众所周知,作为一名后端懂些Vue.js,是加分项。
Vue.js有诸多优点。Vue.js不必为复杂的webpack配置而担心,可以从CDN上下载并使用模板来构建组件。而且在开发中,Vue.js还通过对模板进行静态分析,缓解了React调和算法的某些方面,以实现优化,加快运行时。所以特别适合非职业前端开发,但涉及前端的工作,需要熟悉一个主流前端框架的全栈工程师。
作为一名Golang后端,平时只要写好接口,然后和前端联调就行。所以还是在大学里系统的学过前端知识,写过一些Node.js的代码,而在前段时间接触到Vue.js,了解到了前端工程化,发现已经和自己认知的前端开发不一样了。正好关注到图灵出版社出了这本由黄轶老师撰写的《Vue.js技术内幕》,作为一名图灵的老读者,就第一时间拿下了。
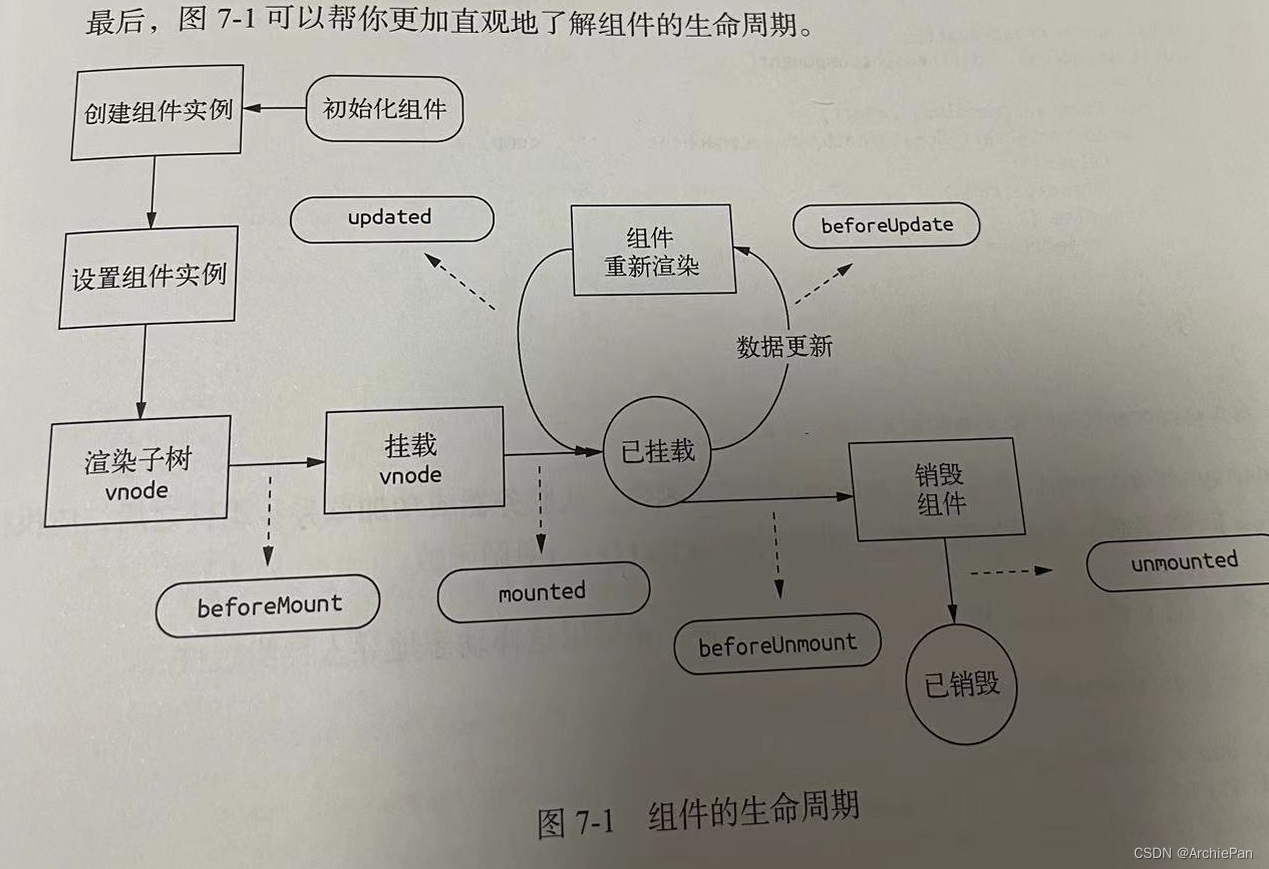
在这段时间里,较为系统的看完了一遍,可以说有点难度。有些东西还是要结合Vue3教程一起看,推荐vue3.chengpeiquan.com上面的《Vue入门教程》,我基本上是在看完一个概念后,看一些代码,然后再到黄老师这本书中去细细品读其中的内部原理,在这里面涉及到调用、算法、以及实例都写得很清晰。特别是画的一些图,可以看出很用心,让人很直观清晰地了解这个组件大概念,确实是非常重要的一部分。

其次,在第四部分,《编译和优化》里面,对于模板的解析,AST转换,生成代码。是写的很全面的,因为我也熟悉Golang解析,所以这部分,读起来非常顺利,确实懂了很多JS知识,确实有与众不同之处。无论是第五部分,对特性的解读,还是第六部分,对组件的解析,我觉得特别体现黄老师的技术能力,总是在追求更好的实现,以及更为便捷的开发。
我觉得一本技术书,不仅要讲清楚技术的实现原理,更重要是讲清楚为什么要这样做,这背后的推理,思考过程,才是技术的沉淀。就像代码里的注释不是写How,而是写Why。我觉得黄轶老师这本书就做的很好,很推荐作为后端学习Vue.js的第二本书,在入门之后的深入。如果再多出一章,讲一讲Streaming,运行时、数据转移,还有涉及到的一些后端基础设施和托管,就更好了。
总结一下,《Vue.js技术内幕》是一本用心之作,作为后端接触Vue.js的第二本书非常合适,当然需要多用功读几遍。





















 1207
1207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








