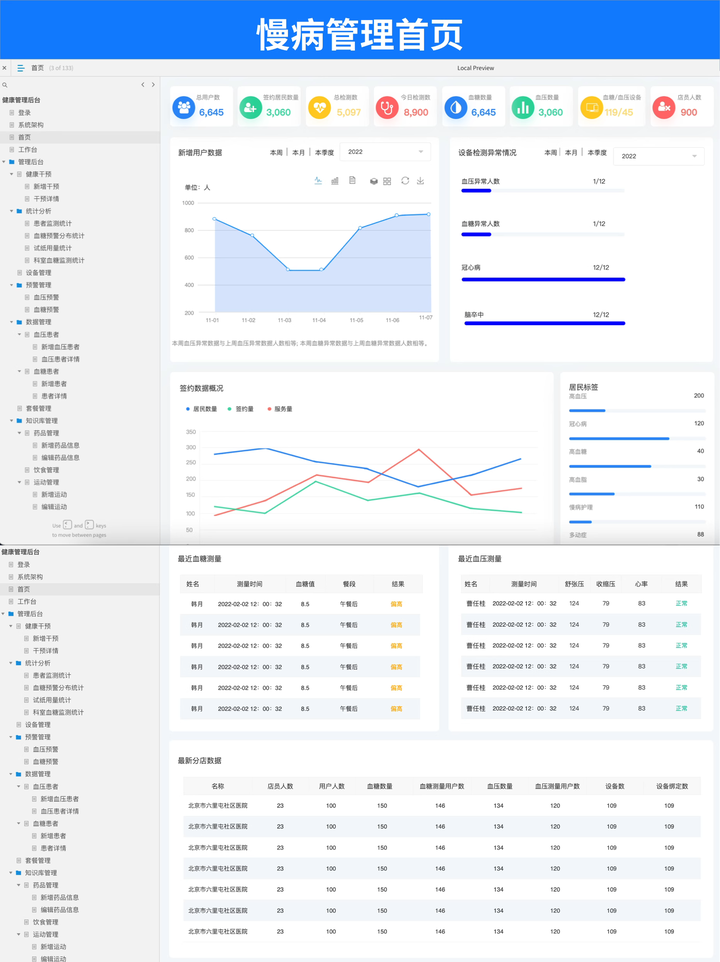
列出功能需求:详细列出系统需要实现的功能,如患者信息管理、疾病跟踪、用药提醒、健康评估、医生工作台、健康干预、患者监测、随访管理、健康档案、自我评估、医嘱执行、处方管理、家庭医生、签约管理、预警管理、中草药管理、居民管理、业绩目标、服务包管理等。
-
慢病管理系统是一种专为慢性疾病患者设计的综合信息管理平台,它融合了现代信息技术、医学知识和健康管理理念,为患者、医生、医疗机构以及相关健康服务团队提供了多种功能,以实现慢性疾病的预防、监测、治疗和教育。以下是慢病管理系统的主要功能:
-
数据收集与整合:
-
自动收集数据:通过连接各种物联网医疗设备(如血糖仪、血压计、智能穿戴设备等),慢病管理系统可以自动收集并上传患者的生理指标数据。

web端源文件演示及下载地址:Axure![]() https://t7jnrn.axshare.com/
https://t7jnrn.axshare.com/
-
健康档案整合:整合患者在不同阶段、不同医疗机构产生的电子病历、检查结果和治疗记录,形成完整的健康档案。
监测与预警:
-
实时监测:利用远程监测设备实时监测患者的生理参数,如血压、血糖、心率等。

-
异常预警:数据通过无线传输到慢病管理系统,一旦发现危险值即刻触发警报功能,确保及时干预。
-
手机端源文件演示及下载地址:Axure
 https://utr16o.axshare.com/
https://utr16o.axshare.com/
风险评估与预测:

-
风险评估:利用大数据分析和智能算法,结合体检、住院、门诊等数据,评估患者可能出现并发症的风险等级。
-
疾病预测:预测疾病发展趋势,为医生提供诊疗依据。
个性化管理:
-
治疗方案:根据患者的具体病情、生活习惯等因素,制定个性化的治疗方案、用药指导、饮食建议和运动处方。
-
康复训练:提供线上线下相结合的康复训练计划和行为干预策略。
移动端医患互动与教育:

-
在线咨询:医生可以通过慢病管理系统与患者进行线上咨询、答疑解惑,加强医患互动。
-
健康教育:患者可以获取定制化的健康教育资料,学习疾病知识和自我管理技巧。
随访与复诊:

移动端源文件演示及下载地址:Axure![]() https://vwdsin.axshare.com/
https://vwdsin.axshare.com/

-
远程监测:支持远程监测病情变化,方便医生远程追踪患者康复进展。
-
自动随访:自动执行随访任务,确保患者按照预定周期接受复诊和调整治疗方案。
信息共享与协调管理:

