前言
阿里图标库目前不能上传图标了,由于icon图标都是UI做好上传的,而且阿里官方库图标与页面结构不太符合,
导致在原有的icon阿里图标库之外,需要找到一个新的图标库进行引入
下面介绍icomoon图标库的使用
使用
-
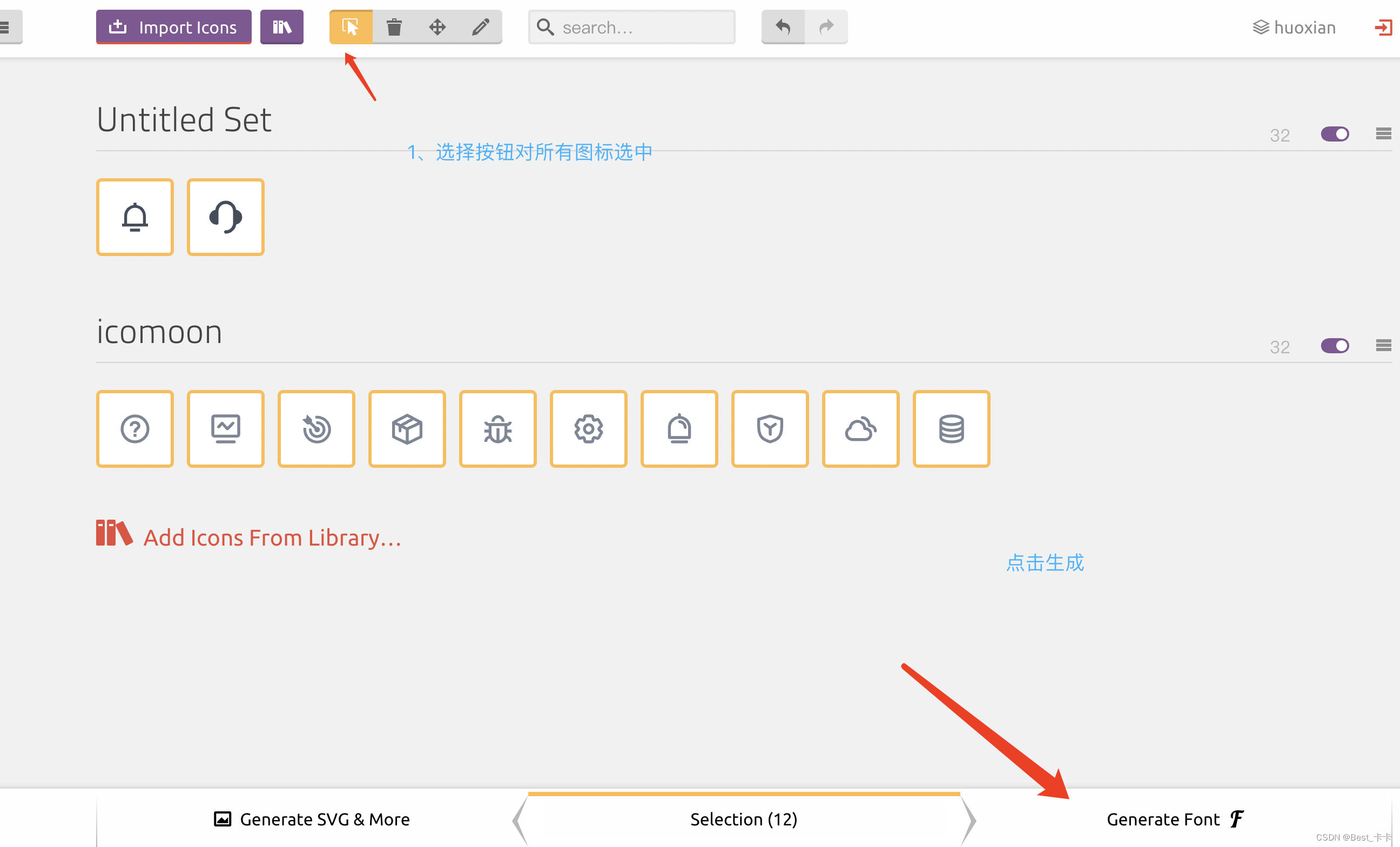
导入UI做好的svg格式图标

