好文章 记得收藏+点赞+关注额 !!!
---- Nick.Peng
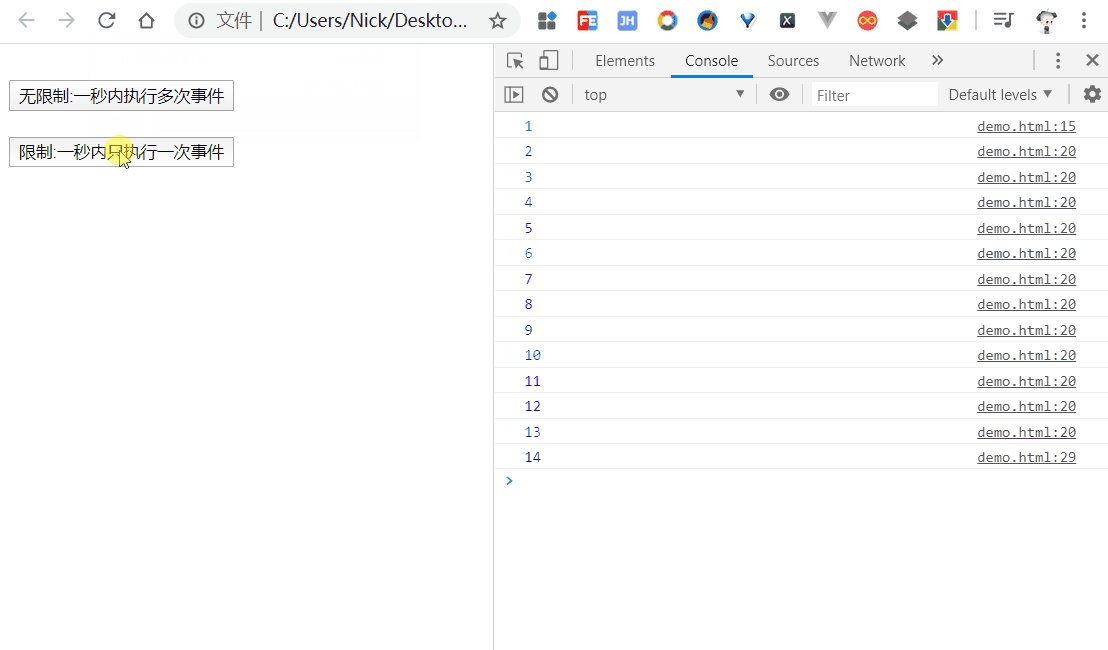
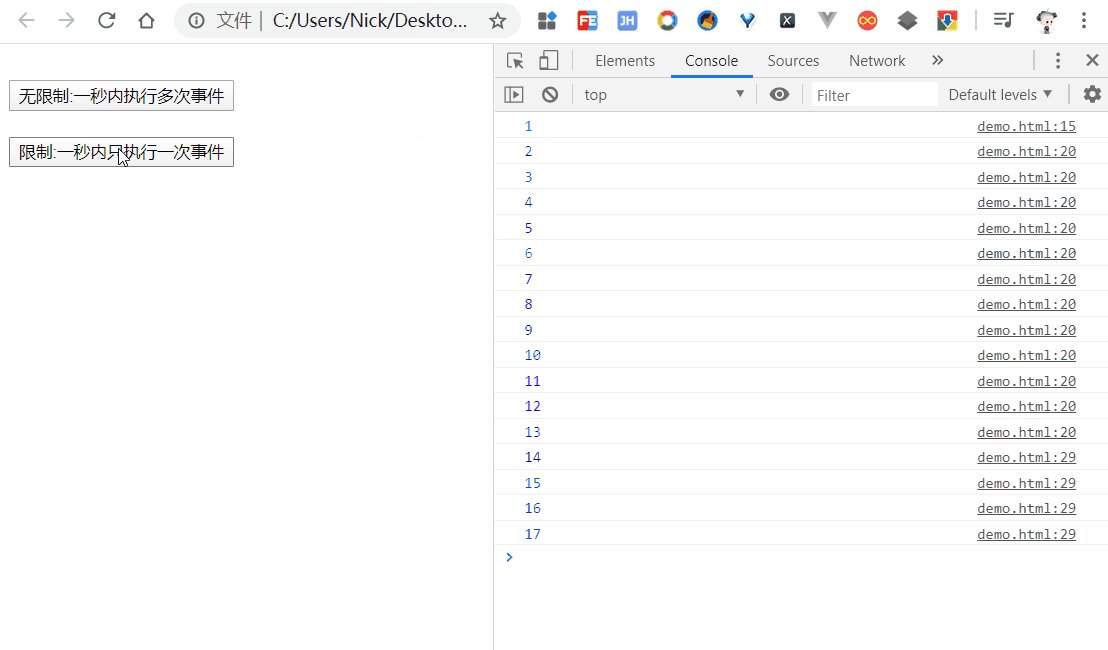
一、实现效果图
- 以下验证,都是在高频率的点击下进行的,可在右侧 Console 窗口看出事件执行的频次;

二、完整限频代码
- 下面是上述效果图的完整demo,常见的限频都可以参考这个来写;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>防止高频点击Demo</title> </head> <body> <div><br> <button id="btn1">无限制:一秒内执行多次事件</button><br><br> <button id="btn2">限制:一秒内只执行一次事件</button> </div> <script type="text/javascript"> window.onload = function() { var num = 1; console.log(num); // 无限制 var oBtn = document.getElementById("btn1"); oBtn.onclick = function(){ //事件 console.log(num+=1); } // 加限制 var oBtn = document.getElementById("btn2"); var isClick = true; oBtn.onclick = function(){ if (isClick) { isClick = false; //事件 console.log(num+=1); //定时器, 一秒内重复点击不执行事件 setTimeout(function() { isClick = true; }, 1000); } }; }; </script> </body> </html>






















 615
615











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








