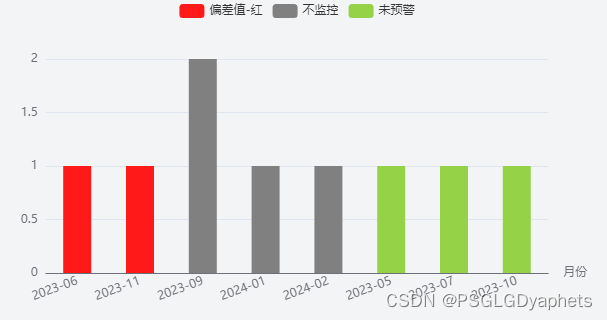
在使用echarts柱状图的时候,同时有多个series存在,默认情况下,数据是按照series分组展示的

从效果来看,看似整齐,但并不是我们想要的效果,因为时间顺序被打乱了。
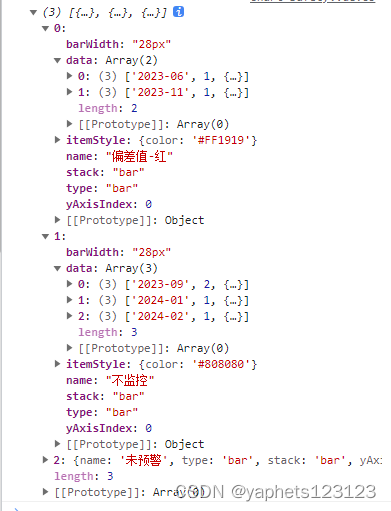
这是所用到的数据,series数组:

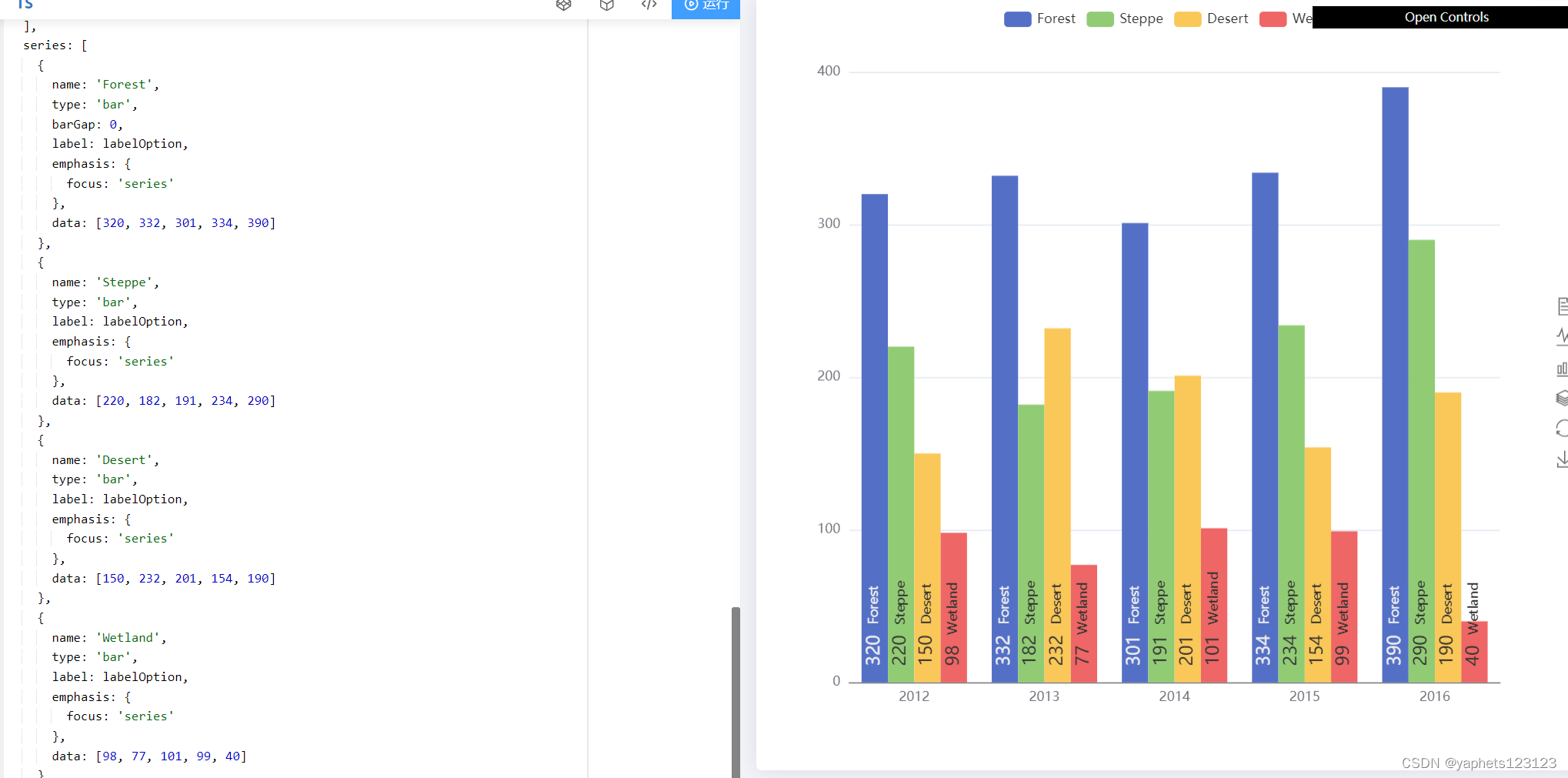
去查阅了Echarts的官网实例,从众多实例中找到了一个类似的:

