

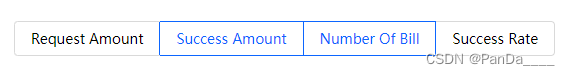
鼠标经过时,左右边框依然是一像素。
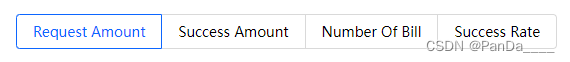
<ul class="buttonGroup">
<li class="active">Request Amount</li>
<li>Success Amount</li>
<li>Number Of Bill</li>
<li>Success Rate</li>
</ul>.buttonGroup {
display: flex;
}
.buttonGroup li {
display: inline-block;
padding: 7px 16px;
position: relative;
border-top: 1px solid #D9D9D9;
border-bottom: 1px solid #D9D9D9;
border-right: 1px solid #D9D9D9;
cursor:pointer;
}
.buttonGroup li:first-of-type {
border-left: 1px solid #D9D9D9;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.buttonGroup li:last-of-type {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.buttonGroup li + li:before {
content: '';
width: 1px;
height: 100%;
display: block;
position: absolute;
top: 0px;
left: -1px;
z-index: 1;
}
.buttonGroup li:hover, .buttonGroup li:active,.buttonGroup li.active {
border-color: #0C66FF;
color: #0C66FF;
}
.buttonGroup li + li:hover:before, .buttonGroup li + li:active:before, .buttonGroup li + li.active:before {
background-color: #0C66FF;
}






















 5948
5948











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








