在assets文件中管理scss文件。
tips:assets中的文件在打包后会压缩,而public中的文件在打包后是原封不动的。
assets中的文件会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。

index文件作为入口文件,可以引入当前文件夹中的其他scss文件,且该文件需要在main.js中引入


base文件可以存放全局的设置

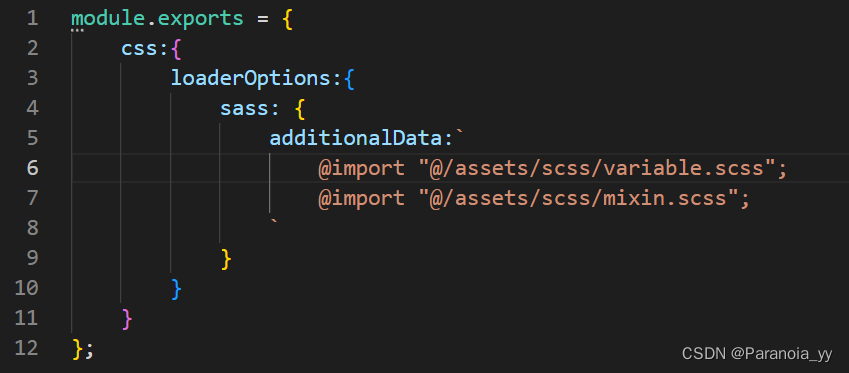
mixin.scss与variable.scss一般是按需导入,需在vue.config.js中配置

这里还要注意sass的版本
sass9+使用 additionalData
sass8使用 prependData
sass8-使用 Data
webpack.config.js是webpack的配置文件,所有使用webpack作为打包工具的项目都可以使用,vue项目使用,react项目也可用。
vue.config.js是vue项目的配置文件,专用于vue项目。通过vue.config.js中常用功能的配置,简化了配置工作,当然如果需要更专业的配置工作,两者在vue项目中是可以并存的。
babel.config.js是babel的配置文件,Babel将较新的JS转成较旧的JS以便浏览器的兼容






















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








