文章目录
一、滑动菜单
DrawerLayout是一个特殊的布局容器,用于在屏幕的边缘创建一个可以滑动的菜单。它可以在屏幕的左边或右边滑出,并覆盖其内容。它通常用来实现抽屉式导航菜单。
NavigationView是DrawerLayout内的一个视图,提供了侧滑菜单的实现。它用于显示应用的导航菜单,通常包含一个菜单列表或多个菜单项。
1. 添加依赖
implementation("com.google.android.material:material:1.9.0")
2. 侧滑菜单内容
主要包含headerLayout和menu两部分

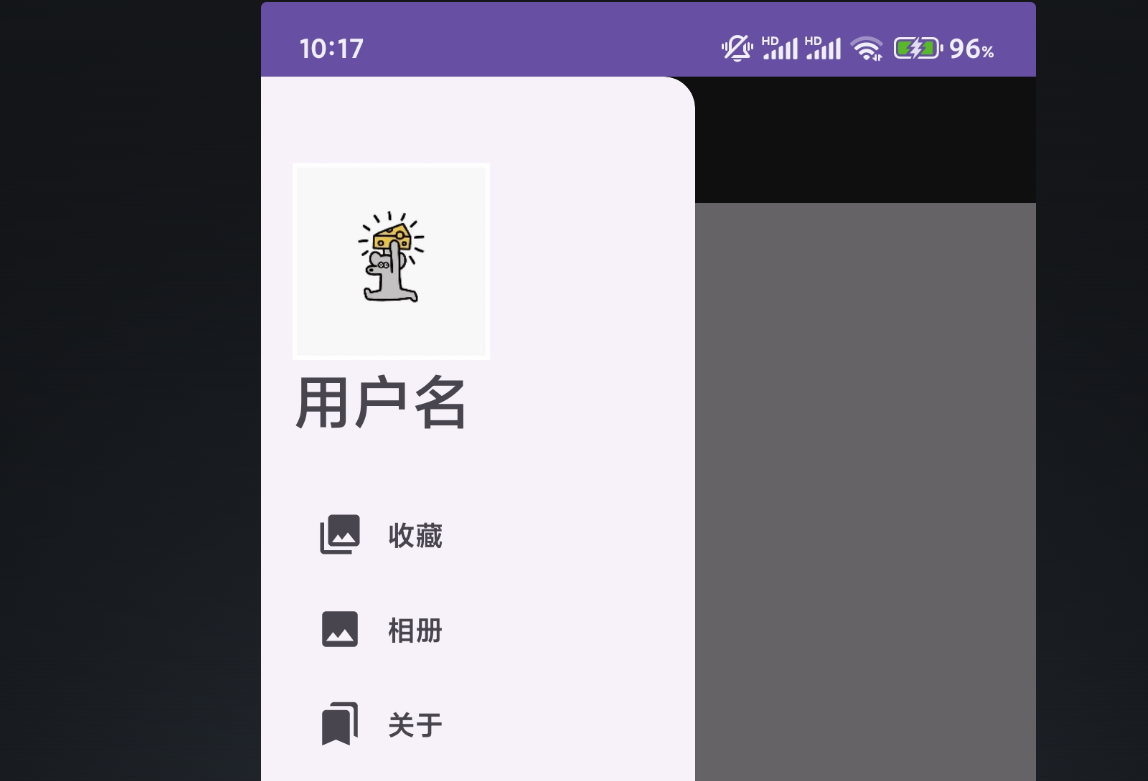
2.1 headerLayout样式
定义了侧滑菜单的头部布局,包括用户头像和用户名:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="200dp"
android:gravity="bottom"
android:orientation="vertical"
android:padding="16dp">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginTop="8dp"
android:src="@drawable/userphoto1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名"
android:textSize="30sp" />
</LinearLayout>
2.2 menu样式
和正常构建菜单方法一致
方法:
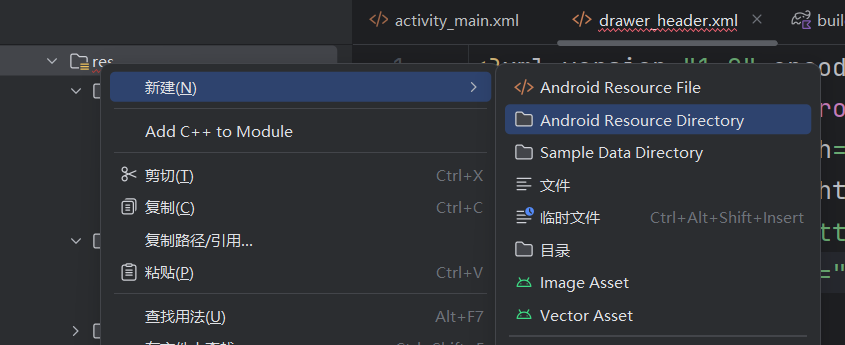
- 在
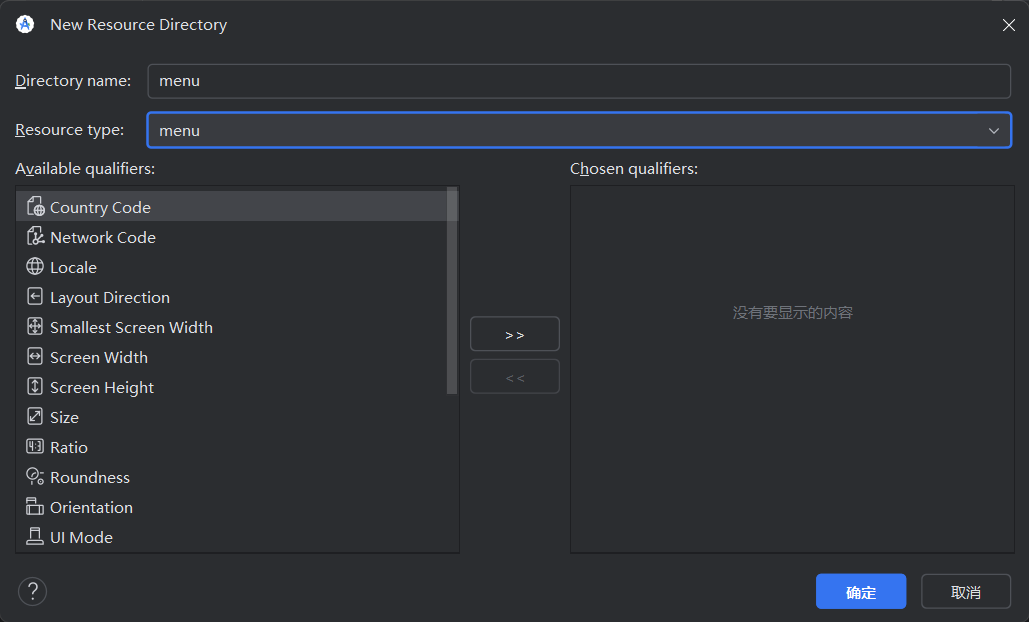
res中新建菜单文件夹

