<div class="article_manage clearfix">
<div class="article_r">
<span class="link_postdate">2016-07-05 22:20</span>
<span class="link_view" title="阅读次数">2266人阅读</span>
<span class="link_comments" title="评论次数"> <a href="#comments" onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_pinglun'])">评论</a>(0)</span>
<span class="link_collect tracking-ad" data-mod="popu_171"> <a href="javascript:void(0);" onclick="javascript:collectArticle('icomoon%e5%9b%be%e6%a0%87%e7%9a%84%e4%bd%bf%e7%94%a8','51835096');return false;" title="收藏" target="_blank">收藏</a></span>
<span class="link_report"> <a href="#report" onclick="javascript:report(51835096,2);return false;" title="举报">举报</a></span>
</div>
</div>
<div class="embody" style="display:none" id="embody">
<span class="embody_t">本文章已收录于:</span>
<div class="embody_c" id="lib" value="{"err":0,"msg":"ok","data":[]}"></div>
</div>
<style type="text/css">
.embody{
padding:10px 10px 10px;
margin:0 -20px;
border-bottom:solid 1px #ededed;
}
.embody_b{
margin:0 ;
padding:10px 0;
}
.embody .embody_t,.embody .embody_c{
display: inline-block;
margin-right:10px;
}
.embody_t{
font-size: 12px;
color:#999;
}
.embody_c{
font-size: 12px;
}
.embody_c img,.embody_c em{
display: inline-block;
vertical-align: middle;
}
.embody_c img{
width:30px;
height:30px;
}
.embody_c em{
margin: 0 20px 0 10px;
color:#333;
font-style: normal;
}
</style>
<script type="text/javascript">
$(function () {
try
{
var lib = eval("("+$("#lib").attr("value")+")");
var html = "";
if (lib.err == 0) {
$.each(lib.data, function (i) {
var obj = lib.data[i];
//html += '<img src="' + obj.logo + '"/>' + obj.name + " ";
html += ' <a href="' + obj.url + '" target="_blank">';
html += ' <img src="' + obj.logo + '">';
html += ' <em><b>' + obj.name + '</b></em>';
html += ' </a>';
});
if (html != "") {
setTimeout(function () {
$("#lib").html(html);
$("#embody").show();
}, 100);
}
}
} catch (err)
{ }
});
</script>
<div class="category clearfix">
<div class="category_l">
<img src="http://static.blog.csdn.net/images/category_icon.jpg">
<span>分类:</span>
</div>
<div class="category_r">
<label>
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">html<em></em></span>
</label>
<label>
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">css<em></em></span>
</label>
<label>
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">js<em></em></span>
</label>
<label>
<span onclick="_gaq.push(['_trackEvent','function', 'onclick', 'blog_articles_fenlei']);">icon<em></em></span>
</label>
</div>
</div>
<script type="text/javascript" src="http://static.blog.csdn.net/scripts/category.js"></script>
早上听同事介绍icomoon的图标,自己上网查找用例,发现确实挺好用,只需在网址: https://icomoon.io/app/ 上选择相应图标点击font设置,然后点击下载。将下载文件解压,然后将font文件夹和style.css拷贝到项目中,引用css即可,作为以后参考
转载了相关介绍:转载自:http://blog.csdn.NET/u013938465/article/details/50680468
最近项目大量用到字体图标,大家也知道,字体图标任意缩放不会失真,也大大减少请求数量,非常好用。以下将讲解本人如何根据美工提供的.svg文件生成字体图标并应用。
借助一个在线生成工具:https://icomoon.io/app/#/select
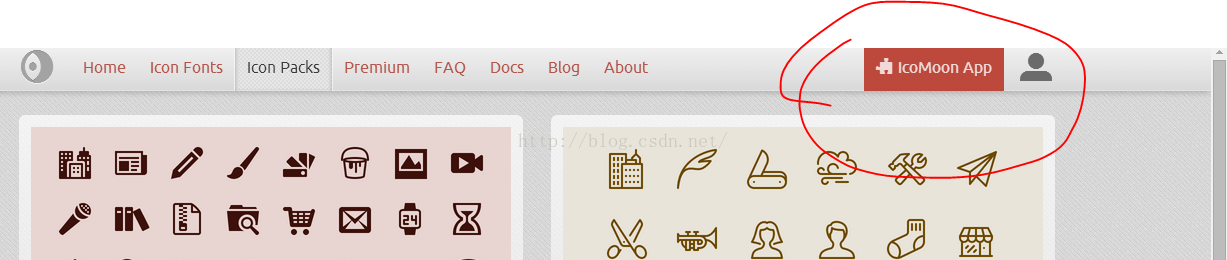
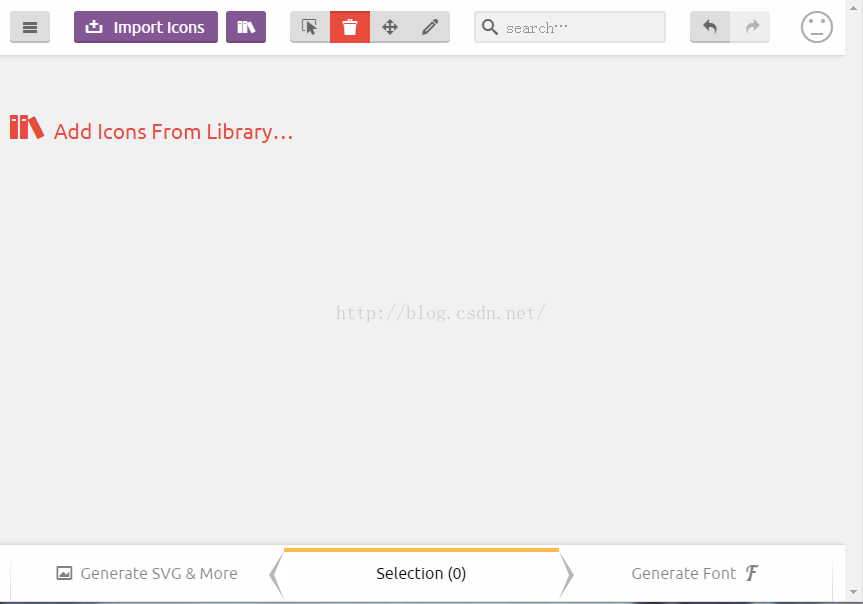
1、进入网址:主页面
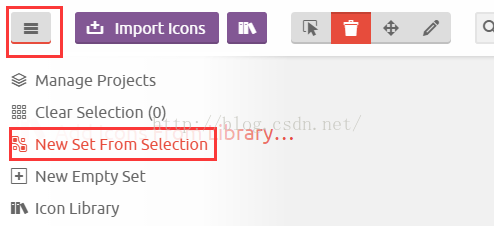
2、新建一个图集