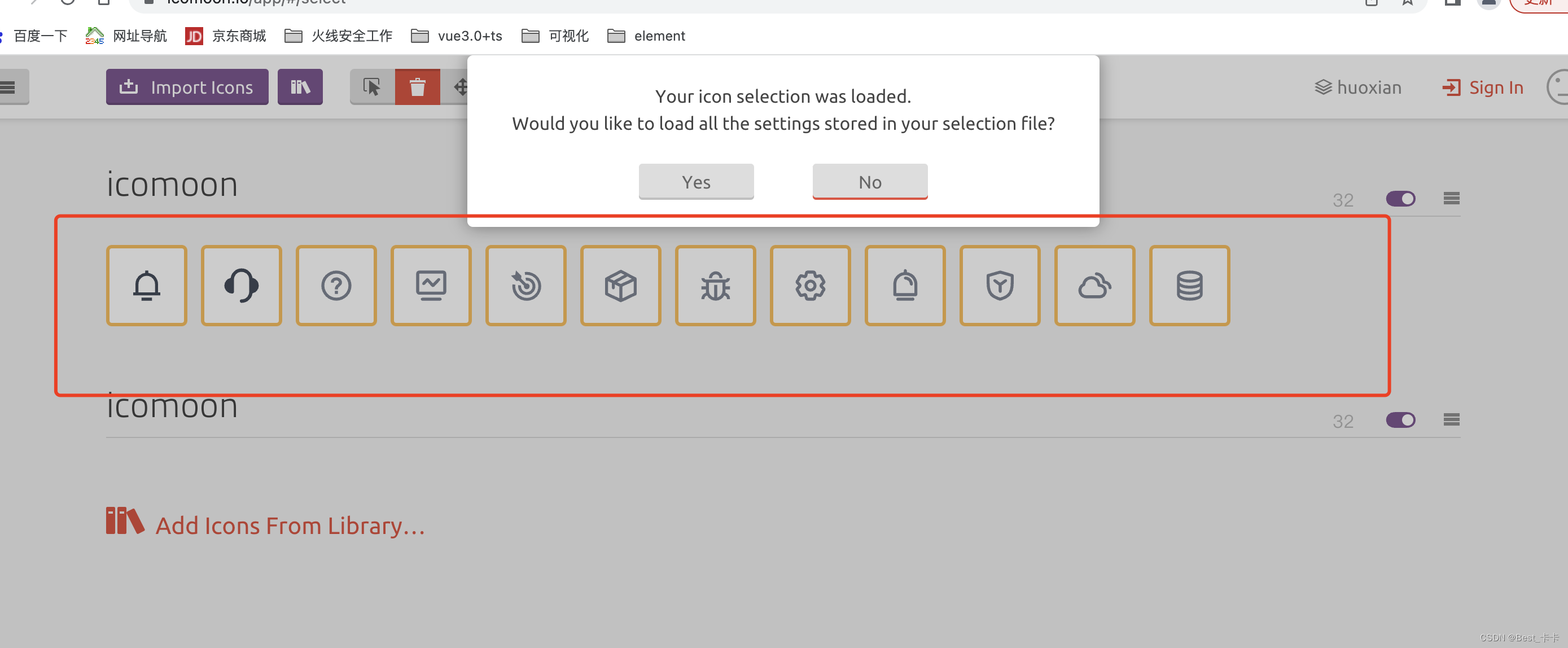
展示

-
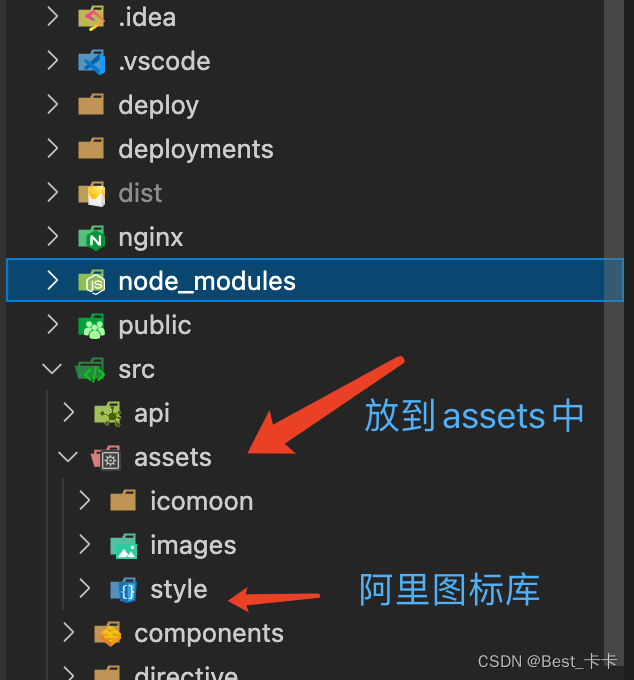
