目录
因为自己有时候干看文字教程会走神,效率也不高,因此配套黑马pink老师视频教程进行学习,边看边动手更帮助快速领会。
1. 布局
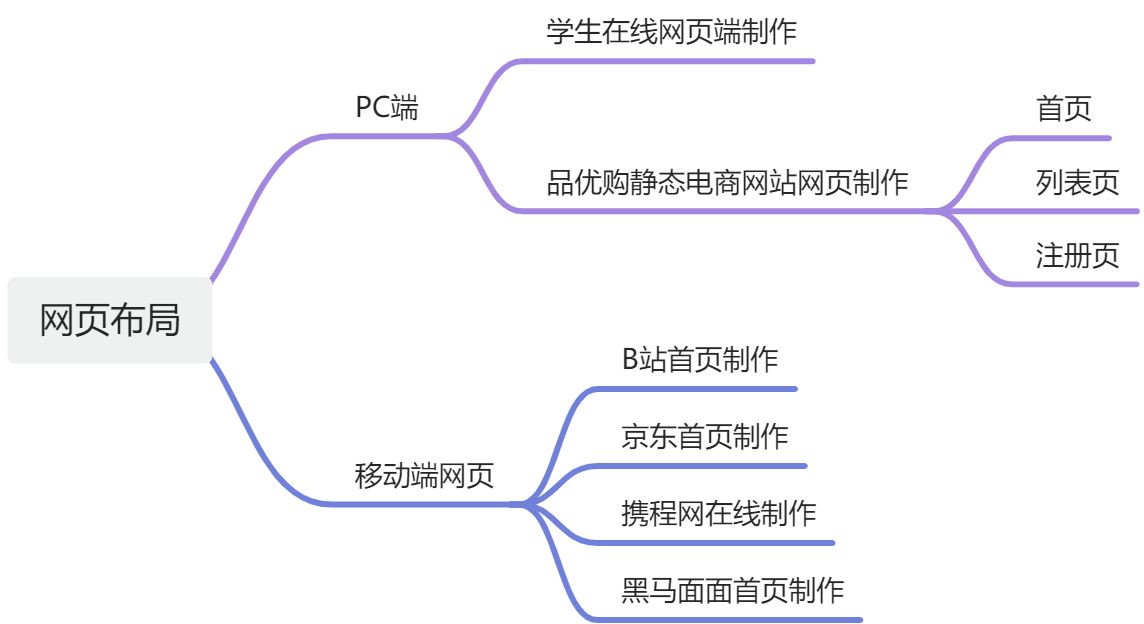
1.1. 网页布局

1.2. 响应式布局
一套代码多端适配,可以在pc端、pad端、手机端做响应式的效果。

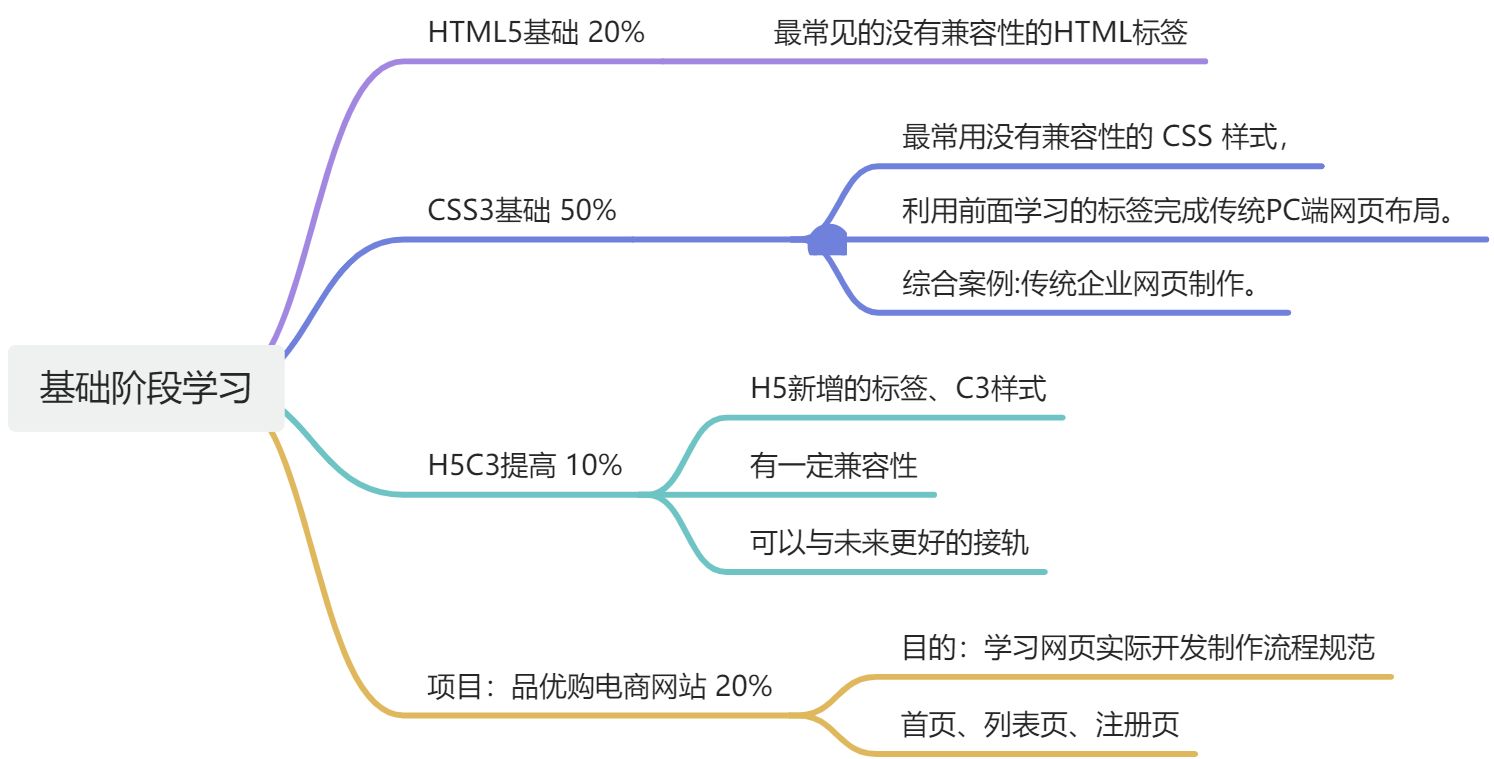
2. 基础阶段学习目标(-P353)

