animate.js
function animate(obj,target,callback){
//先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function(){
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
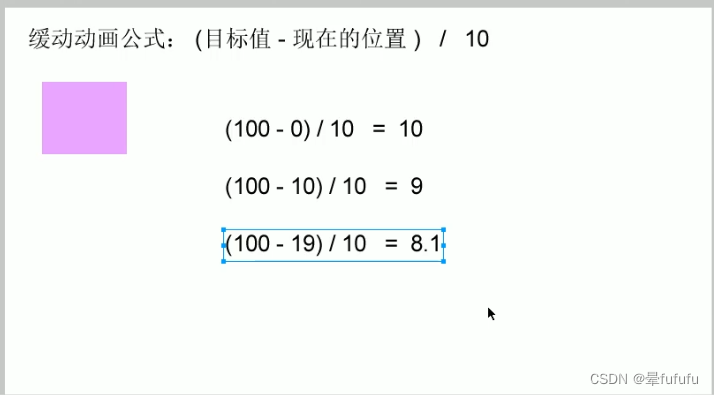
// var step =Math.ceil(target - obj.offsetLeft) /10;
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if(obj.offsetLeft ==target){
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器里面
if (callback){
// 调用函数
callback();
}
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值-现在的位置)/10
obj.style.left=obj.offsetLeft+ step +'px';
},30);
}记得引入animate.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span{
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: rgb(222, 116, 134);
}
</style>
</head>
<body>
<button class="btn500">点击村长移动500</button>
<button class="btn800">点击村长移动800</button>
<span>村长</span>
<script src="./animate.js"></script>
<script>
var span = document.querySelector('span');
var btn500=document.querySelector('.btn500');
var btn800=document.querySelector('.btn800');
btn500.addEventListener('click',function(){
// 调用函数
animate(span,500);
})
btn800.addEventListener('click',function(){
// 调用函数
animate(span,800,function(){
// alert('你好吗');
span.style.backgroundColor = 'pink';
});
})
</script>
</body>
</html>






















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