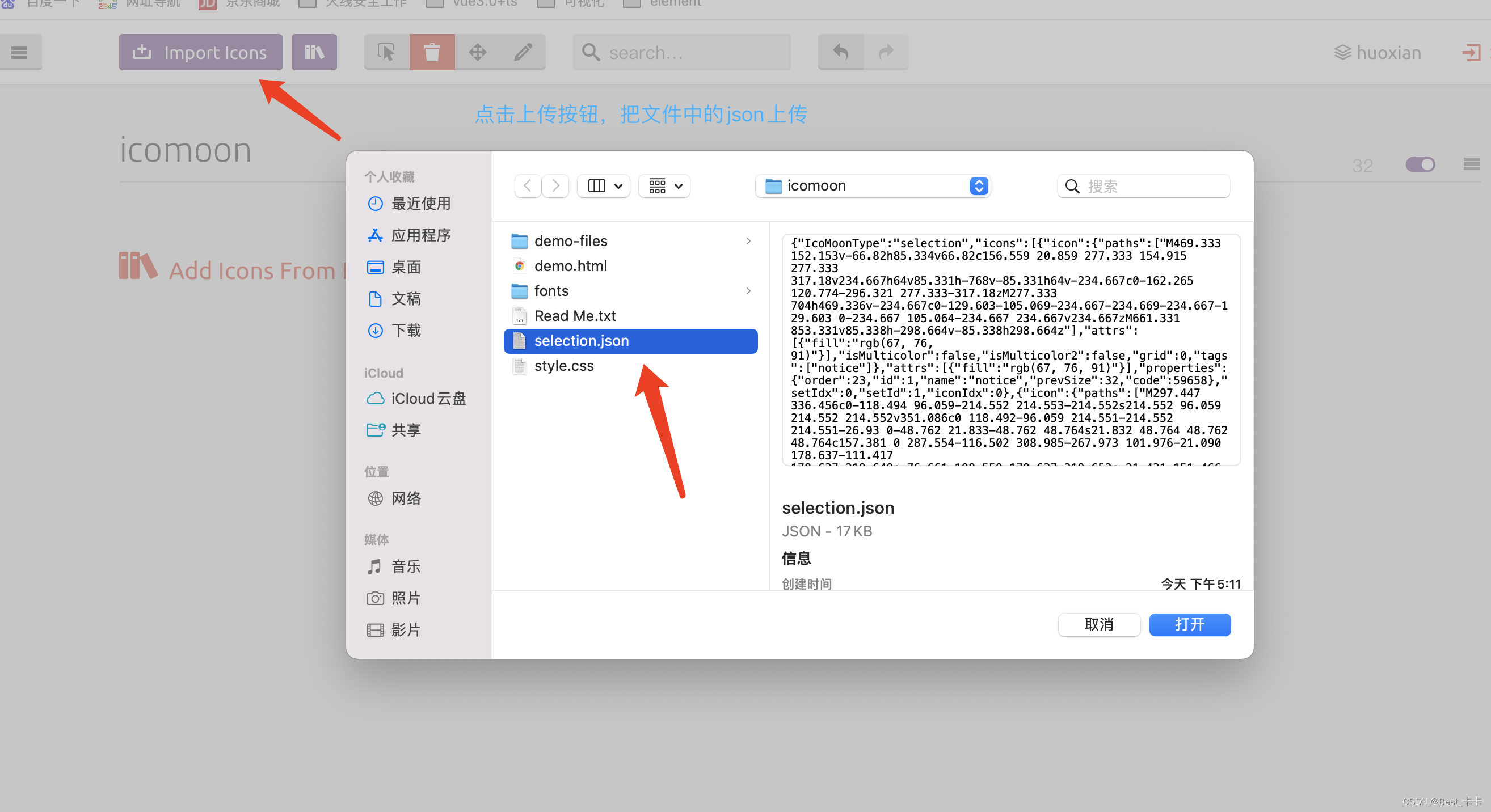
生成文件导入本地使用