3. 网页
3.1. 什么是网页
网站是指在因特网上根据一定的规则,使用 HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML文件。
3.2. 什么是HTML
3.2.1. 定义
HTML指的是超文本标记语言 (HyperText Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markuplanguage)。
标记语言是一套标记标签(markup tag)。
3.2.2. 关于超文本
所谓超文本,有 2 层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
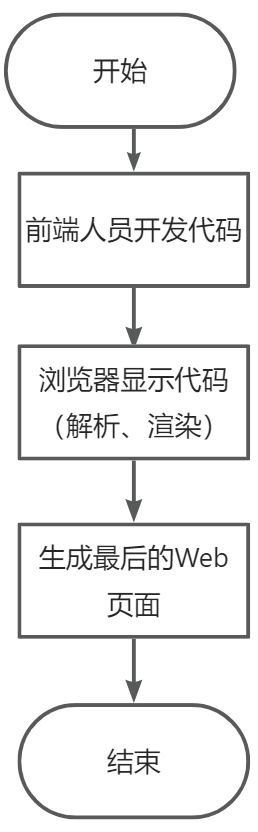
3.3. 网页的形成
网页是由网页元素组成的,这些元素是利用 html 标签描述出来,然后通过浏览器解析来显示给用户的。

3.4. 网页的总结
- 网页:图片、链接、文字、声音、视频等元素组成,本质上是html文件(后缀名为html)
- 网页生成制作:前端人员书写 HTML文-->浏览器打开-->看到网页
- HTML:超文本标记语言,用来制作网页的语言,由标签组成,比如:图片标签、链接标签、视频标签等...
4. 浏览器
网页是通过浏览器来展示的,浏览器是网页显示、运行的平台。
4.1. 常用的浏览器
常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等,平时称为五大浏览器(国际通用)。

4.2. 浏览器内核
浏览器内核(渲染引警):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| FireFox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | Apple浏览器内核 |
| Chrome/Opera | Blink | Chrome/Opera浏览器内核.Blink其实是WebKit的分支 |
目前国内一般浏览器都会采用WebKit/Blink内核,如360、UC、QQ、搜狗等。
5. Web标准(重点)
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
5.1. 为什么需要web标准
浏览器不同,它们显示页面或者排版就有些许差异,比如文字的大小。遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web 的发展前景更广阔;
- 内容能被更广泛的设备访问;
- 更容易被搜寻引擎搜索;
- 降低网站流量费用;
- 使网站更易于维护;
- 提高页面浏览速度;
5.2. Web标准的构成(面试常问)
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准(Web标准构成部分) | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript |
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
💡结构写到 HTML 文件中,表现写到 CSS 文件中 ,行为写到 JavaScript文件中。

💡 结构最重要





















 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