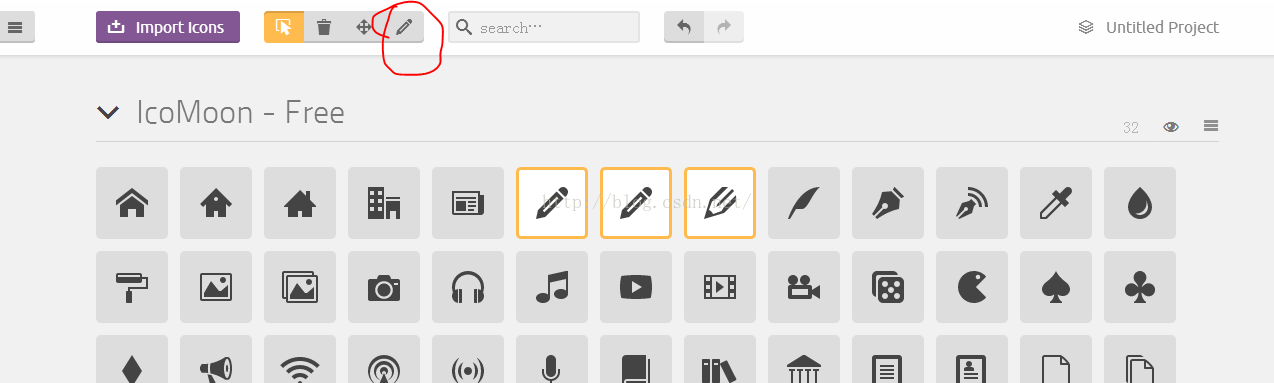
3、添加.svg图片(可以使用现成的,也可以使用自定义的)
使用现成的点击页面红色的Add Icons…
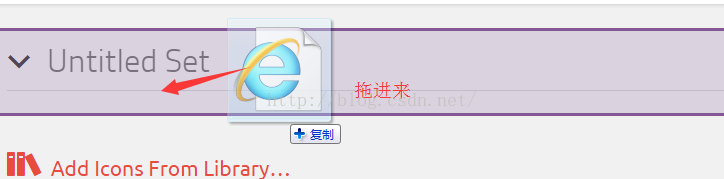
使用自定义的直接拖拽进图集即可添加


