- 博客(8)
- 收藏
- 关注
原创 机器学习简介
从广义上来说,机器学习是一种能够赋予机器学习的能力以此让它完成直接编程无法完成的功能的方法。从实践意义上来说,机器学习是一种利用数据训练出模型,然后使用模型进行预测的一种方法。传统预测:店铺销量预测、量化投资、广告推荐、企业客户分类、SQL语句安全检测分类。自然语言处理:文本分类、情感分析、自动聊天、文本检测。3、机器学习与人工智能、神经网络、深度学习。自然语言处理 + 文本处理 + 机器学习。语音识别 = 语音处理 + 机器学习。1、机器学习是计算机从。统计学习 ~ 机器学习。4、机器学习能做什么?
2023-03-18 15:54:23
 73
73
原创 【初入前端】第六课 课前预习
文章目录一、DOM1. DOM树2. 获取元素3. 修改元素内容二、EOM一、DOM1. DOM树2. 获取元素getElementById 通过 id 获取<body> <div id="time">2019-9-9</div> //id <script>
2022-05-27 19:23:38
 75
75
原创 【初入前端】第五课 课前预习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、js基础引用输出注释二、语法1.标识符2.数据类型类型分类typeof 运算符StringNumberBooleanUndefinedNull3、强制类型转换转换为String类型转换为Number类型转换为Boolean类型语句三、函数1.函数创建2.函数调用嵌套函数匿名函数对象中的函数一、js基础引用1.标签引用<script> alert("Hello,World!");</scri.
2022-05-20 20:35:43
 184
184
原创 【初入前端】第四课 课前预习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、浮动(float)1、什么是浮动2、浮动的特性3、与标准流父级搭配使用二、使用步骤1.引入库2.读入数据总结前言提示:这里可以添加本文要记录的大概内容:例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。提示:以下是本篇文章正文内容,下面案例可供参考一、浮动(float)1、什么是浮动css提供的三种传统布局方式:普通流(标准流)、浮动.
2022-04-29 14:54:26
 311
311
原创 【初入前端】第三课 课前预习
文章目录一、css高级选择器1.后代选择器2.子选择器3.并集选择器二、伪类选择器1.链接伪类选择器2.focus伪类选择器3.总结三、盒子模型1.边框 border2.内边距 padding3.外边距 margin四、背景、阴影、圆角边框1.背景 bcakground2.阴影 box-shadow、text-shadow3.圆角边框 border-radius一、css高级选择器1.后代选择器后代选择器又称为包含选择器,其语法如下(表示选择元素1里面的所有元素2):元素1 元素2 { 样式声明
2022-04-17 19:40:49
 679
679
原创 【初入前端】第二课 课前预习
目录一、样式表1.行内样式2.内部样式3.外部样式二、css字体、文本样式1.字体属性2.文本属性三、css的基础选择器1.标签选择器2.类选择器3.ID选择器4.权重四、css样式的三大特性1.层叠性2.继承性3.优先级五、行内元素、块级元素1.行内元素2.块元素3.行内块元素4.元素显示模式转换**感谢您的浏览!**一、样式表1.行内样式<body> <div style="width: 200px; height: 50px; border: 5px solid pink;
2022-04-14 19:54:12
 211
211
原创 【初入前端】第一课 课前预习
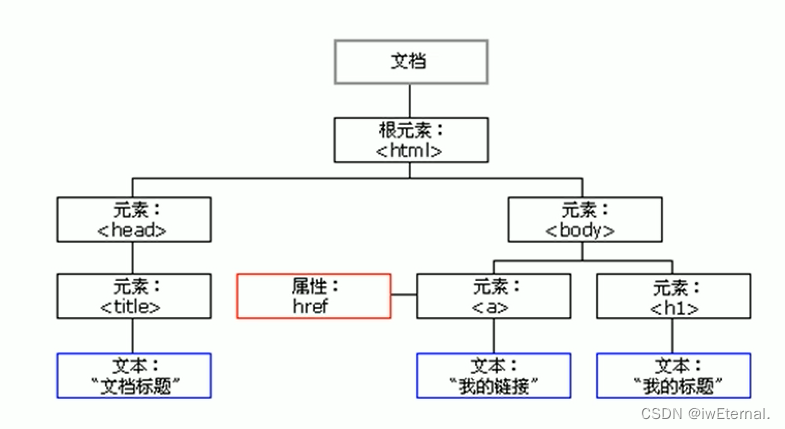
目录一、HTML、CSS、JS 简介HTML CSS JavaScript二、HTML常用标签一、HTML、CSS、JS简介1、HTMLHTML 指的是超文本标记语言(Hyper Text Markup Language)(h5 audio video) HTML 不是编程语言,是一种标记语言(markup language) 标记语言是一套标记标签(markup tag) HTML 使用标签来描述网页...
2022-04-07 14:58:37
 822
822

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