-
信息共享:建立医院、社区、家庭三者之间的联动机制,实现信息共享与协调管理。
-
跨机构服务:对接区域卫生信息平台,支持跨机构的健康管理服务。
数据分析与决策支持:
-
数据分析:对大量患者数据进行分析,为政策制定、医疗服务改进提供科学依据。
-
决策支持:基于数据分析结果,为医疗机构和医生提供决策支持。
综上所述,慢病管理系统通过其全面的功能,为患者提供了全方位、个性化的健康管理服务,同时也提高了医生的工作效率和服务质量,促进了医疗资源的优化配置。
-
用户角色分析:定义系统中的主要用户角色(如患者、医生、管理员)及其需求和交互方式。
二、设计系统架构
技术选型:根据需求选择合适的开发语言、数据库、前端框架等技术栈。例如,可以选择Java或Python作为后端开发语言,MySQL或MongoDB作为数据库,React或Vue.js作为前端框架。
架构设计:设计合理的系统架构,包括前端、后端、数据库、接口等各个部分的交互方式。可以考虑采用微服务架构,将不同的功能模块拆分为独立的服务,以提高系统的可扩展性和可维护性。
三、数据库设计
数据模型设计:根据业务需求设计清晰的数据模型,包括实体、属性、关系等。使用UML图等工具进行规划,确保数据的一致性和完整性。
数据库选型:根据数据量和实时性要求选择合适的数据库类型。对于实时性要求高的系统,可以选择关系型数据库;对于数据量大的系统,可以考虑使用MySQL数据库。
四、设计UI/UX
使用Axure制作大健康慢病管理系统原型是一个涉及多个步骤的过程,这些步骤涵盖了从需求分析、界面设计到交互实现的整个过程。
以下是一个详细的步骤指南:
1. 准备工作
安装Axure:首先,确保你已经安装了Axure RP软件。Axure RP是一款专业的原型设计工具,支持从简单的线框图到高保真度的交互式原型设计。
收集需求:与利益相关者(如项目经理、产品经理、最终用户等)沟通,明确大健康慢病管理系统的功能和需求。
2. 规划结构
创建站点地图:在Axure中,你可以通过站点地图来规划整个原型的结构。站点地图展示了所有页面和它们之间的关系。
定义功能模块:根据需求,将系统划分为不同的功能模块,如如患者信息管理、疾病跟踪、用药提醒、健康评估、医生工作台、健康干预、患者监测、随访管理、健康档案、自我评估、医嘱执行、处方管理、家庭医生、签约管理、预警管理、中草药管理、居民管理、业绩目标、服务包管理等、报表生成等,并为每个模块创建相应的页面。

3. 设计界面
创建母版和元件:为了提高设计效率并保持一致性,可以创建一些可复用的母版和元件。例如,一个包含导航栏的母版可以应用于所有页面。
设计页面布局:为每个功能模块设计页面布局,包括头部、导航栏、主要内容区域和页脚等。
添加元素:使用Axure提供的工具箱,向页面添加文本、图片、按钮等元素。
4. 设置交互
Axure的交互事件提供了丰富的选项,让设计者能够模拟用户与界面的各种交互行为。以下是慢病管理系统原型用到的一些常用的交互事件及其操作:
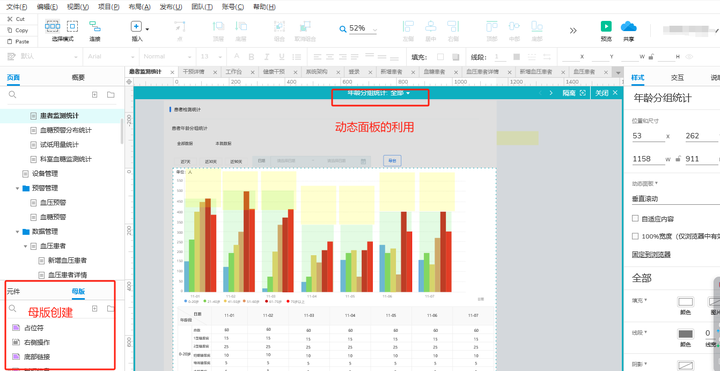
添加动态面板:动态面板是Axure中非常强大的功能,它允许你创建可折叠的面板、选项卡、滑动菜单等。你可以使用动态面板来模拟页面的不同状态或显示隐藏的信息。
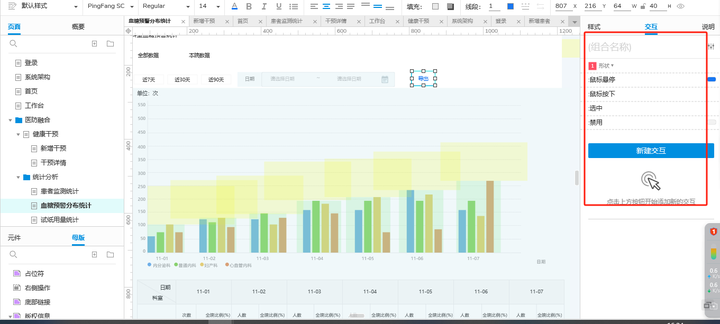
设置交互事件:为元素设置交互事件,如点击按钮后跳转到另一个页面、显示或隐藏某个面板、更改元素的状态等。
使用条件逻辑:Axure的条件逻辑功能允许你根据用户的输入或页面的状态来触发不同的交互。这可以用于实现复杂的逻辑判断。
1)基本交互事件
单击时:
操作描述:当用户点击某个元素(如按钮、链接、图片等)时触发。
应用场景:常用于页面跳转、显示/隐藏页面元素、提交表单等。