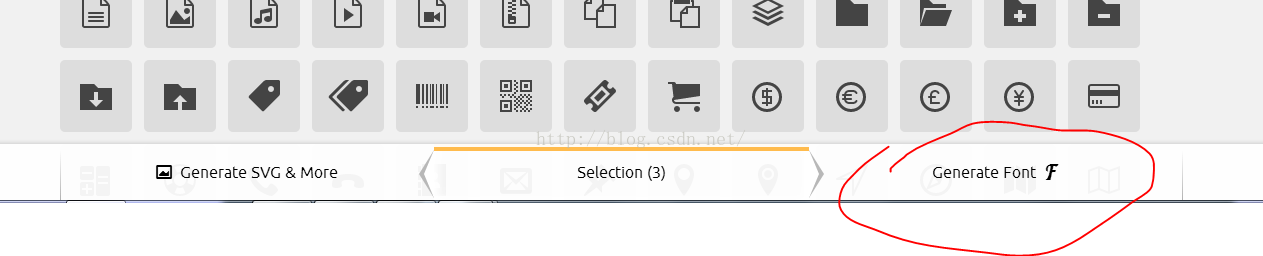
4、生成字体文件
(1)选择好要生成的图标(自由选择)
(2)点击底部的:”Generate Font F”

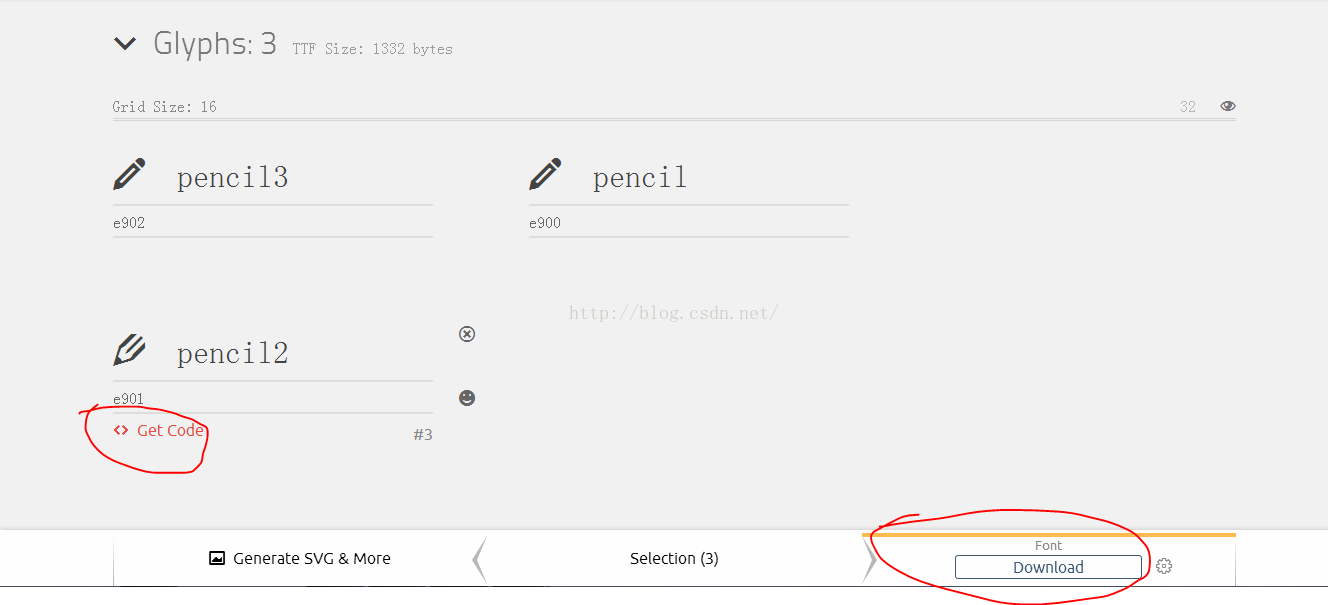
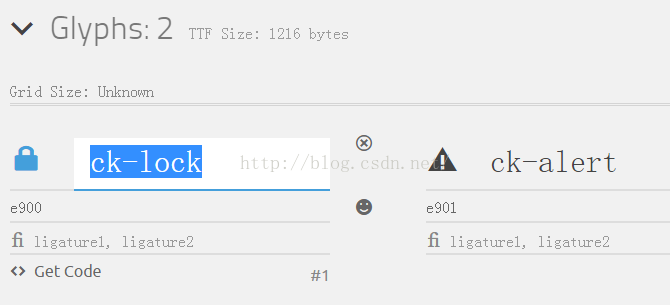
可以自由命名

