一、显示信息的命令
<script type="text/javascript">
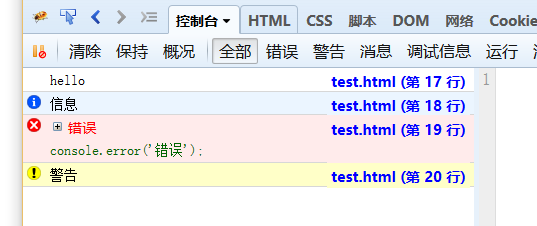
console.log('hello');
console.info('信息');
console.error('错误');
console.warn('警告');
</script>在控制台中的显示效果:
二:占位符
console上述的集中度支持printf的占位符格式,支持的占位符有:字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)
<script type="text/javascript">
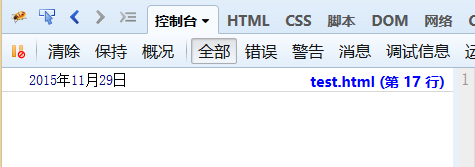
console.log("%d年%d月%d日",2015,11,29);
</script>
三、信息分组
<script type="text/javascript">
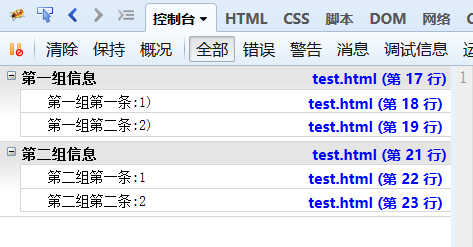
console.group("第一组信息");
console.log("第一组第一条:1)");
console.log("第一组第二条:2)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条:1");
console.log("第二组第二条:2");
console.groupEnd();
</script>效果:
四、查看对象的信息
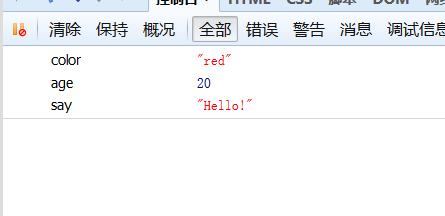
console.dir()可以显示一个对象所有的属性和方法。
<script type="text/javascript">
var info = {
color:"red",
age:20,
say:"Hello!"
};
console.dir(info);
</script>五、显示某个节点的内容
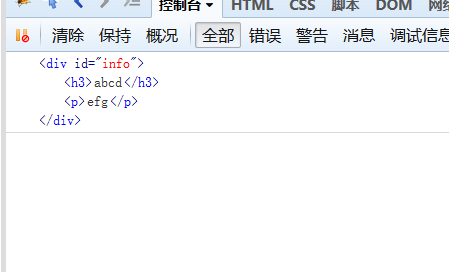
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="info">
<h3>abcd</h3>
<p>efg</p>
</div>
<script type="text/javascript">
var info = document.getElementById('info');
console.dirxml(info);
</script>
</body>
</html>六、判断变量是否是真
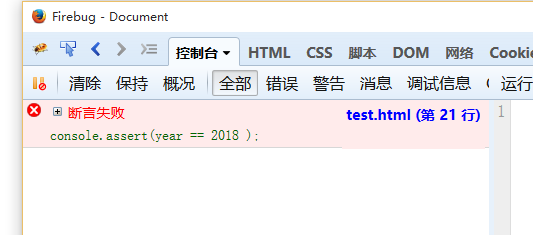
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
<script type="text/javascript">
var result = 1;
console.assert( result );
var year = 2015;
console.assert(year == 2018 );
</script>七、追踪函数的调用轨迹。
console.trace()用来追踪函数的调用轨迹。
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
</script>八、计时功能
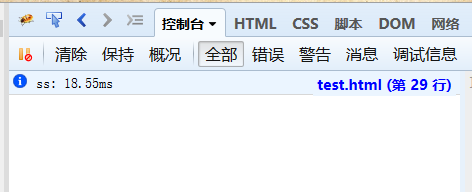
console.time()和console.timeEnd(),用来显示代码的运行时间。
<script type="text/javascript">
window.onload=function(){
var ul=document.getElementById('ul');
var frag=document.createDocumentFragment();
console.time('ss');
for(i=0;i<5000;i++){
var li=document.createElement('li');
li.innerHTML='性能优化';
// ul.appendChild(li);
frag.appendChild(li);
}
ul.appendChild(frag);
console.timeEnd('ss');
}
</script>
//运行时间是18.55ms九、console.profile()的性能分析
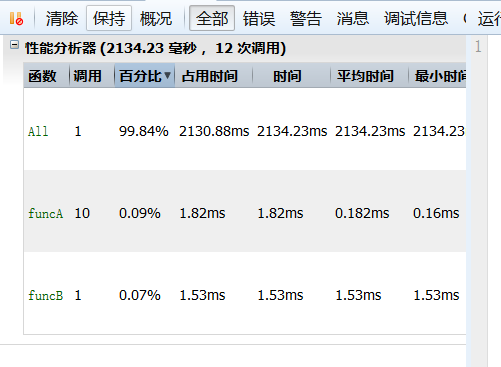
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile()。显示结果与firebug中概况显示结果一样
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>利用好console命令,我们可以很方便在Firebug等开发者工具中调试js程序,优化代码。































 669
669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








