提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
**
vue动态表格的实现
**
前言
作为一名刚入职公司不久的小前端,在公司做rep后台管理系统,其中表格的查询相当的多,一个表格可能有十几二十个列表,就会显得非常的杂乱,然后就想到了能不能去动态的该表表格的列表,选择自己需要列去显示,不需要的列不去显示。
一、什么是动态表格?
动态表格顾名思义,表格的列是动态的不是写si的。想要显示啥列就显示出啥列。
二、使用步骤
1.引入库
代码如下(示例):
//给项目添加Element-ui
vue add element
//axios请求
npm install axios
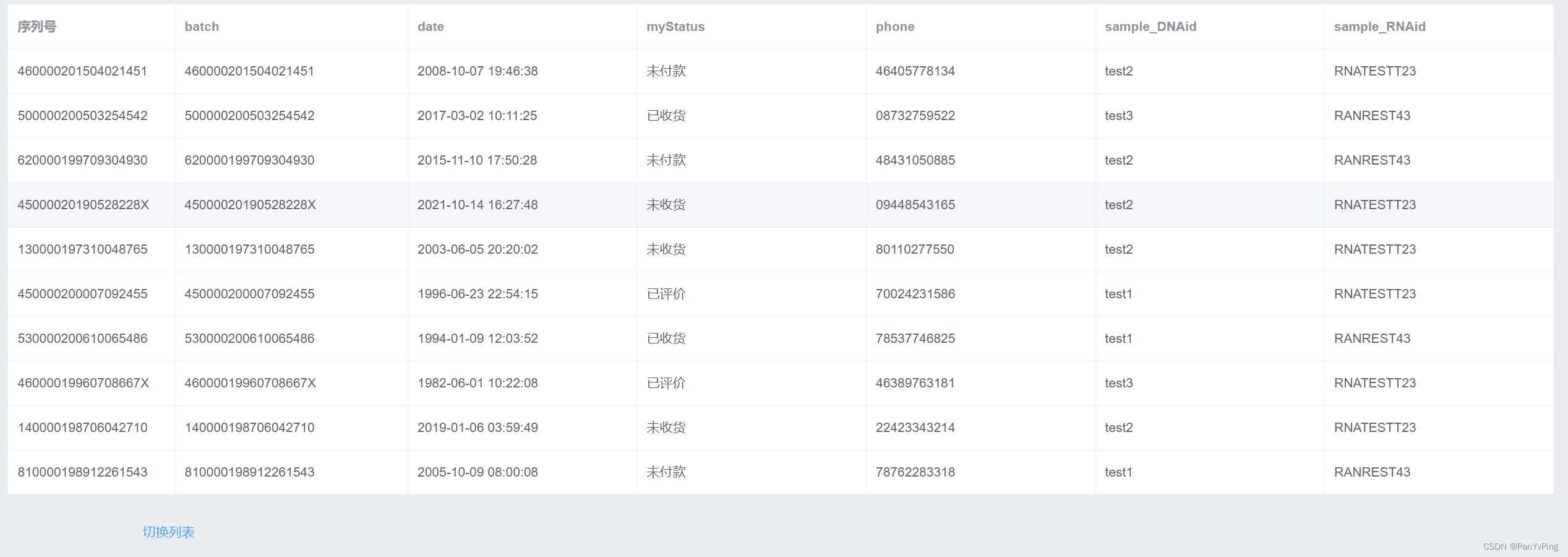
首先看下tabel的整体吧