鼠标悬停、鼠标按下
鼠标悬停时:
操作描述:当鼠标光标悬停在某个元素上方时触发。
应用场景:用于显示提示信息、改变元素样式(如变色、放大)、显示隐藏内容等。
鼠标移出时:
操作描述:当鼠标光标从某个元素上移开时触发。
应用场景:与“鼠标悬停时”事件结合使用,恢复元素的原始状态或隐藏之前显示的内容。
2)表单交互事件
文本改变时:
操作描述:当输入框中的文本内容发生变化时触发。
应用场景:用于实时搜索、动态过滤、输入验证等。
表单提交时:
操作描述:当用户提交表单时触发。
应用场景:用于处理表单数据、显示提交结果、跳转页面等。

表单交互事件
3)页面和窗口交互事件
页面载入时:
操作描述:当页面开始加载时触发。
应用场景:用于初始化页面、加载数据、设置页面布局等。
窗口尺寸改变时:
操作描述:当浏览器窗口大小发生变化时触发。
应用场景:用于创建响应式设计,调整页面布局和元素大小。
滚动时:
操作描述:当页面滚动时触发。
应用场景:用于创建滚动动画、悬浮效果、懒加载图片等。
4)定时器事件
定时器:
操作描述:设置定时器,定时触发某个事件。
应用场景:用于创建轮播图、自动刷新页面内容、倒计时等。
5)其他交互事件
双击时:
操作描述:当元素被鼠标双击时触发。
应用场景:较少见,但在某些特定场景下(如编辑文本、放大图片)可能使用。
右击时:
操作描述:当元素被鼠标右键单击时触发。
应用场景:常用于显示自定义的上下文菜单。
按下时/松开时:
操作描述:分别对应鼠标按键按下和释放时的动作。
应用场景:模拟按钮的按下和释放效果,但通常与“单击时”事件结合使用。
5. 设置交互事件的步骤
在Axure中设置交互事件的步骤通常包括:
选择元素:在画布上选择需要添加交互事件的元素。
打开交互面板:在Axure的顶部菜单中找到并打开“交互”面板。
添加交互事件:在交互面板中,选择相应的交互事件类型,并为其设置触发条件和动作。

设置动作:为交互事件设置具体的动作,如页面跳转、显示/隐藏元素、改变样式等。
预览效果:完成设置后,通过预览功能查看交互效果是否符合预期。
-
设计草图:在纸上或使用设计工具绘制界面草图,确定页面的布局、色彩、字体等。
-
创建页面:在Axure中创建相应的页面,如登录页、首页、患者详情页、医生工作台等。
-
添加控件:使用Axure的控件库(如文本框、按钮、图片、表格等)来构建页面元素。
-
设置样式:调整控件的样式,确保它们符合整体设计风格和用户体验要求。
3. 交互设计
-
定义交互逻辑:明确页面之间的跳转逻辑和控件的交互行为(如点击、悬停、拖拽等)。
-
使用动态面板:利用动态面板来创建折叠菜单、选项卡、弹窗等动态效果。

利用动态面板来创建折叠菜单、选项卡、弹窗等动态效果。
-
设置事件:为控件设置事件触发器(如点击)和动作(如跳转到另一个页面、显示/隐藏动态面板等)。
-
中继器应用:对于需要展示大量数据(如患者列表、用药记录等)的页面,使用中继器来动态生成和管理数据。

中继器应用
4. 原型测试与迭代
-
预览原型:在Axure中预览原型,检查页面布局、样式和交互效果。
-
模拟测试:模拟用户操作流程,测试系统的可用性和用户体验。
-
收集反馈:邀请目标用户或团队成员测试原型,并收集他们的反馈意见。
-
优化调整:根据反馈意见对原型进行优化和调整,重复测试过程直至满意。
5. 导出与分享
-
导出原型:将Axure原型导出为HTML文件或其他格式,以便在浏览器或其他设备上查看。

导出为HTML文件
-
添加说明:在导出的原型中添加必要的说明文档或用户手册,帮助用户理解系统功能和操作方法。
-
分享原型:将导出的原型分享给相关人员(如开发团队、测试团队、产品经理等),以便他们根据原型进行后续的开发和测试工作。
注意事项
-
保持简洁:在原型设计阶段,尽量保持界面的简洁和清晰,避免过度设计或冗余功能。
-
注重用户体验:始终将用户体验放在首位,确保原型中的交互设计符合用户的期望和习惯。
-
持续迭代:原型设计是一个迭代的过程,不要害怕在测试过程中发现问题并进行调整。
通过遵循以上步骤和注意事项,您可以使用Axure制作出符合需求的慢病管理系统原型。
所有元件均可复用,可作为管理端原型设计模板,按照实际项目需求进行功能拓展。有需要的话可分享源文件。




























 757
757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










