用谷歌的debug来调试js,无疑会使编程速度更快,但是我来到新公司之后,使用公司的框架来开发项目,发现所有的页面都是一个html,后来打开的页面都只是加载的div块里的内容,新加载的页面js都在页面上,这时你想调试js却发现根本找不到,谷歌的source里没有检测到它们,但是如果这些js报错,却可以通过console里面的错误链接找到,所以谷歌不是没检测到它们,只是没显示它们,但是如何找到这些js呢,接下来上干货:
谷歌调试动态页面的js代码,就是在source中找不到的js代码的方法:
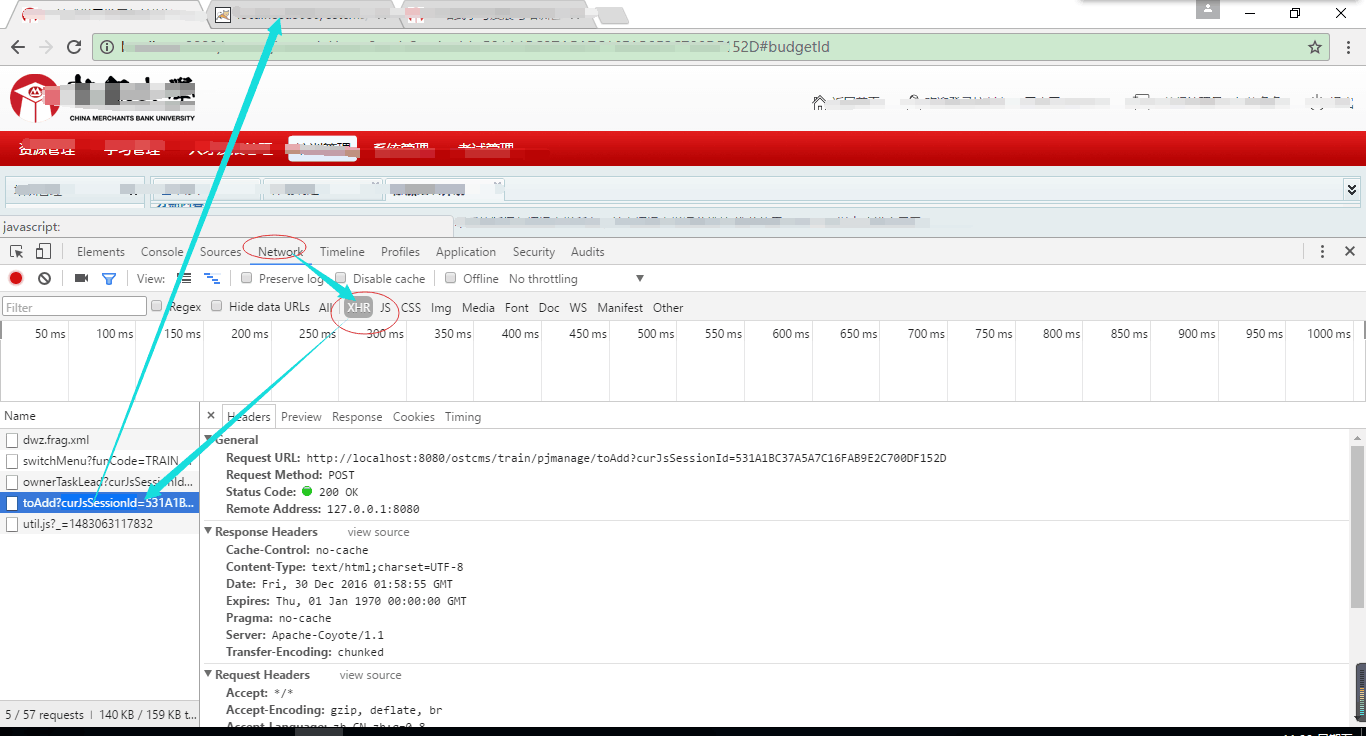
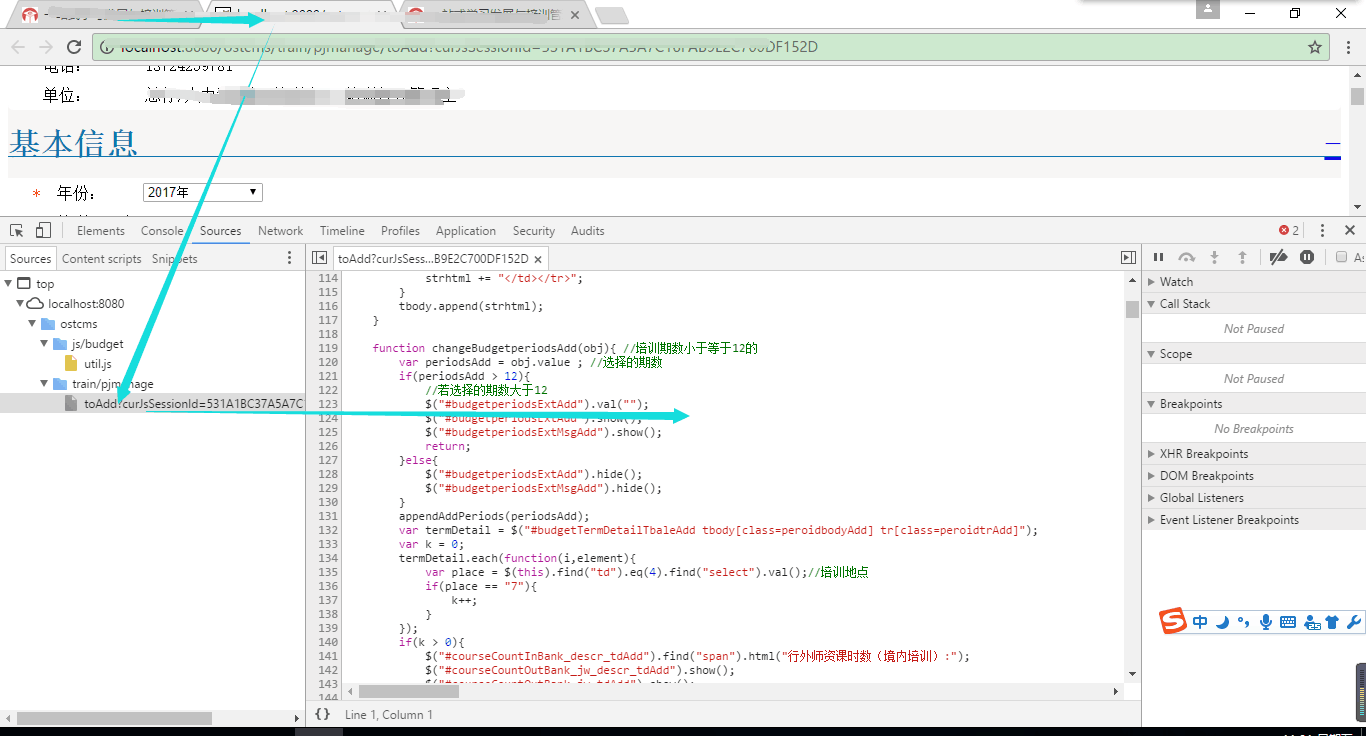
点击Network,点击XHR,点击动态加载的那个html页面(包含所要调试的js代码页面),此时会打开新页面,在新页面里面再打开F12,这时source里面就会出现你要的js代码























 202
202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