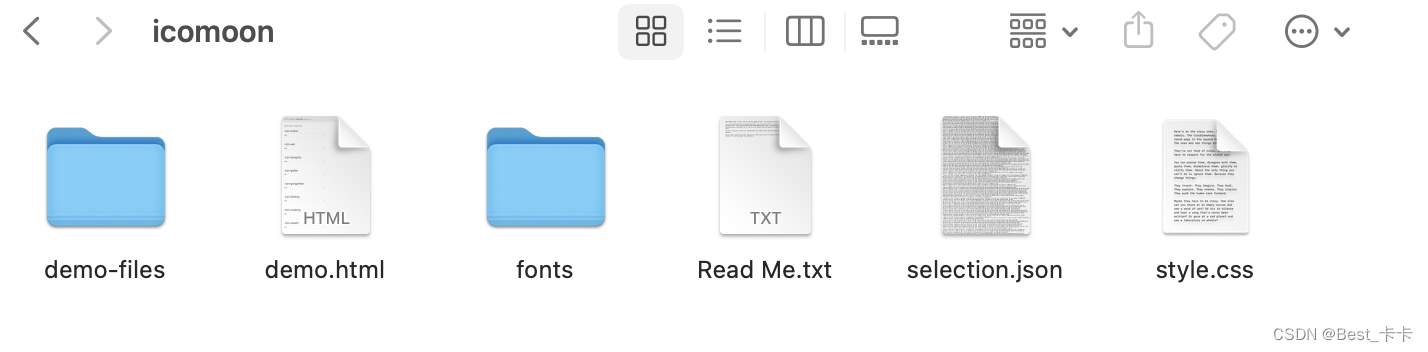
文件格式

-
项目中使用

页面需要对css文件做些处理,避免和引入的阿里图标库冲突

修改css文件:修改引入地址、页面全部icon标识改为icon1(避免阿里库icon冲突)、修改.icon1-xxx:before下如果有color样式,要删除(便于后面改颜色)

