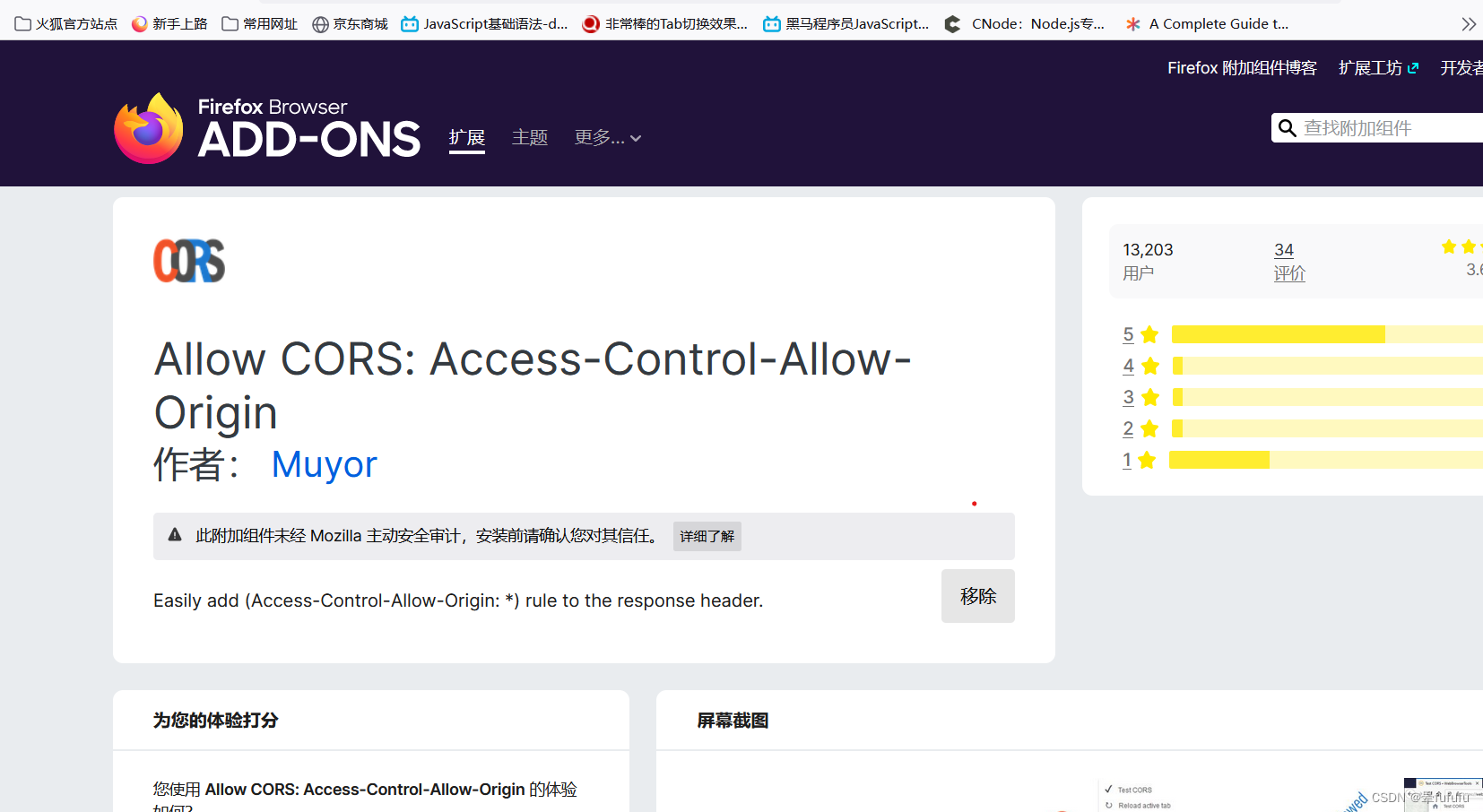
1.跨域解决办法(火狐)
打开火狐扩展程序搜索 然后使用
2.打开终端输入命令行安装swiper插件


安装swiper之后进行引入 分为两种:局部引入和全局引入 如下:
// mount with global全局引入
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// require styles
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper, /*{default global options}*/) // mount with component局部引入
// require styles
import 'swiper/dist/css/swiper.css'
import {swiper,swiperSlide} from 'vue-awesome-swiper'
export default{
components:{
swiper,
swiperSlide
}
}3.vue项目搭建先下载再使用命令行

4.项目中起到缓存作用

5.页面间跳转 (更多)

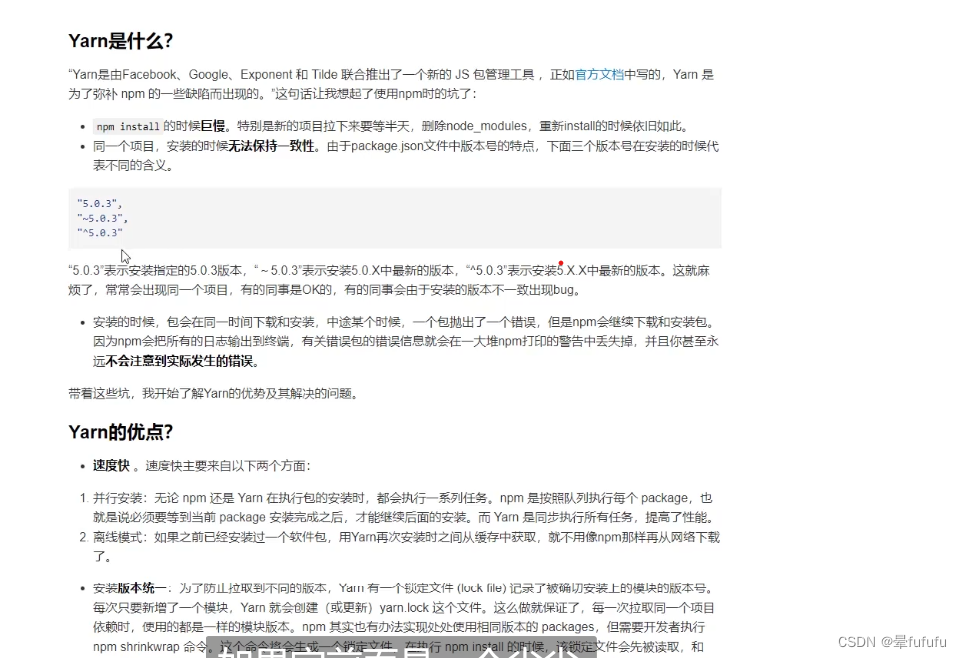
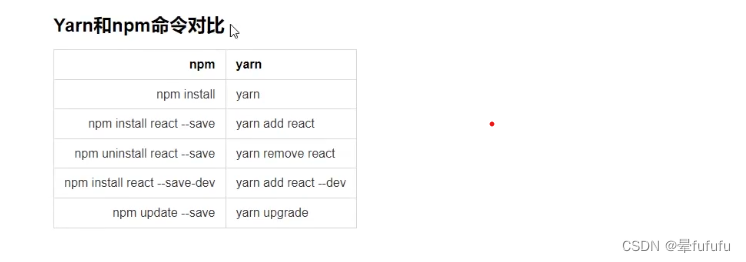
6.yarn

























 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








