3.核心概念
3.服务与依赖注入
A.服务
服务是实现专一目的的逻辑单元, 如日志服务,服务就是一个普通的类,类里面定义了一些实例函数,通常使用在组件内部,作为组件功能的一个扩展,使用时需要引入依赖注入
依赖注入
依赖注入是组件引入外部构建(如服务)的一种机制
例如服务,实际上引入的是这个服务的实例
所以服务在被引入之前会有一个实例化的过程,并且这个实例通常要被缓存下来,以备其他组件使用
所以管理实例化以及实例缓存的过程正是依赖注入机制所实现的
服务的实例存储在依赖注入机制建立的注入器对象里,当组件需要依赖某个服务的时候,依赖注入机制会从注入器对象里查找匹配的实例,找到后便执行注入操作,一个依赖注入的例子
@Component({
selector:'hello',
template:'<p>{{greeting}}</p>',
providers:[LoggerService]//依赖注入配置
})
export class HelloComponent1{
private greeting: string;
constructor(logger:LoggerService){
this.greeting='Hello,Angular 2!';
logger.debug('构造函数执行完毕');
}
}
依赖注入可以作用在组件上也可以作用在模块里
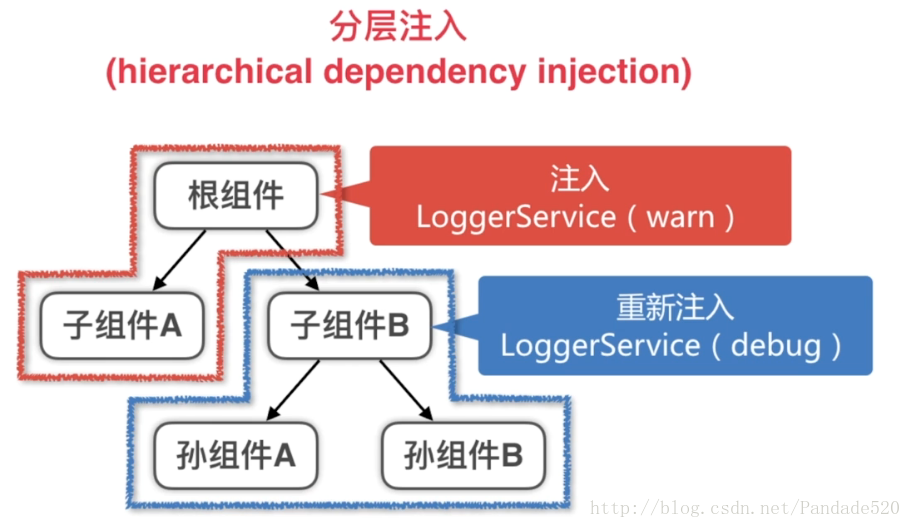
分层注入
根组件注入一个服务,整个组件树都可以使用,一处修改,整个实例都会改变,如果某个地方要改变,可以使用分层注入,重新注入后不会映像其他























 1032
1032

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