选择menu
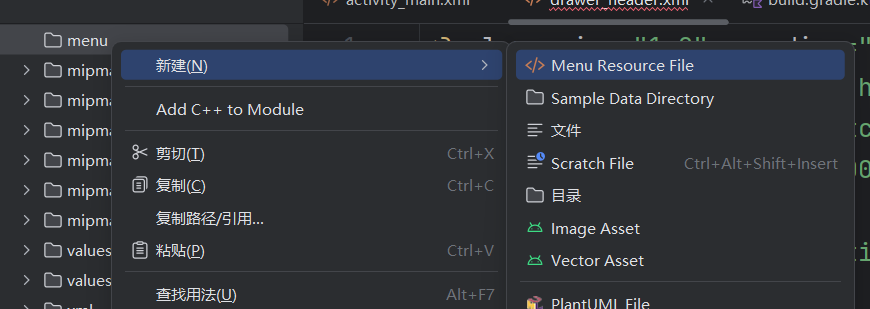
- 在新建的该文件夹中新建菜单文件

-
具体菜单内容
定义了侧滑菜单的内容,包含多个菜单项:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="nav_view">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_collect"
android:icon="@drawable/baseline_collections_24"
android:title="收藏" />
<item
android:id="@+id/nav_photo"
android:icon="@drawable/baseline_insert_photo_24"
android:title="相册" />
<item
android:id="@+id/nav_about"
android:icon="@drawable/baseline_bookmarks_24"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1502
1502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