5、修改完成后,点击生成Font

下载到压缩文件:


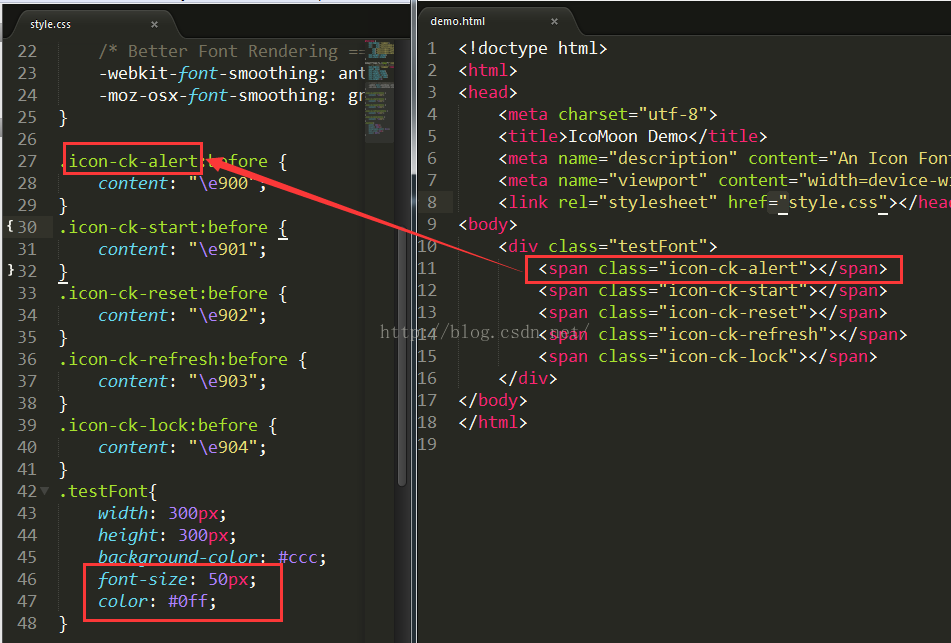
运用:将fonts文件夹全部内容和style.css文件放到相应的项目中。

根据css文件下面生成的class类的名称添加到html对应的节点上即可添加字体。
当然添加字体还需要设置font-size,也可以根据实际情况设置color改变其颜色。

转载自:http://blog.csdn.Net/goodgirl1991/article/details/50416974
icomoon图标是一个超赞超实用的开源图标系列,其图标官网地址为https://icomoon.io/icons.html
好,接下来介绍如何将该系列图标应用在web页面。
下载选定icomoon图标





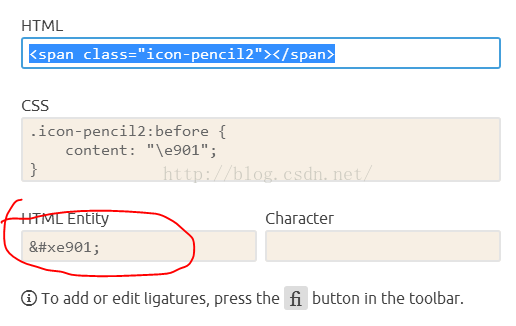
web代码的编写
- @font-face{
- font-family:‘icomoon’;
- src:url(‘icomoon.eot’);
- src:url(‘font/icomoon.eot?#iefix’) format(‘embedded-opentype’),
- url(‘font/icomoon.woff’) format(‘woff’),
- url(‘font/icomoon.ttf’) format(‘truetype’),
- url(‘font/icomoon.svg#SofiaProLight’) format(‘svg’);
- font-weight:normal;
- font-style:normal;
- }
- <body>
- <div data-icon=“”></div><!–在之前获得的图标html转义码,用来指定在该标签处添加哪一图标–>
- <div data-icon=“”></div>
- </body>

if (fromjs.length > 0) {("#fromjs .markdown_views pre").addClass("prettyprint"); prettyPrint(); ('pre.prettyprint code').each(function () {
var lines =(this).text().split('\n').length; var numbering= ('
- ').addClass('pre-numbering').hide(); (this).addClass(′has−numbering′).parent().append( numbering); for (i = 1; i


































 1119
1119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