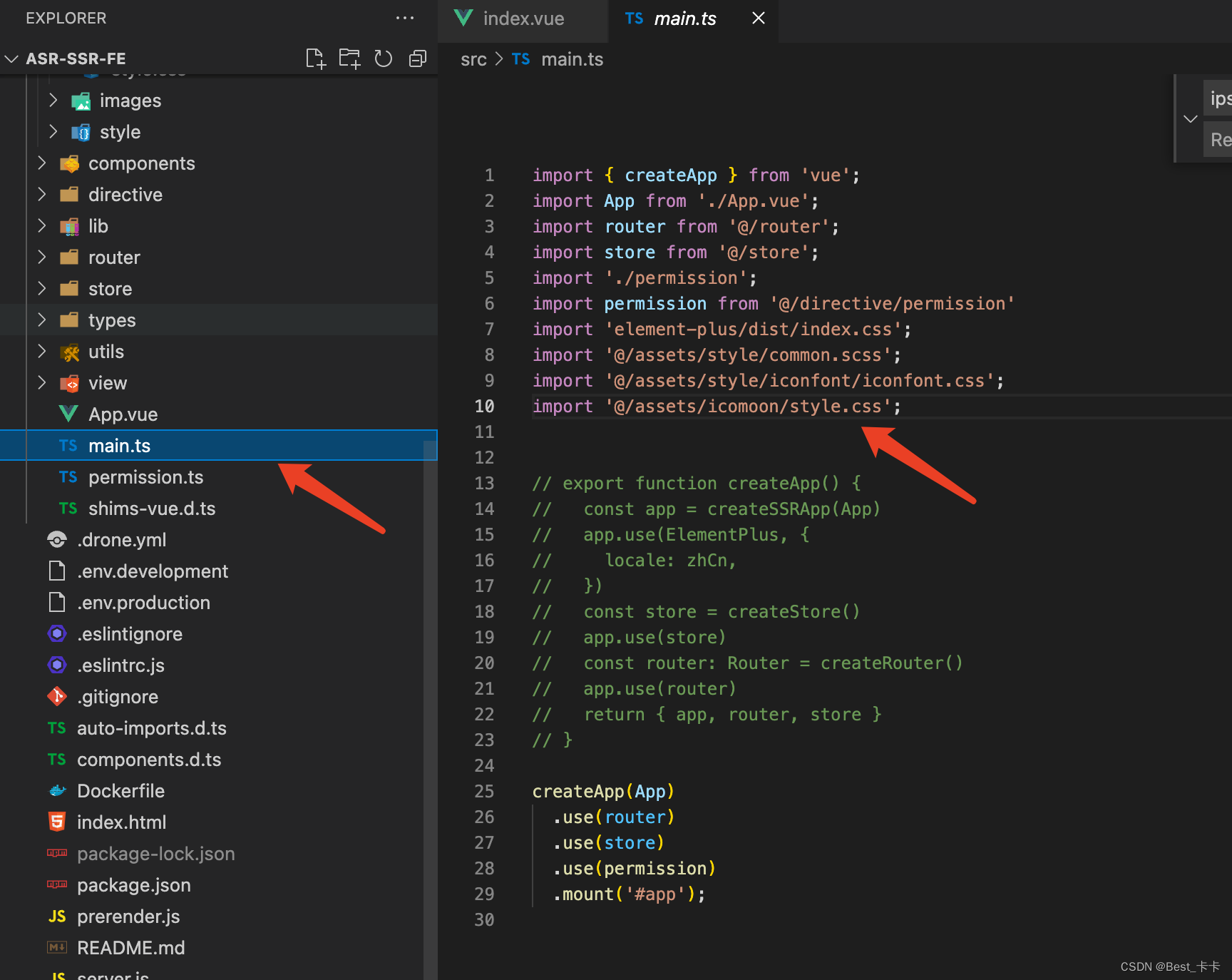
main.ts中引入 -
页面使用
<i class="iconfont icon1-notice" /> -
复用性
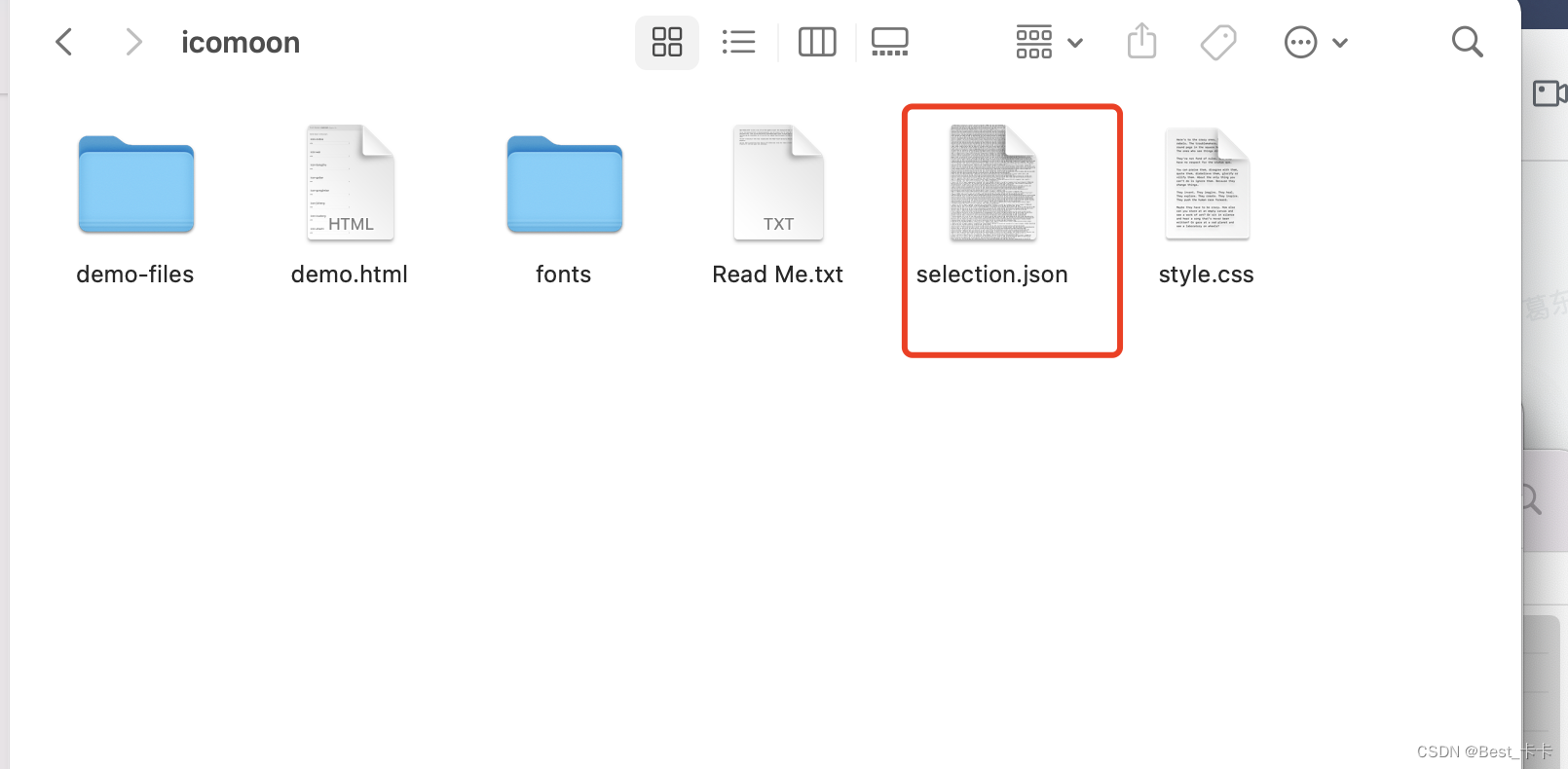
由于我们没登录,没有保存图标项目,而且浏览器缓存消失,官网上我们上传的图标就没了,咋办?注意这个文件


我们的图标就会再回来

然后重复以上步骤即可






















 1412
1412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








