Tab选项卡几乎成为了App必备的一个功能,它的实现方法也是多种多样,本文将讲解迄今为止最主流的4种实现Tab的方法,包括ViewPager、Fragment、FragmentPagerAdapter和ViewPagerIndicator。
ViewPager实现Tab
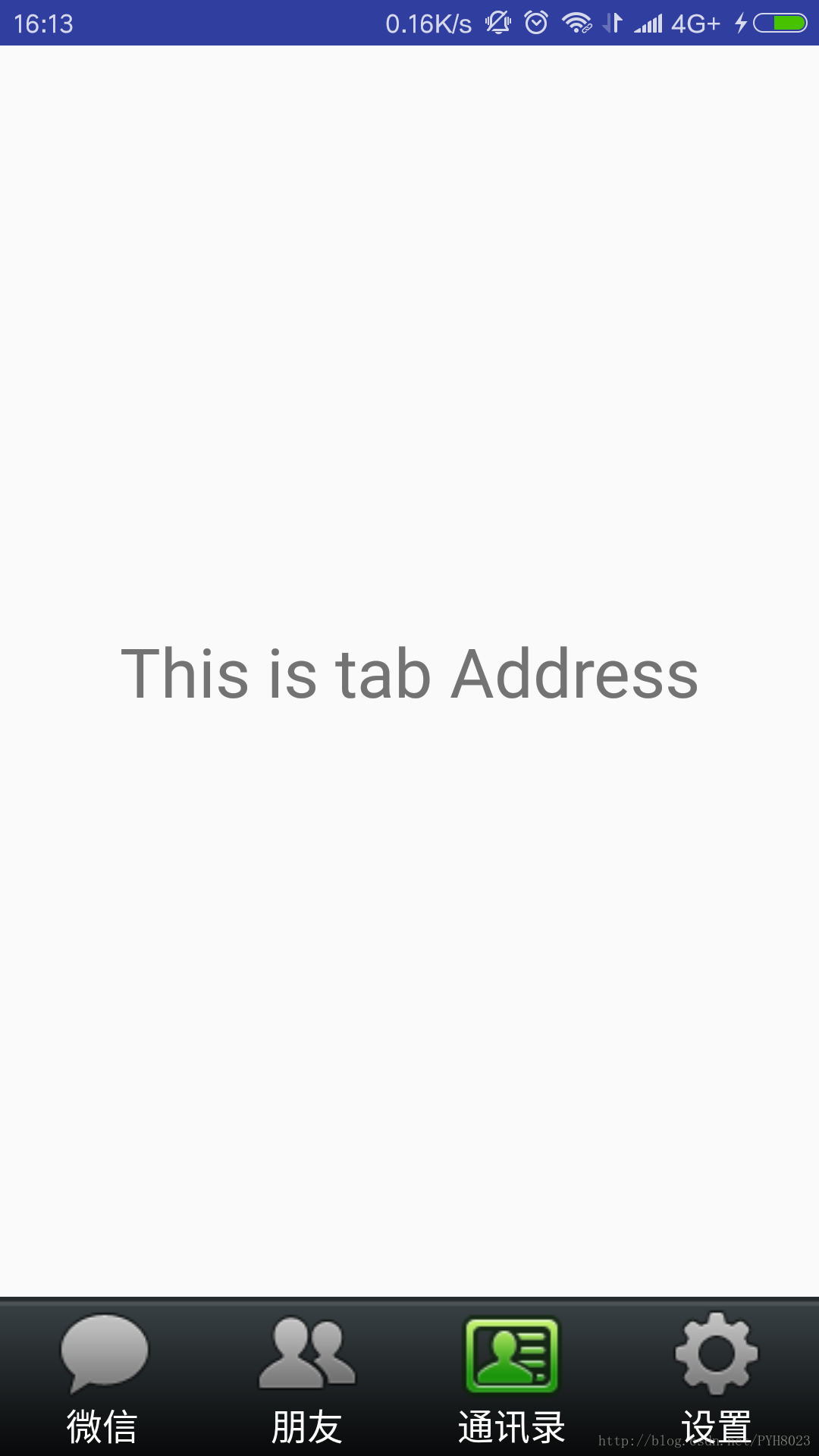
下面将通过一个实例来讲解如何用ViewPager实现Tab,效果图如下所示:

上面实现了仿微信Tab导航效果,当点击底部的4个Tab之一时,上面的内容随之切换,同时也可通过左右滑动进行内容切换。
一.底部Tab布局文件
底部Tab的高度限定为70dp并让其子元素横向排列,然后添加4个LinearLayout ,利用layout_weight属性将每个LinearLayout的宽度设置为父元素的四分之一。
底部Tab布局文件bottom.xml代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="@drawable/bottom_bar"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/tab_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/tab_weixin_img"
android:layout_width="wrap_content"
android:layout_height= "wrap_content"
android:src="@drawable/tab_weixin_pressed"
android:clickable="false"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16dp"
android:textColor="#ffffff"
android:text="微信"/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab_frd"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/tab_frd_img"
android:clickable="false"
android:layout_width="wrap_content"
android:layout_height= "wrap_content"
android:src="@drawable/tab_find_frd_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16dp"
android:textColor="#ffffff"
android:text="朋友"/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab_address"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/tab_address_img"
android:clickable="false"
android:layout_width="wrap_content"
android:layout_height= "wrap_content"
android:src="@drawable/tab_address_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16dp"
android:textColor="#ffffff"
android:text="通讯录"/>
</LinearLayout>
<LinearLayout
android:id="@+id/tab_settings"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageButton
android:id="@+id/tab_settings_img"
android:clickable="false"
android:layout_width="wrap_content"