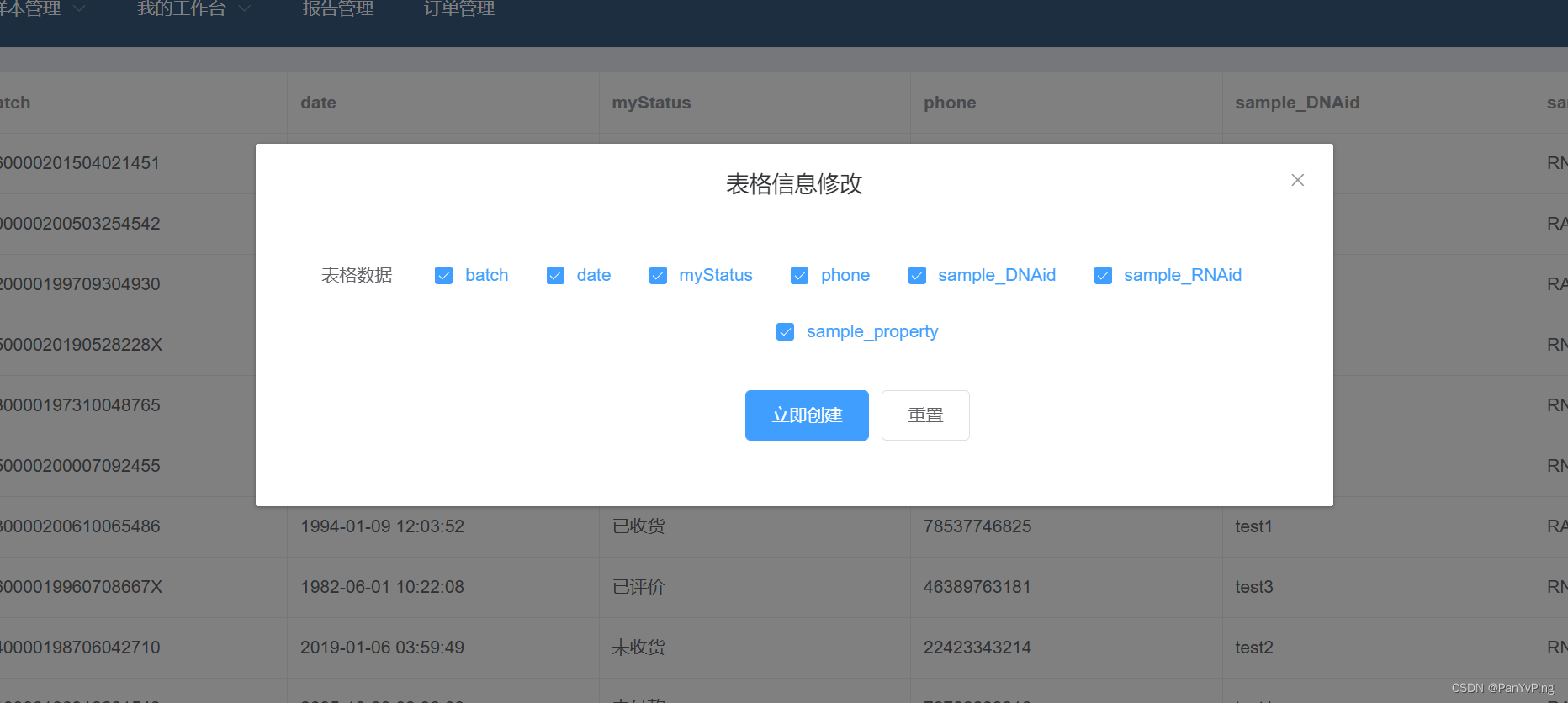
tabel的整体是这个样子的,点击下方的切换列表弹出选择框。

下面的是.vue的代码块
<template>
<div class="app-container">
<div class="filter-container">
<!-- 动态表格 -->
<el-dialog title="表格信息修改" :visible.sync="dialogVisible">
<el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="表格数据" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="batch" name="type"></el-checkbox>
<el-checkbox label="date" name="type"></el-checkbox>
<el-checkbox label="myStatus" name="type"></el-checkbox>
<el-checkbox label="phone" name="type"></el-checkbox>
<el-checkbox label="sample_DNAid" name="type"></el-checkbox>
<el-checkbox label="sample_RNAid" name="type"></el-checkbox>
<el-checkbox label="sample_property" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</el-dialog>
<div>
</div>
</div>
<el-table :key="key" :data="tableData" border fit highlight-current-row style="width: 100%">
<el-table-column prop="batch" label="序列号" width="180" />
<el-table-column v-for="fru in formThead" :key="fru" :label="fru">
<template slot-scope="scope">
{{ scope.row[fru] }}
</template>
</el-table-column>
</el-table>
<!-- 切换列表 -->
<el-row>
<el-col :span="5" style="margin-top:10px">
<el-button type="text" @click="dialogVisible = true" style="margin-top:10px">切换列表</el-button>
</el-col>
</el-row>
</div>
</template>
<script>
const defaultFormThead = ['batch', 'date', 'myStatus','phone','sample_DNAid','sample_RNAid']
import { mapActions,mapGetters,mapState,MapState } from 'vuex'
export default {
data() {
return {
key: 1, // table key
formTheadOptions: ['batch', 'date', 'myStatus','phone','sample_DNAid','sample_RNAid','sample_property'],
checkboxVal: defaultFormThead, // checkboxVal
formThead: defaultFormThead, // 默认表头 Default header
dialogVisible: false,
numberValidateForm: {
age: ''
},
ruleForm: {
//切换表单中默认选择的列表行
type: ['batch', 'date', 'myStatus','phone','sample_DNAid','sample_RNAid','sample_property'],
},
//分页
qugoodsName:"",
goodsParam:{
goodsName:"",
pageNo:1,
pageSize:20
},
pageSize:20,
pageNo:1
}
},
//计算属性
computed:{
...mapState('to_lead',{'tableData':'to_leadList'})
,
count(){
return this.$store.state.to_lead.to_leadList.list;
console.log(this.$store.state.to_lead.to_leadList.list);
},
},
//方法
methods:{
...mapActions('to_lead',{'getTo_leadList':'getTo_leadList'}),
resetForm(formName) {
this.$refs[formName].resetFields();
},
//动态表格
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
const formType=this.$refs[formName]._props.model.type;//获取到表单中选中的列表数据
this.dialogVisible=false;//把dialog关闭
this.checkboxVal=formType;//将获取到的表单列表数据赋值给checkboxVal
} else {
return false;
}
});
},
},
mounted(){
this.getTo_leadList(this.params);
},
watch: {
checkboxVal(valArr) {
this.formThead = this.formTheadOptions.filter(i => valArr.indexOf(i) >= 0)
this.key = this.key + 1// 为了保证table 每次都会重渲 In order to ensure the table will be re-rendered each time
}
}
}
</script>
下面的是vuex中的代码
import req from '@/util/request2'
export default ({
namespaced: true,
state: {
// to_leadData:[],
to_leadList: [],
count: 0
},
getters: {
getTo_leadList(state) {
return state.to_leadList
}
},
mutations: {
setTo_leadList(state, payload) {
state.to_leadList = payload
},
},
actions: {
async getTo_leadList(context, payload) {
console.log(payload);
let data = await req.get("/list", payload);
console.log(data.data);
context.commit("setTo_leadList", data.data.list);
context.commit("setTo_leadCount", data.data.count);
}
},
modules: {
}
})
request2的代码
import axios from 'axios';
import { Message } from 'element-ui';
//import { Message } from 'element-ui'
//实例化请求对象
const req=axios.create({
baseURL:"http://localhost:3000",
timeout:3000
});
export default req;
总结
第一次写文章可能写的不好很粗糙大佬们多多包涵。
有啥想问的可以评论区留言哦。
(参考借鉴了github上的一篇内容链接忘记啦)





















 9963
9963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








