文章の目录
正文
栈内存和堆内存
JavaScript 变量都存储在内存中,内存给变量开辟了两块存储空间:栈内存和堆内存。
基本数据类型是保存在栈内存中的简单数据段,它们的值都有固定的大小,保存在栈内存中,通过按值访问。可以直接操作保存在变量中的实际值。
引用数据类型是保存在堆内存中的对象,值大小不固定,栈内存中存放该对象的内存地址(对象的引用),指向堆内存中的对象。JavaScript 不允许直接访问堆内存中的位置和操作堆内存空间,因此操作对象时,实际操作对象的引用。
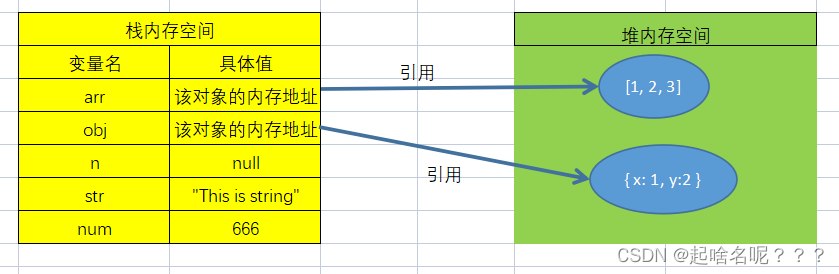
结合代码与图理解变量在内存中的存储形式
var num = 666; // 栈内存
var str = "This is string."; // 栈内存
var n = null; // 栈内存
var obj = { x: 1, y: 2 }; // 变量 obj 存储在栈内存中,{ x: 1, y: 2 } 作为对象存储在堆内存中
var arr = [1, 2, 3]; // 变量 arr 存储在栈内存中,[1, 2, 3] 作为对象存储在堆内存中
当访问栈内存中的基本数据类型时:
- 直接从栈中获取我们需要的数据
当访问堆内存中的引用数据类型时:
- 从栈中获取该对象的内存地址(对象的引用)
- 再从堆内存中获取我们需要的数据
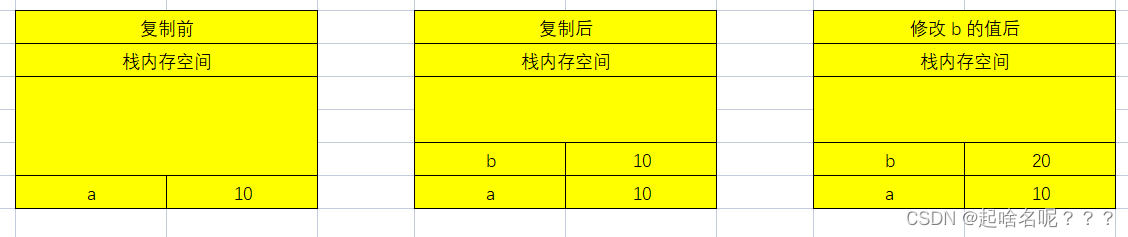
基本数据类型发生复制行为
var a = 10;
var b = a;
b = 20;
console.log(a,b); //10 20结合图理解:

描述:
- 当把数值 10 赋值给变量 a 时,a 就在栈内存中占用了一份存储空间,并把数值 10 存放到此空间中。
- 当把 a 赋值给 b 时,即将 a 的值复制了一份赋予了 b,b 会在栈内存中占用一份新的存储空间,并把数值 10 存放到此空间中。
- 当把 20 赋值给 b 时,会把原来存储的数值 10 在内存中释放,并把数值 20 存放到此空间中。
引用数据类型发生复制行为
var obj1 = { a: 10, b: 20 };
var obj2 = obj1;
obj2.a = 100;
console.log(obj1.a,obj2.a); //100 100结合图理解:

描述:
- 当把对象赋值给变量 obj1 时,将在堆内存中开辟一块新的空间,把对象存放到此空间中,把该对象的内存地址(该对象的引用)存放到栈内存中。
- 当把 obj1 赋值给 obj2 时,即将栈内存中 obj1 存储的内存地址复制了一份赋予了 obj2,obj2 会在栈内存中占用一份新的存储空间,把相同的内存地址存放到此空间中,指向相同的堆内存中的数据。
- 当 obj2 的 a 属性的值被重新赋值时,obj1 的 a 属性值也随之变化。
变量的比较
- 当比较两个基本数据类型的变量时,就是比较值。
- 当比较两个引用数据类型的变量时,比较的是对象的内存地址。
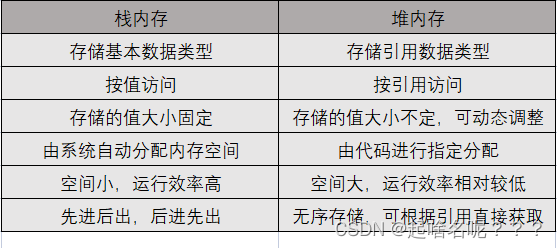
栈内存和堆内存的区别

实例
var person1 = { name: "zhangsan" };
var person2 = person1;
console.log(person1,person2); // { name: "zhangsan" } { name: "zhangsan" }
person2.name = "lisi";
console.log(person1,person2); // { name: "lisi" } { name: "lisi" }
person2 = { name: "wangwu" };
console.log(person1,person2); // { name: "lisi" } { name: "wangwu" }
person2 = null;
console.log(person1,person2); // { name: "lisi" } null结合图理解:























 1380
1380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