可以看到他也是多个series按照组划分的数据,但是在效果中却实现了分散开按照时间排序。
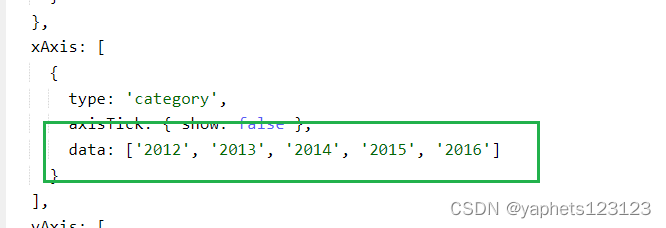
于是就去研究这个实例的代码,逐渐排除后,最后发现起作用的是这一行:

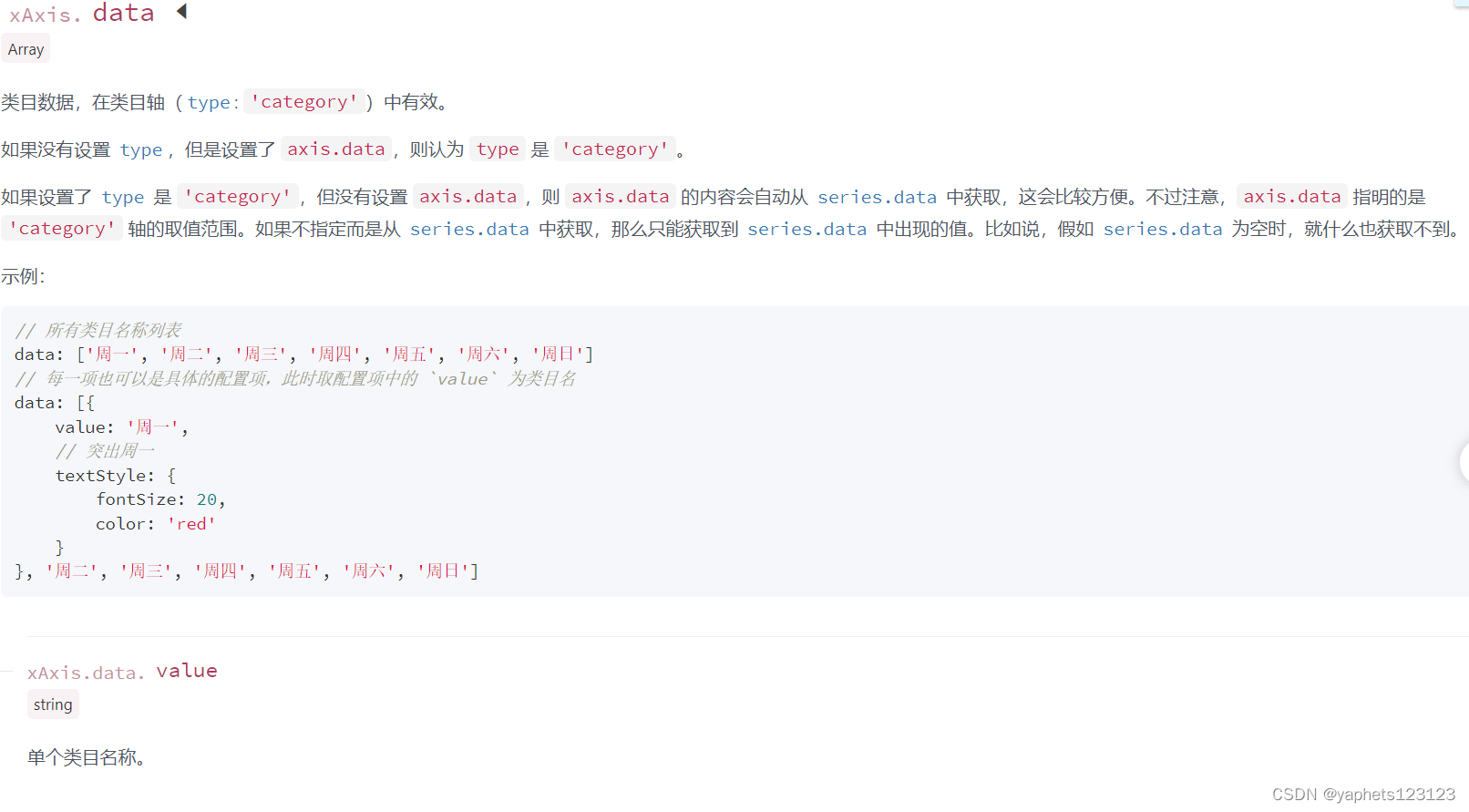
他在xAxis的data中,事先编排好了x轴的数据排列顺序,我在文档中找到了对应的解释:

随后我遍历了各series中的数据,并将每一项的时间提取出来push进单独的一个数组,并进行了排序:
//monthList为遍历series生成的所有数据的时间组成的数组
option.Xaxis[0].data = monthList.sort()最后成功达到效果:






















 1619
1619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








