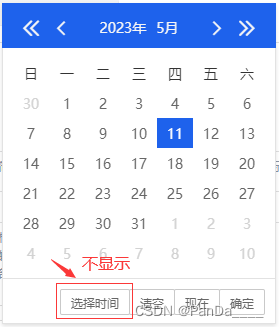
当使用layui 时间控件时 format 格式符 设定为 yyyy-MM-dd HH:mm 时,选择时分时 秒还是会出现,不够完美,手动修改 如下:
调整展示样式 ,让其自适应:
.layui-laydate-list {
display: flex;
}
.layui-laydate-list > li {
flex: 1;
}
layui.use('laydate', function () {
var laydate = layui.laydate;
laydate.render({
elem: '#platformPublishTime'
, type: 'datetime'
, format: 'yyyy-MM-dd HH:mm'
, trigger: 'click'
, theme: '#1E62EC'
, extrabtns: []
, ready: clearSS
})
})
/*layui 清空 秒*/
function clearSS(date) {
$('.laydate-btns-time[lay-type="datetime"]').click(function () {
$(".laydate-time-list").children('li').eq(2).remove(); //清空秒
})
}
当 datatime类型时 extrabtns: [] 一定的加上 否则 选择时间按钮 不显示

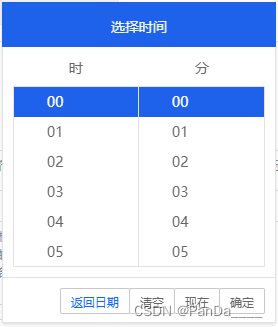
最终 时分秒 展示效果为:

























 2250
2250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