android:layout_height= "wrap_content"
android:src="@drawable/tab_settings_normal"
android:background="#00000000"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16dp"
android:textColor="#ffffff"
android:text="设置"/>
</LinearLayout>
</LinearLayout>注意:要将ImageButton的clickable的属性设置为false,否则点击ImageButton时,Tab无法实现切换。
二.创建主布局文件
通过include标签将bottom.xml添加到主布局文件中,这样可以优化布局层次,避免混乱。
<include layout="@layout/bottom"/>然后在主布局文件中加入ViewPager,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</android.support.v4.view.ViewPager>
<include layout="@layout/bottom"/>
</LinearLayout>三.为ViewPager添加适配器
首先,创建PagerAdapter适配器,实现destroyItem(),instantiateItem(),getCount(),isViewFromObject()这四个方法。
PagerAdapter pagerAdapter = new PagerAdapter() {
/**
* 摧毁View
* @param container
* @param position
* @param object
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mViewList.get(position));
}
/**
* 初始化View
* @param container
* @param position
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mViewList.get(position);
container.addView(view);
return view;
}
@Override
public int getCount() {
return mViewList.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
};然后为ViewPager添加适配器:
mViewPager.setAdapter(pagerAdapter);四.为ViewPager绑定事件监听器
当在手机屏幕上左右滑动时,实现Tab左右切换效果,同时会触发OnPageChangeListener()事件监听器,将对应的图片点亮。
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public 







 本文详细介绍了Android中4种主流的Tab实现方法:ViewPager、Fragment、FragmentPagerAdapter+ViewPager以及ViewPagerIndicator+ViewPager,包括各自的布局文件、适配器实现、事件监听及样式设置,旨在帮助开发者更好地理解和应用Tab功能。
本文详细介绍了Android中4种主流的Tab实现方法:ViewPager、Fragment、FragmentPagerAdapter+ViewPager以及ViewPagerIndicator+ViewPager,包括各自的布局文件、适配器实现、事件监听及样式设置,旨在帮助开发者更好地理解和应用Tab功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 705
705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








